css的盒子模型属性有哪一些?css盒子模型相关属性的介绍
本篇文章给大家带来的内容是关于css的盒子模型属性有哪些?css盒子模型相关属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
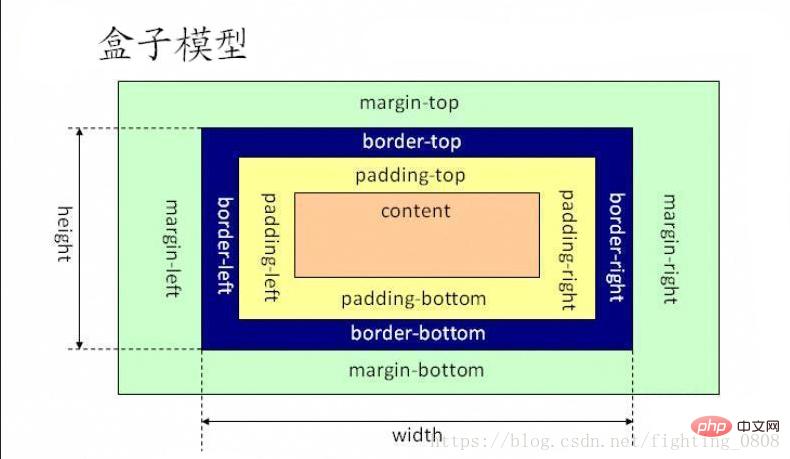
1、盒子模型图

2、一个简单的盒子模型
box.html
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>3、css盒子模型相关属性之width/height是指内容的宽度和高度
box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}