PS页面设计图文详细教程XXVII——设计一个大胆与充满活力的作品集
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
Step 1
步骤1
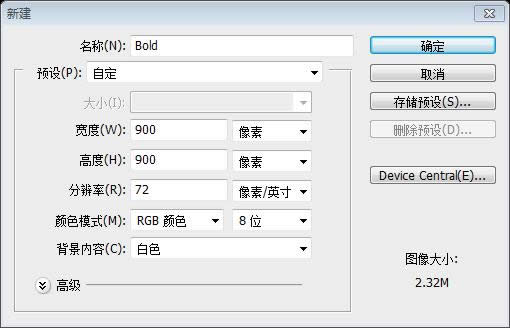
Create a new document (900X900px).
新建文档(900*900px)

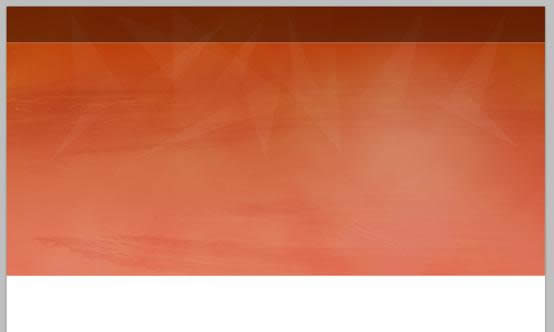
Create a new layer called ‘orange header’. Make a selection that’s 900X450px and fill it with an orange gradient:
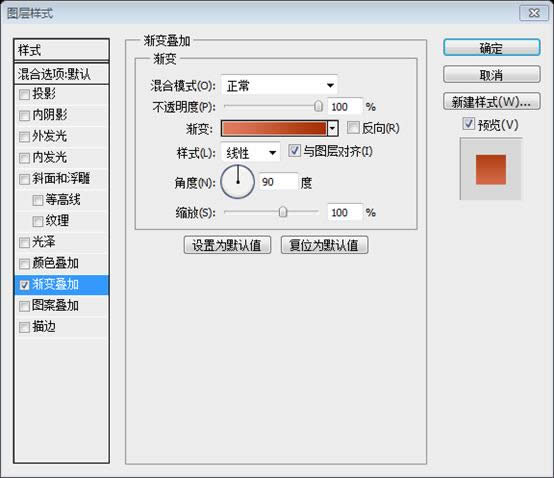
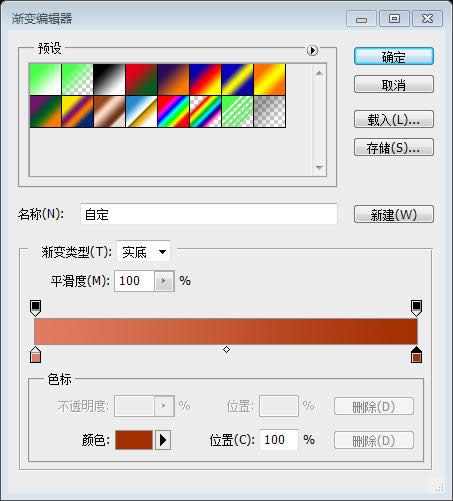
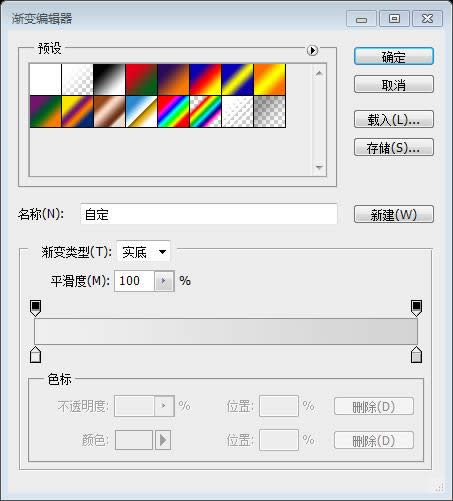
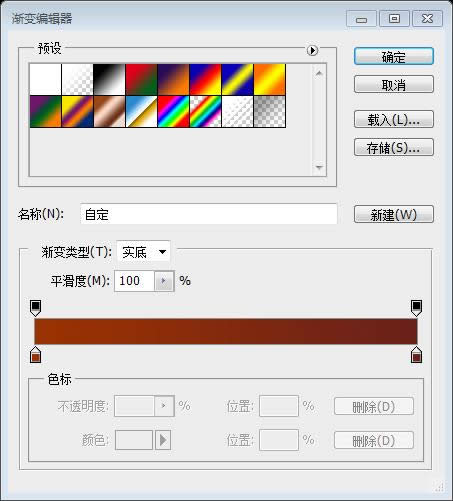
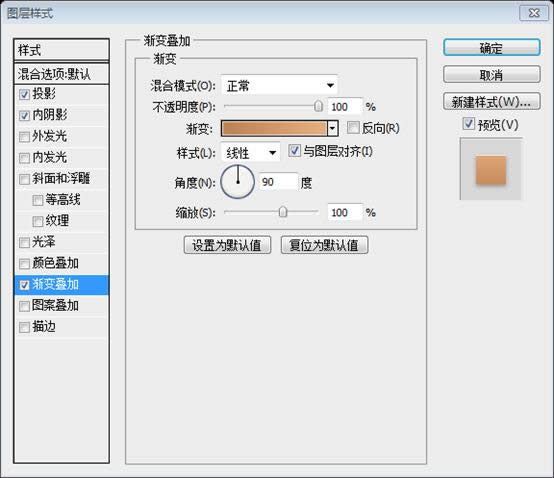
新建图层orange header。创建一个900*450px选区,并给它填充一个桔色渐变。用矩形工具创建矩形(0,0,900,450)比较方便,并按照下图添加渐变叠加图层样式

渐变编辑器的颜色: #e37c60、#a42e00


Step 2
步骤2
With your header selection in place create a new layer called ‘header clouds’. Go to filter>render>clouds to fill your header area with clouds. Then change your layer mode to ‘color dodge’ and reduce your opacity to 10%.
利用你头部区域的选区新建图层header clouds。(如果之前是用矩形工具创建矩形,那么这里还得按住Ctrl键单击一下图层面板上的矩形缩略图)点击:滤镜 > 渲染 > 云彩,用云彩填充你的头部区域。然后把你的图层混合模式改为颜色减淡并调整不透明度为10%。


Step 3
步骤3
Now download this great texture set from PSDFAN:Texture Thursday: Damage
现在在PSDFAN上下载下面的纹理

Paste one of the textures into your header selection. Call this layer ‘header texture’.
把其中的一个纹理粘贴到你的头部选区。命名该图层为header texture

Then reduce this layer’s opacity to 20% and change the layer’s blend mode to ‘overlay’.
然后调整该图层的不透明度为20%并改变图层的混合选项为叠加。

Step 4
步骤4
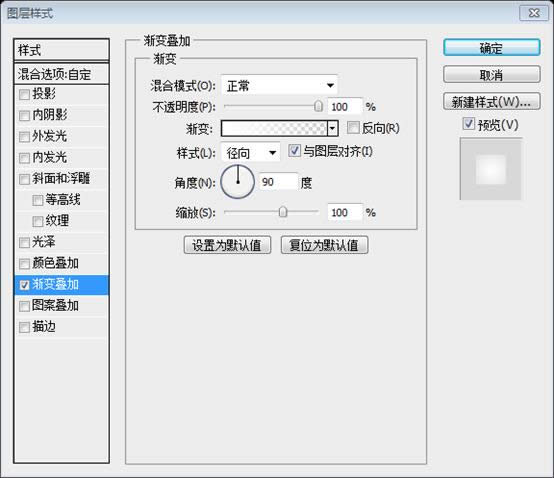
Now use your radial gradient tool to create a white to transparent radial gradient in the right area of your header.
现在在你的头部区域的右边用径向渐变工具创建一个白色到透明的径向渐变。也可以用椭圆工具创建一个椭圆(450,0,450,450),填充改为0,如下图添加径向渐变叠加


Then reduce the opacity of this layer to 20% and the layer blend mode to: ‘color dodge’.
然后调整该图层的不透明度为20%,并改图层混合选项为颜色减淡。

Step 5
步骤5
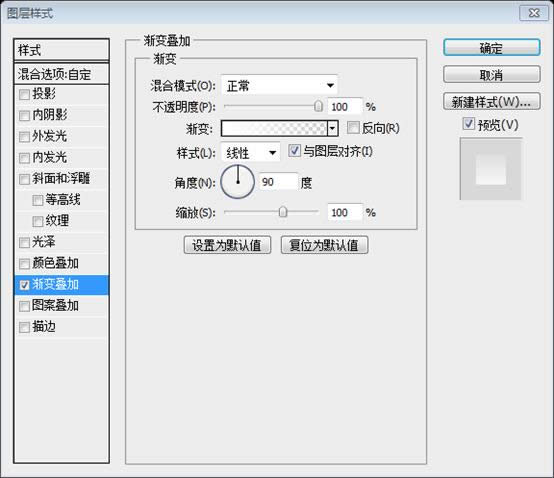
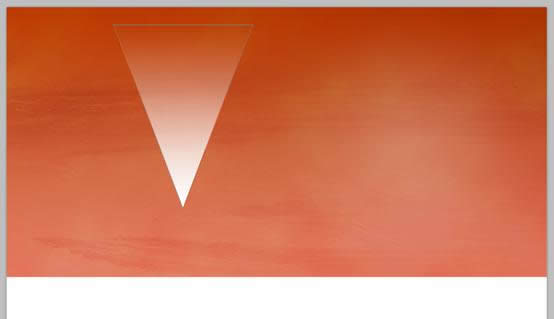
Create a new layer called ‘lighting 1′. Use your lasso tool to create a triangular shard like selection in your header. Fill this selection with a white to transparent gradient.
新建图层lighting1。在你的头部区域用套索工具创建一个三角形选区。用白色到透明的渐变填充这个选区
也可用多边形工具,按照Shift,画一个正三角形,填充改为0,按Ctrl+T自由变换,转化为如下图的三角形,并给它添加白色到透明的渐变叠加的图层样式


在该图层上,右键选择“转换为智能对象”,再次右键选择“栅格化图层”。
Then reduce the opacity of this layer to 5% and the layer blend mode to: ‘color dodge’.
然后调整该图层不透明度为5%,并设置图层混合选项为颜色减淡,并调整到合适的位置

Step 6
步骤6
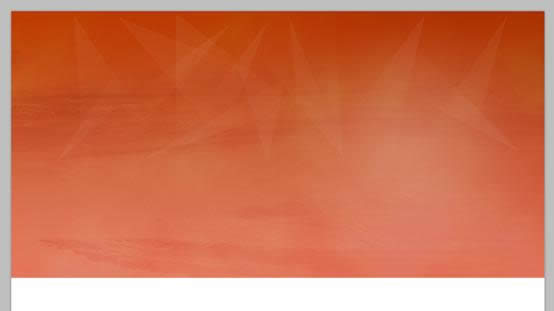
Repeat this technique to create a collection of light shards in your header.
在你的头部区域重复这个技术创建一系列的光影阵列。可以直接复制步骤5的图层,调整到合适的位置和大小即可

Step 7
步骤7
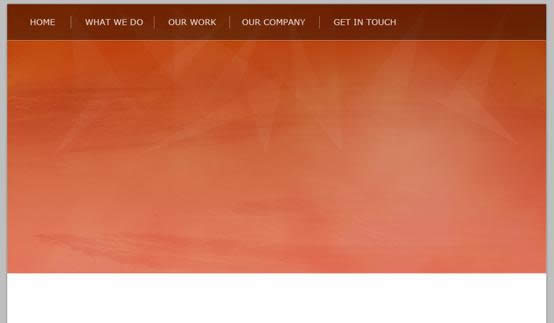
Create a new layer called ‘menu’. Create a 60px high selection at the top of your canvas. Fill it with black, and reduce the opacity of this layer to 40%.
新建图层menu。在你的画布的顶部创建一个高60px的选区(0,0,900,60)。用黑色填充,并调整该图层的不透明度为40%
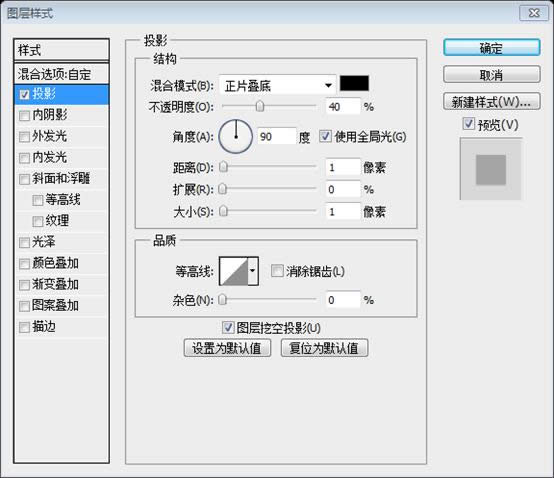
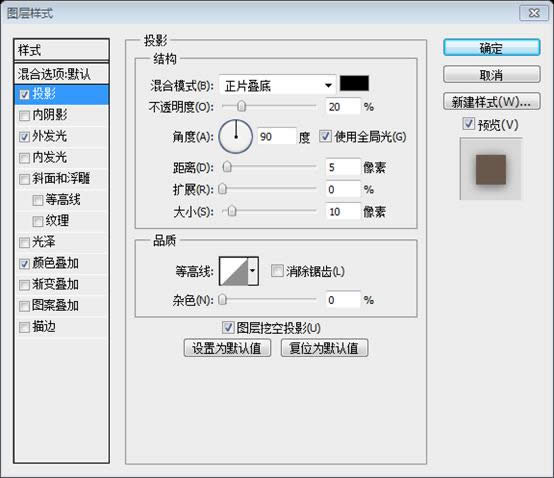
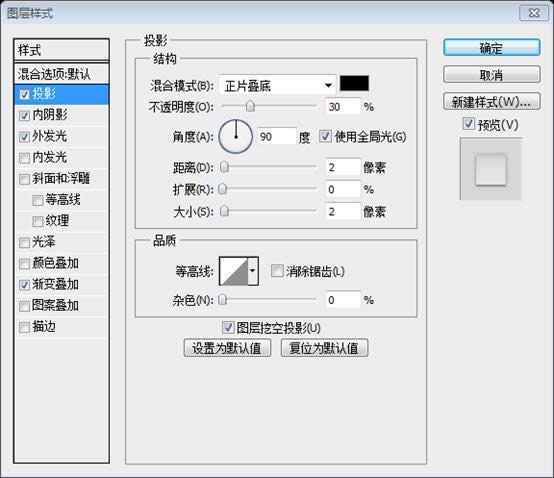
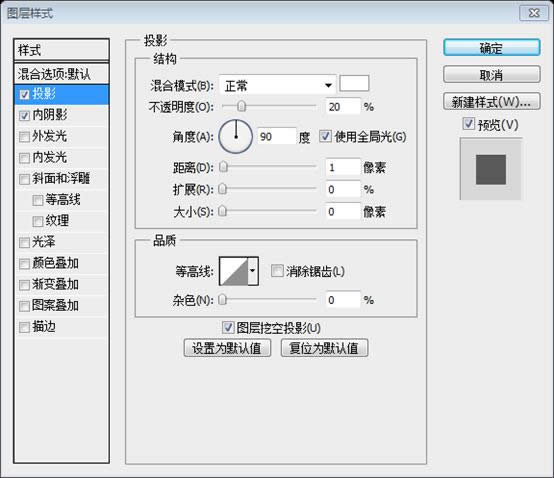
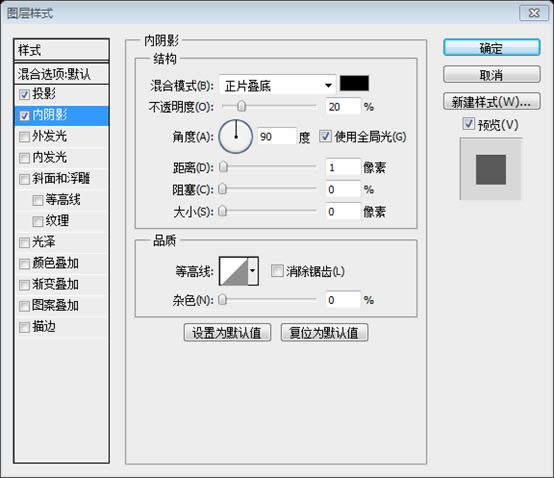
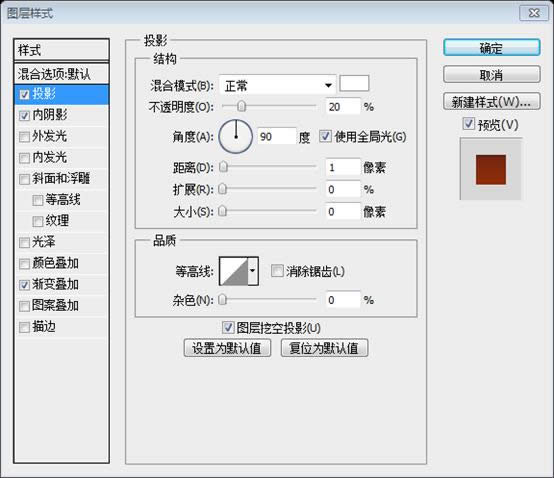
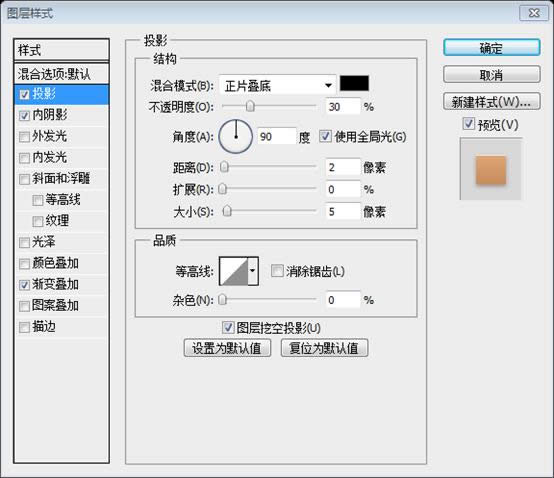
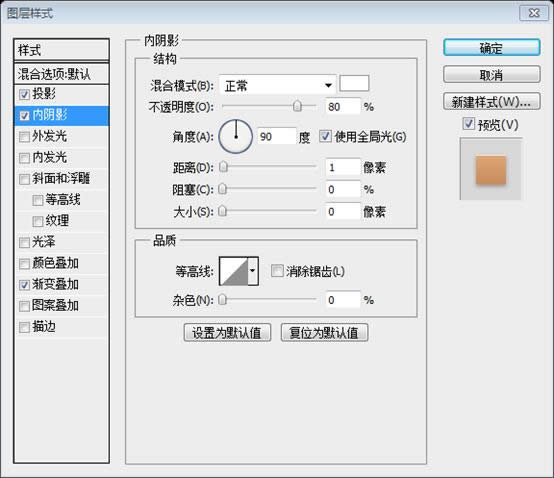
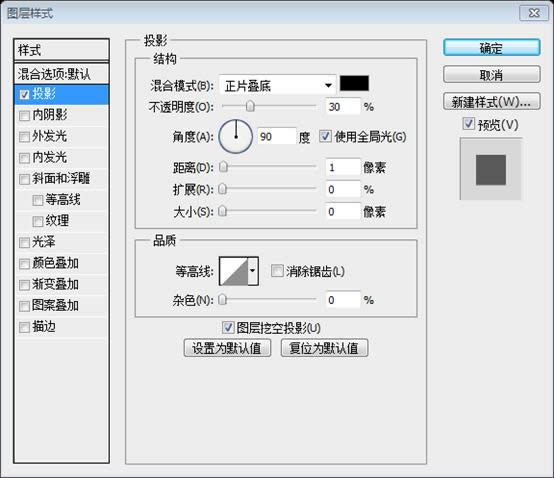
Then, to create a 1px white line under your menu apply a drop shadow (settings below):
然后,创建一条1px宽的白线(0,60,900,1)(不透明度为40%)在你的菜单的下方,按照下图添加投影。


Step 8
步骤8
Add some menu text, as well as some 1px piders between the menu items.
添加一些菜单文字,在每两个菜单之间添加一个1px 的分割线(文字和分割线都用白色,文字的不透明度改为80%,分割线的不透明改为40%)

Step 9
步骤9
Download this Macbook Pro vector set
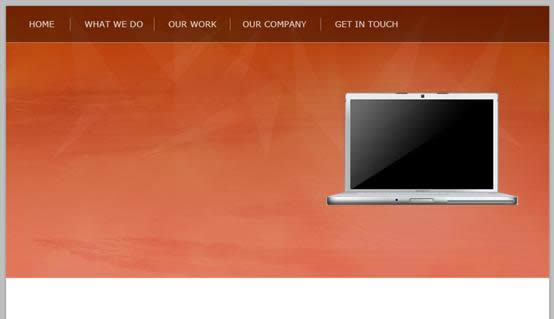
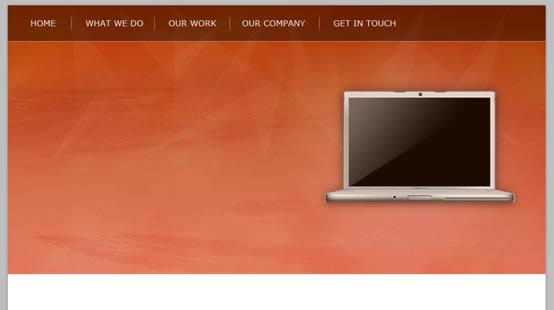
Paste in your Macbook Pro vector, and position it the right half of your header.
下载这个Macbook Pro vector set
粘贴其中的Macbook Pro vector,并摆放到在你的头部区域的右侧

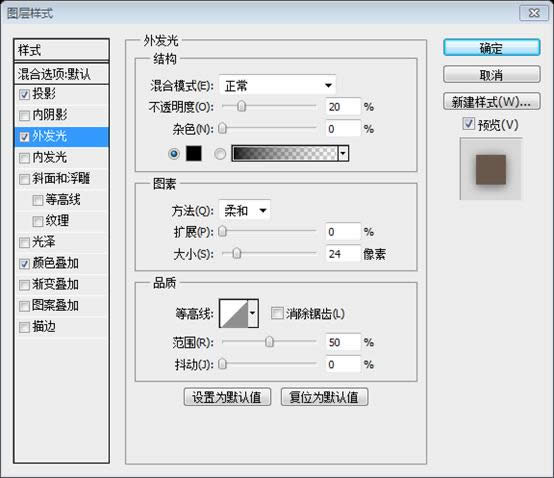
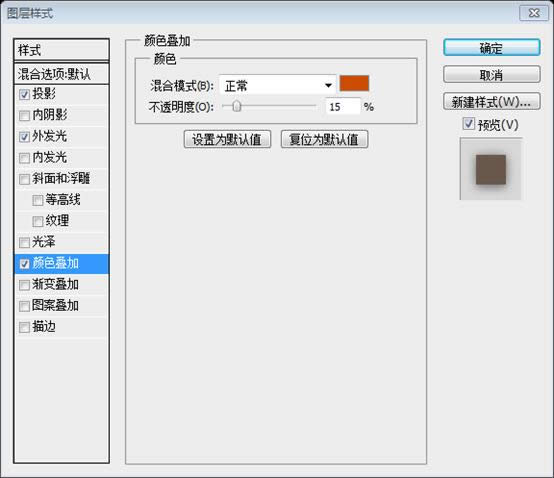
Then apply the following layer blending options to your Macbook Pro layer, including a color overlay, in order to make the laptop blend better with it’s background:
然后按照下图给Macbook Pro图层添加图层样式,包括一个颜色叠加,看起来和背景能更好的配合起来


颜色叠加的颜色: #cc4d00


Step 10
步骤10
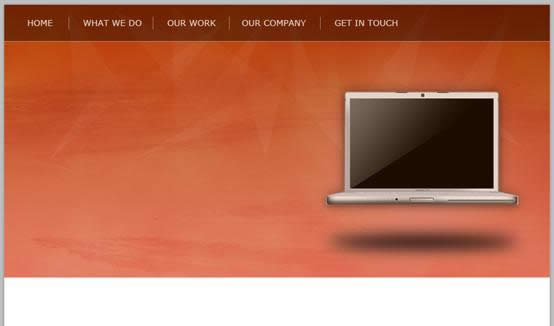
Now create a new layer called ‘macbook shadow’. Create an oval selection beneath your Macbook Pro and fill it with black. Then apply a gaussian blur to your shape. This should give the impression of your laptop casting a downward shadow.
现在创建新的图层macbook shadow。创建一个椭圆的选区在你的Macbook Pro的下方并用黑色填充。然后对其添加一个高斯模糊。这给你的笔记本电脑添加一个向下的阴影的感觉。

Step 11
步骤11
Write out some large header text (I used the free font Museo).
写一些大的标题(我用的是免费的Museo)(Museo TT 700,字号:52pt,水平缩放85% )
Then apply the blending options shown below:
然后按照下图添加图层样式:




渐变编辑器颜色: #f0f0f0和#d4d4d4


Step 12
步骤12
Add some more text to your header, this time using Arial as your font, and select a color that is a darker version of your header background color.
在你的头部区域添加一些文字,这次字体用的是Arial,颜色选择你的头部区域的深色版的背景色(#992d01)



Step 13
步骤13
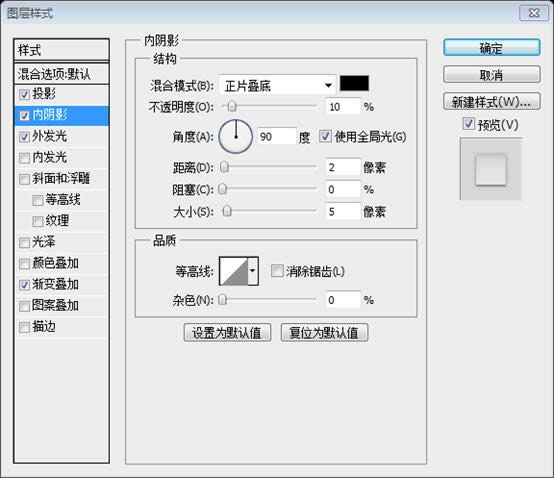
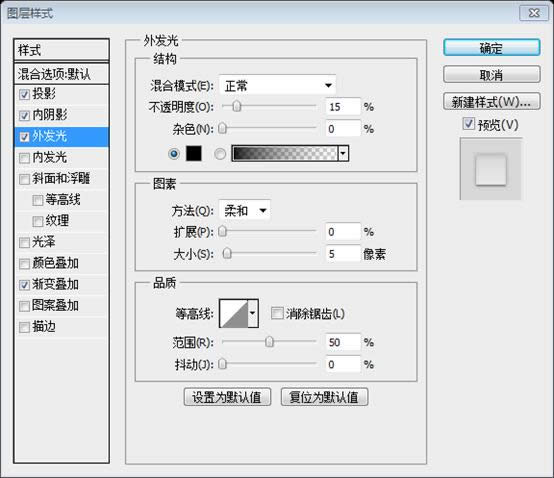
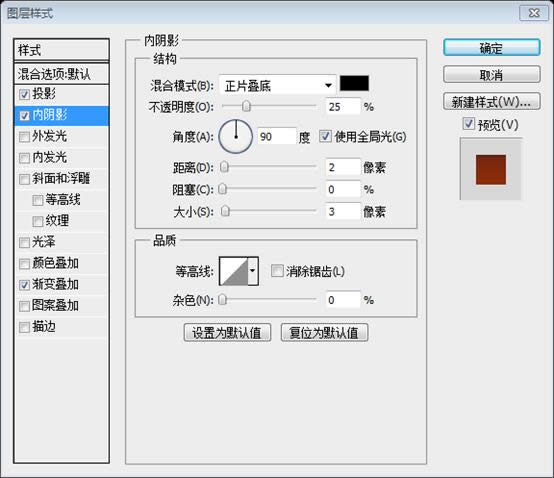
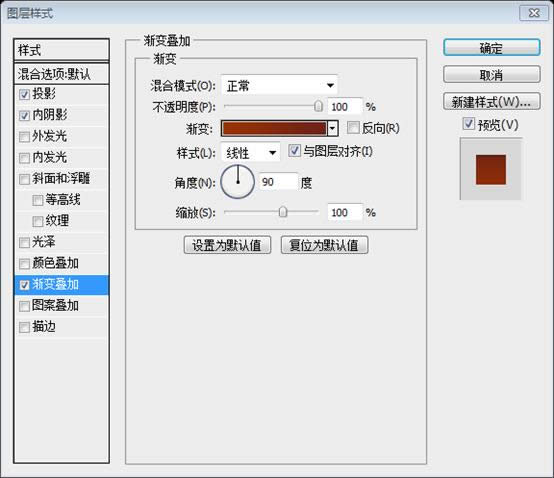
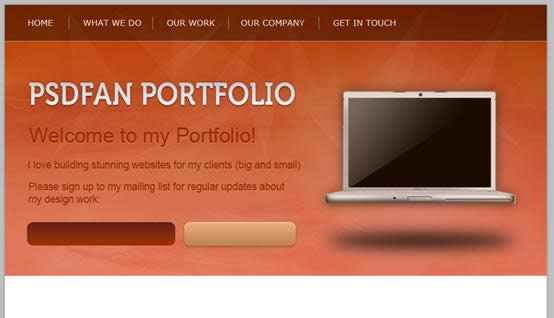
Now work on creating a form in your header section. Create a rounded rectangle shape for your form input (radius 10px), and apply the blending options shown below. This should make your form look embedded in your header background.
在你的头部区域创建一个表单。给你的表单创建一个圆角矩形(37,361,246,39)(半径10px),然后按照下图添加图层样式。这使你的表单看起来是嵌入到你的头部区域的背景中。



渐变编辑器的颜色: #9a3100和#6b2118


Step 14
步骤14
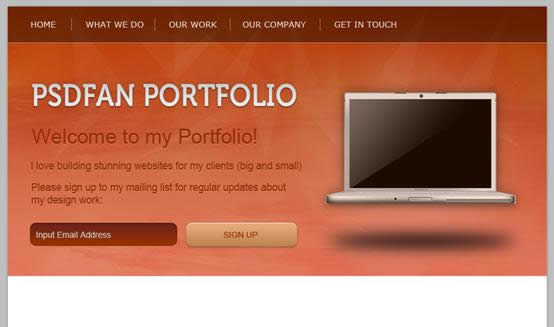
Now create a button for your form:
在你的头部区域创建一个按钮。圆角矩形(298,361,185,39)(半径10px),然后按照下图添加图层样式。



渐变编辑器的颜色: #bf8453和#e6ad7e


Step 15
步骤15
Add some text for your form elements:
给你的表单元素添加一些文字,左边的文字的颜色: #cbcbcb,右边文字的颜色: #992d01

Step 16
步骤16
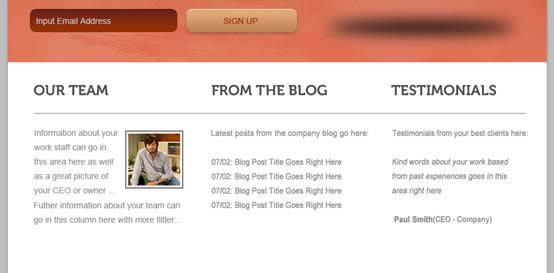
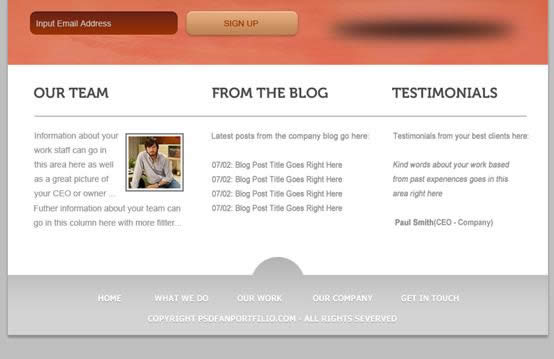
Add text to the white area beneath your header, I’ve just used filler text/images as an example:
添加一些文本在头部区域下方的白色区域,我填了一些文字和图像,用作举例

Step 17
步骤17
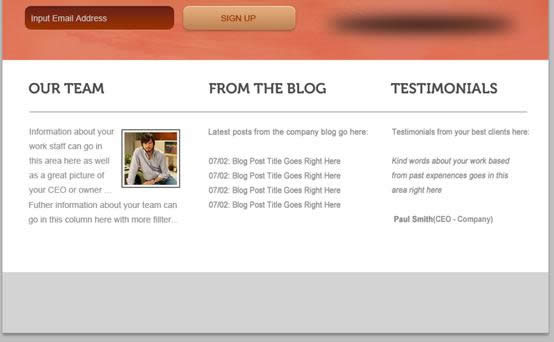
Create a new layer called ‘footer’. Create a selection at the bottom of your canvas and fill it with light gray.
新建图层footer。在你的画布的底部创建一个选区(0,800,900,100),并填充亮灰色(#d3d3d3)

Step 18
步骤18
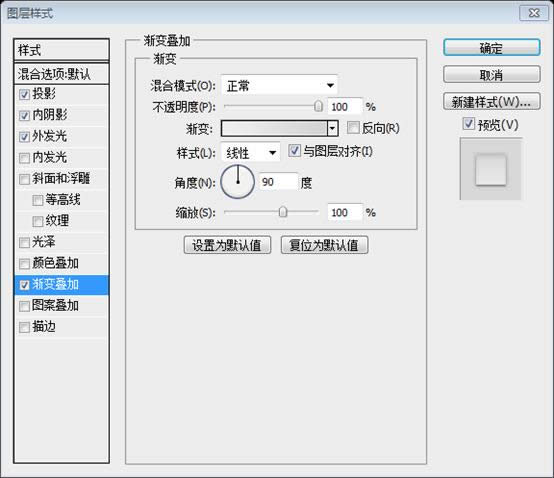
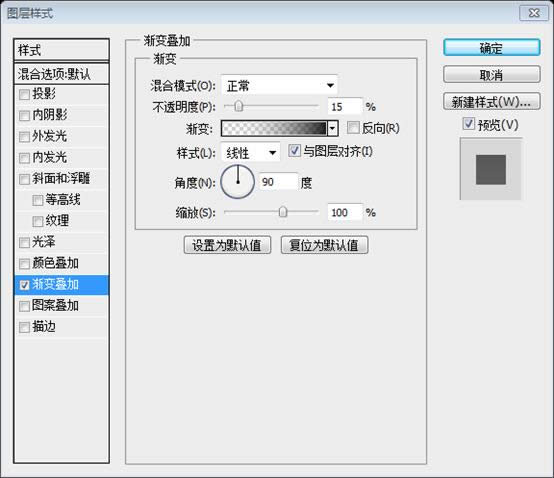
Create a new layer and create a circle in the bottom middle of your canvas. Fill it with the same light gray color as your ‘footer’ layer. Then merge this layer down with your ‘footer’ layer. Apply a gradient overlay (settings below):
新建图层并在你的画布的底部中间的位置创建一个圆(405,770,90,90)。用footer图层同样的亮灰色填充。然后和footer图层合并。按照下图添加渐变叠加


Step 19
步骤19
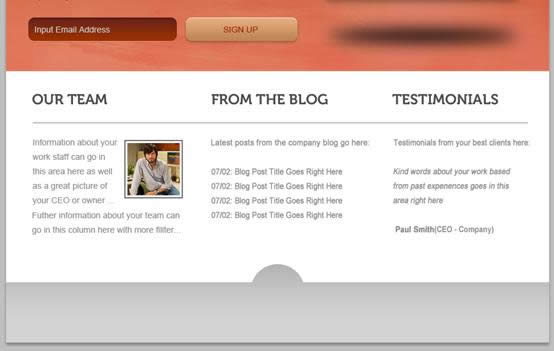
To finish up, add some text to your footer, adding a subtle drop shadow:
快结束了,在你的页脚区域添加一些文字,并添加一些投影


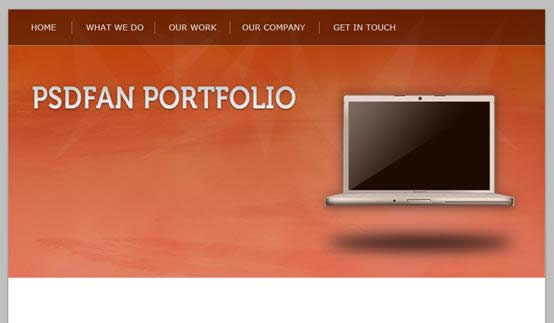
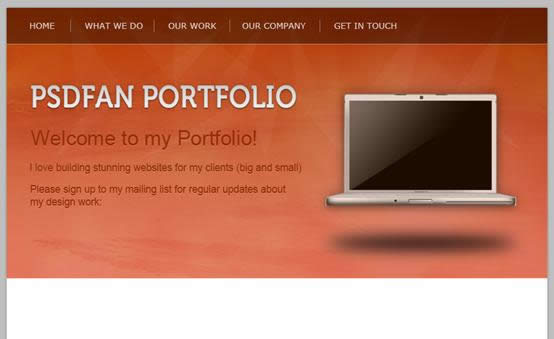
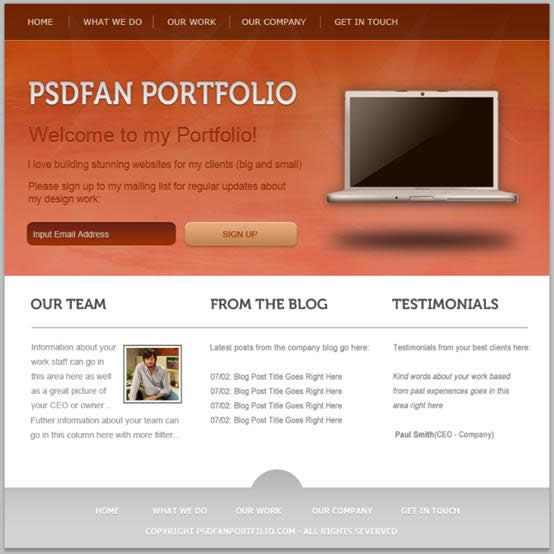
And We’re Done!
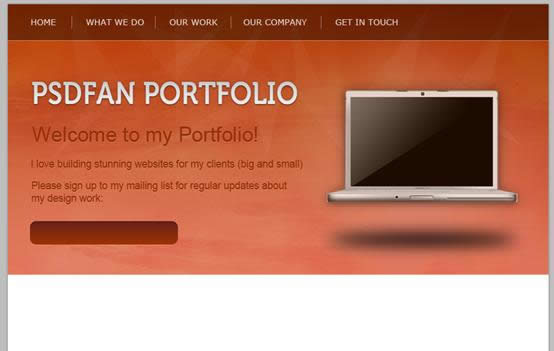
最终完成的作品

后记:
这个是一篇简单的教程。但是利用一些纹理和小技巧,也实现了不错的效果。整体配色偏亮橙色,是暖色系,给人一种舒服、温暖的感觉。
更多PS网页设计教程XXVII——设计一个大胆和充满活力的作品集相关文章请关注php中文网photoshop图片处理教程!
……