【PS相关】水渍纸张效果的目录
其实,这篇是【CSS相关】CSS翻转门技术实例讲解与实际运用的材料准备。【CSS相关】CSS翻转门技术实例讲解与实际运用
先看看最终效果
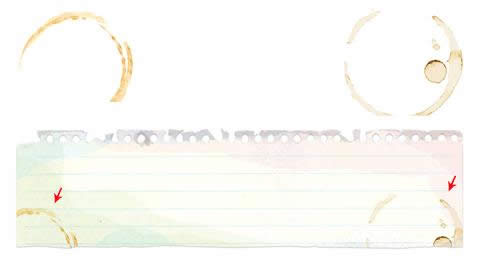
最终效果图:

1. 笔记本纸张素材准备
首先要准备好笔记本纸张的素材. 从iStock买一张也可以,或是自己直接拿笔记本扫描。

抠图,裁剪好所需的笔记本纸张,并加上2PX的投影效果。
2. 水渍效果
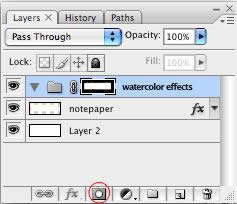
鼠标左键+CTRL点击笔记本纸张图层获取选区。建个新的图层组,并点击图层面板下方的小蒙版按钮给图层组加上图层蒙版。这样,图层组里的每个图层都能够被该蒙版遮罩。

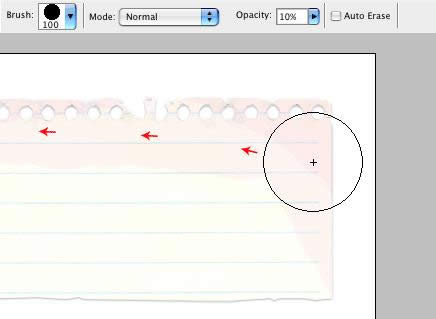
新建一个图层。选一个粉红色(其他的水渍颜色都可以),选用铅笔工具,将透明度设为10%,笔刷半径为100PX。在你想加上水渍效果的地方涂抹吧。

重复上述步骤直到你得到满意的水渍效果。

3. 加些点缀
找些咖啡渍之类的图片,粘贴过来,图层混合属性设为正片叠底。

污渍和喷溅效果:从Bittbox下载使用笔刷 splatter 或是 watercolor 。

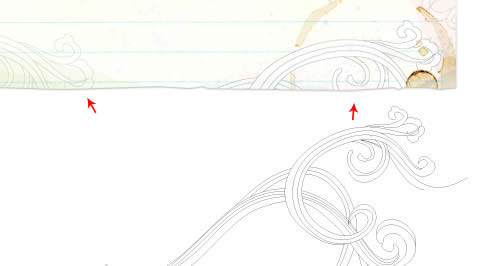
加上些铅笔涂鸦插画。你可以用扫描的自己手画的花纹,也可以直接用素材。

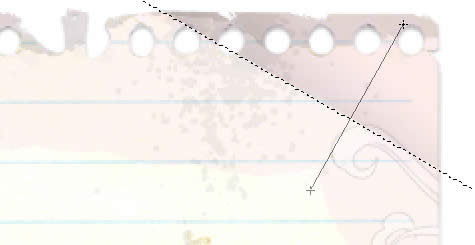
在笔记本纸张的角上选取一个三角形选区,选取灰色并应用一个渐变做出一个折纸的效果。

4.手写体文字
如果没有什么好的手写体字体的话,去 Dafont 或是 Urban Fonts 去下载吧.创建个新图层.

找一个不同的字体,输入鼠标滑上显示的文字部分。

5. RSS ICON水洗效果处理
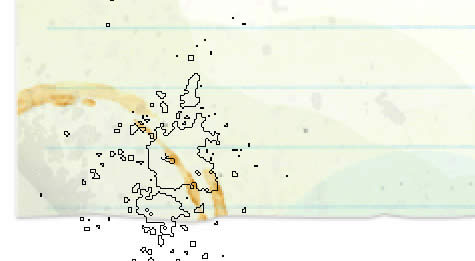
使用橡皮擦工具,选用SPLATTER笔刷,透明度设为10%,随意的擦除RSS标志的边角部分。之后画上些棕色做出污渍效果。

6. 涂鸦边框
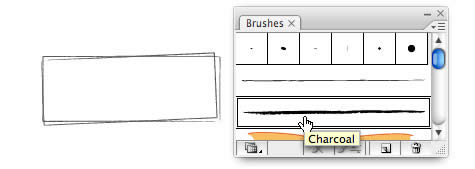
涂鸦型的边框或是铅笔手绘效果的边框在Adobe Illustrator可以非常容易的画出来. 画出边框的形状/路径,打开画笔面板,选炭笔画笔类型,描边宽度设为0.25PT。

7. 完成
这就完成了!如果你还想在细节上再多花些时间,你可以加上些曲别针、夹子、便条纸、铅笔涂鸦什么的。
更多【PS相关】水渍纸张效果的目录相关文章请关注PHP中文网!
……