第3章 Imageready3.0浮动面板(1)
Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
使用过Photoshop的朋友一定知道,在Photoshop中许多重要的操作包含在Photoshop右边的浮动面板中,作为Photoshop的姊妹篇,Imageready也有许多重要的操作在浮动面板中。在前面我们已经了解了一些浮动面板的一些操作,在下面的文章中我们将会详细的了解这些浮动面板的各种参数以及产生的作用。3.1 Optimize(优化)浮动面板

(

-2-1.tif)
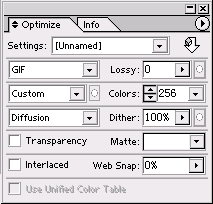
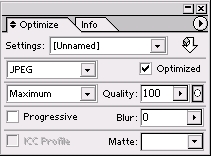
这个浮动面板的主要作用就是调节优化JPG、GIF、PGN格式图像的参数。
解释:JPG格式
这是Internet上最流行的图形格式之一,它有很高的、可调整的压缩比,并且是真彩色格式,可保留多达1.67千万种颜色,最适合保存有丰富色彩变化的相片。不过要注意的是这是一种有损压缩格式,随着压缩比的提高图像质量将会下降。
GIF格式
这也是Internet上最流行的图形格式之一,它的文件尺寸比较小,并可以保存透明信息。不过这中图形格式只能保存256种颜色,适合保存颜色较单调的图形,比如色彩简单的按钮、文字等等。但是这种格式有一种衍生的格式——GIF89格式。这种格式可以以帧的方式产生动画。
PGN格式
这种格式是近几年出现的一种适合Internet的最新图形格式。它有两种格式——PGN-8和PGN-24。PNG-8格式是一种8位色格式,类似GIF格式,它能最多能保存256种颜色,也能保存透明信息,而且透明特性比GIF格式更好;PGN-24格式是一种真色彩格式,可保留多达1.67千万种颜色。不过注意并不是所有的浏览器都支持这种格式。
在这个浮动面板的标签中我们看到在文字前面有两个分别向上和向下的箭头,按下这个箭头我们可以看到这个浮动面板就会变长一些不常用的参数就会出现在浮动面板里。
在浮动面板中的Settings(设置)下拉菜单中包含了一些预设的参数值。这些预设的设置能够帮助初学者快速的优化图像。在这个下拉菜单中包含了GIF 128 Dithered(GIF128色带抖动)、GIF 128 No Dithered(GIF128色不带抖动)、GIF 32 Dithered(GIF 32色带抖动)、GIF 32 No Dithered(GIF32色不带抖动)、GIF 64 Dithered(GIF64色带抖动)、GIF 64 No Dithered(GIF128色不带抖动)、GIF WEB Palette(GIF WEB调色板)、JPEG High(JPEG高质量)、JPEG Low(JPEG低质量)、JPEG Medium(JPEG中等质量)、PNG-24(PNG24位色)和PNG-8 128 Dithered(PNG 8位色带抖动),足足12种预设设置。这些设置能满足绝大多数的图像优化的要求。
解释:Dithered(色彩抖动)
这一特性仅仅出现GIF格式或者PNG-8格式中。从前文我们已经知道GIF和PNG-8最多只能有256色,是不完全的色调。在这种格式下就出现了一个很大的问题,如果图像的过渡色非常丰富,在这两种格式下就无法表现出这些丰富的过渡色,就会出现右图的情况,我们看到过渡色极不自然。于是人们从印象派绘画中得到启发,使用空间调色的办法,从一定程度上改善了这一状况,如左图。

(PIC2-2-2)
什么是空间调色?举个例子就能很好的解释这个问题,在一个纸上布满红色和黄色交错的色点,虽然我们在近距离观察会看到一个个独立的色点,但是当我们从一定距离上观察你就会发现整个纸就会呈现出桔红色,而不是红色或者黄色。这就是空间调色的最基本原理。
在设置下拉菜单的最后还有一个带立方体的下向的箭头,看上去好像很不起眼,其实它对提高优化图像的工作效率大有帮助。按下它我们可以将当前的设置保存成为一个叫做Script Droplet(脚本)的文件。这样我们将一个图形文件或者是一个保存了若干图形文件的文件夹拖动到这个文件的图标上,它就会启动Imageready3.0然后按照你设置好的优化参数进行优化。在优化的同时我们可以看到一个优化的进度对话框,在上面有两个按钮——Pause(暂停)和Stop(停止),这样我们可以随时暂定或者中断优化。

PIC2-2-3
技巧:当你有大量的图片需要使用同样的优化参数的时候,我们可以先将这些图像保存在同一个文件夹里,然后将优化的参数输出为Script Droplet文件,最后将保存图像的文件夹拖动到输出的Script Droplet文件的图标上,它就会将文件夹里的图像自动优化了。在Setting下拉菜单下面有个一个文件格式选择的下拉菜单,在这个下拉菜单中我们可以选择优化图像的图像格式。当我们在选择图像格式的时候我们会发现当我们选择不同的图像格式的时候浮动面板的参数设置也发生了很大的变化。
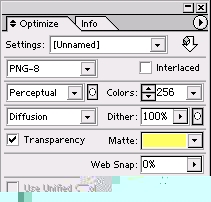
GIF格式:当我们选择这个格式优化图像的时候我们看到的浮动面板如下图

PIC2-2-4
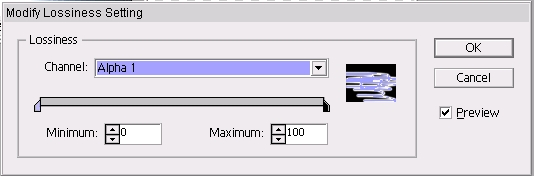
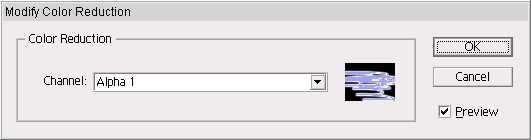
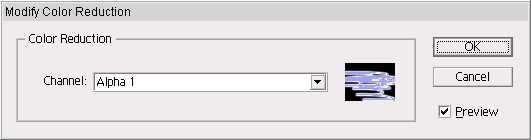
在格式下拉菜单的右边的Lossy(损失)参数用于设置GIF格式的压缩比,当然这里的压缩是有损压缩,也就是说参数值越大图像的文件尺寸就越小,但图像的质量就越差。当我们优化的图像如果包含了Alpha通道,我们按下Lossy参数后面的按钮就可以设置alpha通道的压缩比。在对话框中我们可以在Channel(通道)下拉菜单中选择通道;通过滑杆或者在Minimum(最小化)和Maximum(最大化)参数中设置Alpha通道的压缩比。

PIC2-2-5
在格式下拉菜单的下面有一个色彩简化下拉菜单。我们知道GIF最多支持 256色,如何选择那些色彩作为GIF中的颜色,就必须使用这个下拉菜单控制。在这个下拉菜单中我们可以选择9中色彩选择方案——Perceptual(感知的)、Selective(选择性的)、Adaptive(适合的)、Web(网页色彩)、Custom(自定义色彩)、Black & White(黑色和白色)、Graycale(灰度)、Mac OS(MAC操作系统颜色)、Windows(Windows操作系统颜色)。这里应当注意的是当我们选择自定义色彩的时候我们可以在Color Table浮动面板中设置色彩。
参见:Color Table浮动面板。
在这个下拉菜单的后面仍然有Alpha通道的设置按钮。按下这个按钮以后我们在出现的对话框中的Channel(通道)下拉菜单中选择通道。


PIC2-2-6
在浮动面板的Colors参数中我们可以设置GIF格式的色彩数,它的范围是从2-256。这个参数中的下拉菜单中还有一个Auto(自动选项),当我们选择了这个选项以后,Imageready就会根据图像自动的选择色彩数。
在颜色简化下拉菜单下面是图像抖动算法选择。在这个下拉菜单中提供了四个选择——No Dither(无抖动)、Diffusion(扩散)、Pattern(图案)、Noise(噪声)。后面三种模式是抖动算法的不同的运算方式。当我们选择Diffusion的时候我们还可以在Dither(抖动)参数中设置抖动的程度。当图像中存在Alpha通道的时候我们也可以按下抖动参数后面的按钮,设置Alpha通道的抖动。
接下来的Transparency(透明选项)选中以后可以让GIF图像透明。当图像中有透明的区域的时候,选中这个选项我们就可以让优化后的GIF图像透明。
Matte(不光滑)参数可以设置图像的背景的颜色。
Interlaced(交错)选项如果选中我们就可以让优化的图像以载入的时候分辨率从小到大方式逐渐显示图像。
Web Snap(WEB颜色锁定)参数可以让图像中的色彩更接近Web色彩。这个参数是可调整的,数值越大色彩就越接近Web颜色。
Use Unified Color Table(使用统一的色彩图)可以让所有的图像采用一个色彩图。
JPG格式:当我们选择这个格式的时候我们会看到浮动面板变为下图所示

PIC2-2-7
在格式选择下拉菜单的后面有一个Optimized(最优化)选项,当我们选择了这个选项以后Imageready将会以最好的方式优化图像。我们通过对比可以发现当我们其它参数一样的情况下,当我们选中这个选项后图像的文件尺寸右20%-30%的减小。
建议:在通常情况下最好将Optimized选项选中。
在接下来的下拉菜单中可以设置图像的压缩比。在这个下拉菜单中可以让我们选择——Low(压缩比最大)、Medium(压缩比中)、High(压缩比小)和Maximum(压缩比最小)。我们还可以在这个下拉菜单后面的Quality(品质)参数中设置压缩比。我们可以看到在实际上Low的品质范围在0-30;Medium的品质范围在30-60;High的品质范围在60-90;Maximum的品质范围在90-100。当图像中包含了Alpha通道,我们就可以按下Quality参数后面的按钮,对Alpha通道进行压缩设置。 Progressive(渐进)选项可以让JPEG图像在下在完以前先用分辨率较低的图像显示,这样就可以让浏览者不会感到图像下载时间的漫长。不过这里要注意的是并不是所有的浏览器都支持这一特性,而且它会占用更多的内存。
Blur(模糊)这个参数可以让图像的边界变得更光滑,但是这样就可以造成图像的清晰度的降低。在使用这个参数的时候一定要小心使用。
ICC Profile(色彩概貌)当你的PSD图像中包含了色彩概况信息的时候,这个选项将变的可用。当这个选项选中以后我们可以让色彩输出更准确。这对色彩要求严格的用户特别有用。
解释:ICC Profile
当我们在进行各种色彩输出或输入的时候,由于设备之间的差异就会出现不同程度的偏色。虽然这中色彩偏差并不是很大,非专业人士几乎看不出来。但是这对要求色彩严格的领域却是不可忍受的。于是人们就将各种设备的色彩特性制作了色彩概貌文件,当我们在使用这些设备的时候就选择这种设备相应的色彩概貌文件,这样输入和输出的色彩就会保持高度一致。最先采用这一技术是Mac系统,windows98和windows2000也支持这一技术。
Matte(不光滑)参数用于设置背景色。
PNG-8格式:当我们选择使用这种格式优化的时候我们会发现浮动面板如下图所示:

PIC2-2-8
在格式选取下拉菜单的后面有一个Interlaced(交错)选项,如果选中我们就可以让优化的图像以载入的时候分辨率从小到大方式逐渐显示图像。
在格式下拉菜单的下面有一个色彩简化下拉菜单。我们知道GIF最多支持 256色,如何选择那些色彩作为GIF中的颜色,就必须使用这个下拉菜单控制。在这个下拉菜单中我们可以选择9中色彩选择方案——Perceptual(感知的)、Selective(选择性的)、Adaptive(适合的)、Web(网页色彩)、Custom(自定义色彩)、Black & White(黑色和白色)、Graycale(灰度)、Mac OS(MAC操作系统颜色)、Windows(Windows操作系统颜色)。这里应当注意的是当我们选择自定义色彩的时候我们可以在Color Table浮动面板中设置色彩。
参见:Color Table浮动面板。
在这个下拉菜单的后面仍然有Alpha通道的设置按钮。按下这个按钮以后我们在出现的对话框中的Channel(通道)下拉菜单中选择通道。


PIC2-2-6
在浮动面板的Colors参数中我们可以设置PGN-8格式的色彩数,它的范围是从2-256。和GIF格式不同的是它没有Auto选项。
在颜色简化下拉菜单下面是图像抖动算法选择。在这个下拉菜单中提供了四个选择——No Dither(无抖动)、Diffusion(扩散)、Pattern(图案)、Noise(噪声)。后面三种模式是抖动算法的不同的运算方式。当我们选择Diffusion的时候我们还可以在Dither(抖动)参数中设置抖动的程度。当图像中存在Alpha通道的时候我们也可以按下抖动参数后面的按钮,设置Alpha通道的抖动。
接下来的Transparency(透明选项)选中以后可以让PGN-8图像透明。当图像中有透明的区域的时候,选中这个选项我们就可以让优化后的PGN-8图像透明。
Matte(不光滑)参数可以设置图像的背景的颜色。
Web Snap(WEB颜色锁定)参数可以让图像中的色彩更接近Web色彩。这个参数是可调整的,数值越大色彩就越接近Web颜色。
Use Unified Color Table(使用统一的色彩图)可以让所有的图像采用一个色彩图。
PNG-24格式:当我们使用这种格式优化图像的时候,我们发现浮动面板变成的如下图所示:

0

-2-9
我们可以看到这个浮动面板的参数非常的简单。
Interlaced(交错)选项可以让图像在载入的过程中分辨率从低到高逐渐变化。这和GIF格式的交错特性一样。
Transparency(透明)选项。这个选项如果选中能够让输出的PNG-24的图片具有透明特性。我们选择了这个选项以后,在优化窗口中会看到很好的透明特性,渐变部分也可以很好的过渡到透明状态。这是因为PNG-24支持256级的透明。不过先不要高兴得太早,现在还没有任何浏览器支持着一特性。
Matte(不光滑)设置用于设置背景色。不过注意当透明选项选中以后这个设置将变的不可用。
提示:使用这个格式优化图像的时候我们会发现这种格式优化的图像文件特别大,甚至比原图像的文件尺寸都要大,所以一般情况下我们不建议使用这种格式。在Optimize浮动面板的右上角有一个向右的箭头。按下这个箭头我们会看到一个菜单

1

-2-10
在这个菜单中有8个命令。下面让我们一一看看这这些命令的作用。
Show Options(显示操作):这个命令能够让浮动面板中隐藏的操作显示出来。这个作用和标签旁边的箭头作用一样。
Create Droplet…(建立脚本):这个命令可以将优化的设置输出为脚本。这个命令和前面讲过的setting下拉菜单后面的箭头的作用一样。
Saving Settings…(保存设置):这个命令可以将我们设置好的参数保存下来。它将保存为扩展名为irs的文件,默认的保存文件夹为..\Adobe\photoshop60\ Presets\ Optimized Settings。保存以后我们会发现在Setting下拉菜单中出现了我们保存的参数设置名,这样我们就可以使用我们自定义的预设的优化设置了。
Delete Settings(删除设置):当然如果对自定义的参数设置不满意,就可以使用这个命令删除它。
注意:这个命令仅仅只能删除自定义的优化参数设置,而对Imageready种自带的预设参数不管用。
Optimize to File Size(使用固定文件尺寸优化图像):当文件大小对于你很重要的时候我我们就可以使用这个命令,它将最大限度的满足你对文件尺寸的要求。在弹出的对话框中我们在Desired File Size(渴望得到的文件尺寸)中填入你想要的文件尺寸。Start With(用…开始)中可以让我们选择Current Settings(当前设置)或者Auto Select GIF/JPEG(自动选择GIF/JPEG);Use(使用于…)中我们可选择设置作用的范围。它包括三个选择——Current Slice(当前切割)、Each Slice(每一个分割)和Total of All Slice(所有分割的总和)

2

-2-11
Repopulate Views(应用到预览):这个命令可以让你将当前的设置应用到当前的预览中。
Auto Regenerate(自动应用):这个命令可以将你的每一次参数的变化自动应用到当前的预览中。
Regenerate(应用):这个命令可以让你将当前的设置应用到当前选择的预览中3.2 Info(信息)浮动面板

3
在这个浮动面板上我们可以看到在浮动面板上分为了四个区域。
左上角的区域可以看到当前鼠标所在位置的RGB值,以及透明值。在浮动面板的R(红色)、G(绿色)、B(蓝色)和Op(透明度)显示相应的数值。
右上角的Hex(十六进制)和Index(索引色)分别显示鼠标所在位置颜色的十六进制的数值,以及在色彩图中的位置。
注意:Index数值信息仅仅对优化为GIF和PNG-8的图像有效。
左下角的X和Y分别显示鼠标所在位置的坐标。
右下角的W和H可以先是我们使用鼠标拖移出的方框的长和宽的数值。3.3 Color浮动面板 在学习这个浮动面板之前我们先来学习一些关于色彩的理论,这会更好的帮助我们调配颜色。
我们知道光是色之母,世界上所有绚丽的颜色都是由于有光的存在而产生的。我们也知道光是由波长不同的七种光构成的。我们看到的各种物体的颜色是因为光照射到物体的表面反射产生的。由于物体的表面特性不同而反射的光就不同。比如一个红苹果,它受自然光的照射,表面吸收了除了红色光以外的所有的光,而将红色光反射回去,因此我们看到的苹果是红色的。当然如果照射的光是人工的色光,比如说绿色的光,那我们看到的苹果就可能不是红色了。人们在色彩的使用上通常将色彩分为了光色和物质色。所谓光色,就是由光产生的颜色,在电脑设计上通常使用的RGB模式的颜色就属于光色,比如红光和黄光混合产生桔红色。而物质色我们最常见的就是颜料,在电脑设计上我们使用的CMYK模式的颜色就属于物质色。虽然它也能够像光色这样调配颜色,但是它们的有些特性是不一样的。最大的不同点在于当光色的三原色等比例混合产生的白色,而物质色产生的却是黑色。也就是说当我们使用RGB模式的时候当R、G、B的值最大的时候产生的颜色是白色。
在网页图像种使用的色彩模式是RGB模式,我们重点了解一下RGB模式下的颜色的调配。可能有朋友会问我们通常在美术种学习的三原色是红黄蓝,那为什么在这儿却是红绿蓝呢?这就是因为这中色彩模式是按照显示器所能发出的光决定的。我们使用的显示器上的所有颜色都是由红绿蓝三种颜色的电子枪产生的。利用这三种颜色我们就可以调配除所有的颜色,例如:
红色+绿色=黄色
绿色+蓝色=青色
蓝色+红色=紫色
红色+绿色+蓝色=白色
应用这个原理我们就可以调配除所有的颜色了。
现在让我们来看看怎样通过这个浮动面板来调配颜色。

4

-2-13
我们看到这个浮动面板中的左边右两个方块,这和工具栏中的前景色和背景色设置中的图形一样,当然作用也是一样的,我们在这里也可以方便的设置前景色和背景色。 在这里我们调节的颜色都是直接作用到前景色。在浮动面板的中间的区域我们可以使用滑杆来调整颜色;如果你需要精确,就可以在浮动面板的右边填入相应的数值进行调整。除此之外我们还可以在浮动面板的最下面的色谱种直接点选颜色。在色谱得最右边还有纯白和纯黑两个色块,这样我们就可以方便快速的调配出准确的白色和黑色。 当我们在选择某些颜色的时候我们也会发现Web色溢出警告,按下立方体的警告可以将色彩转换为旁边方块中最接近的web色彩。
参见:设置前景色和背景色中的web色彩溢出。
技巧:当我们在调配颜色的时候可以现在色谱中选中大致的颜色,然后时候滑杆将其进行调整,最后可以使用数值进行微调。
在浮动面板的右上角同样的有一个向右的箭头,在箭头中的下拉菜单种包含了浮动面板的设置。

5

-2-14
让我们一一看看这些命令的作用。
Hide(Show) Options(隐藏操作):这个命令可以将一些浮动面板上的操作隐藏(显示)。当隐藏操作的时候浮动面板上就仅仅剩下色谱操作。

6

-2-15
Grayscale Silder(灰度滑杆):当这一选项选中以后我们会发现这时浮动面板上的滑杆变成为了灰度,也就是说这时候通过滑杆调配的颜色是灰度色。
RGB Silder(RGB滑杆):当这一选项选中以后我们看到浮动面板上的滑杆变为了三根,分别调整Red(红)、Green(绿)、Blue(蓝)。当然这个时候使用滑杆调配的颜色是彩色。
参见:工具栏中的前景色/背景色设置中的RGB解释。
HSB Silders(HSB 滑杆):当这一选项被选中以后浮动面板上的滑杆的调节方式就变为了HSB模式,浮动面板上的三根滑杆分别调整颜色的Hue(色调)、Saturation(饱和度)和Brightness(亮度)。
参见:工具栏中的前景色/背景色设置中的HSB解释。
Web Color Slider(Web颜色滑杆):当这个选项选中以后我们看到滑杆的形式仍然是RGB模式,不过在滑杆上多了些刻度把色彩限制到Web色彩中。
参见:工具栏中的前景色/背景色设置中的Web color解释。
Copy Color as HTML(拷贝色彩作为HTML):使用这个命令我们可以将当前的色彩的HTML代码。这样就可以方便的进行网页颜色的设计,例如COLOR=#3346FF,将这段代码拷贝到网页里相应位置就可以通过浏览器我们就可以看到颜色了。
Invert(反转):这个命令可以将色彩反转。
解释:色彩反转
所谓色彩反转其实就有点像将彩色负片转换为正片颜色。比如说黑色反转以后就会变为白色,具体到色彩数值上比如R:220 G:200 B:150的颜色经过反转以后就会变为R:35 G:55 B:105,也就是将每种色彩的最大值255减去当前的数值就会得到反转以后的颜色数值。
Complement(余数):这是一个很不常用的命令(甚至在帮助里都没有相应的词条解释),它能够将RGB滑杆模式下的滑杆的位置以RGB各个滑杆相差距离的中点为中心进行镜像。(要理解起来真的很复杂,最好自己多实践几次,更容易理解)。
RGB Spectrum Ramp(RGB色谱):这可以让浮动面板上的色谱使用RGB色谱。这种形式的色谱能够显示所有的颜色,通常情况下我们使用这种样式的色谱。
Grayscale Ramp(灰度色谱):使用这个色谱我们可以看到一个从黑色到白色的渐变的灰度的色谱,使用它我们可以方便的选取各种灰度颜色。
Current Colors Ramp(当前颜色色谱):使用这个色谱我们可以看到一个从当前的前景色到背景色的渐变色谱。这对调配出协和的颜色很有帮助。
Make Ramp Web Safe(让色谱处于WEB安全色):选择这个命令以后我们会发现浮动面板上的色谱变成了Web色彩,这很明显可以看出色谱的过度不自然。这样我们在色谱中选择色彩的时候就不会发生Web色溢出。
参见:设置前景色和背景色中的web色彩溢出3.4 Styles(样式)浮动面板 这个浮动面板的主要作用可以将各种预设的按钮或者文字样式快速的应用到所选用的图形或文字上,这样我们就可以方便快速的制作的各种漂亮的按钮和艺术文字。而且我们还可以将自己设计的样式添加到样式浮动面板中,这样就可以方便的调用我们设计好的样式。

7

-2-16
在浮动面板种我们看到有许多样式的图样,使用方法也非常的简单,只要按下你想要的图样,这种样式就马上作用到你当前选中的图层上。
在浮动面板的下部排列了三个按钮——Clear Style(清除样式)、Create New Style(建立新样式)和Delete Style(删除样式)。
Clear Style按钮可以让已经应用了样式的图形或文字恢复到应用样式前的状态。
Create New Style按钮可以让我们新建样式。在定义你自己的新样式之前我们先要将我们的各种变形、滤镜等等操作在单独的一个层上进行,全部操作完成以后我们按下Create New Style按钮,就会弹出一个对话框

8

-2-17
在这个对话框的右边有样式的预览图;Name(名字)中我们可以填入我们自定义样式的名字;在名字栏的下面有三个选项分别是——Include Layer Effects(包括层特效)、Include Blending Option(包括混合操作)和Include Rollover States(包括按钮动作)。如果你在你自定义的样式种采用了这些命令,而且你想将这些命令包含在样式种就将相应的选项打上勾。所有的都设置好以后按下OK按钮,我们就可以看到我们自定义的样式添加到样式浮动面板中了。
当然如果你对自己定义的样式不满意就可以使用Delete Style按钮将当前选中样式从样式浮动面板中删除掉。
和其它的浮动面板一样在这个浮动面板的右上角上有一个向右的箭头,在这个头中包含了浮动面板的菜单命令。让我们来一一看看这个菜单中的命令。

9PIC2-2-18
New Style…(新建样式):这个命令和浮动面板上的Create New Style按钮作用一样,用于建立新的样式。
Delete Style(删除样式):这个命令也和浮动面板上的Delete Style按钮的作用一样,用于删除样式。
Style Option…(样式操作):这个命令可以改变样式的名字,以及样式的Include Layer Effects(包括层特效)、Include Blending Option(包括混合操作)和Include Rollover States(包括按钮动作)三个选项。
Small List(小列表):这个菜单选项选中以后我们会看到在浮动面板上的样式都变成了列表形式排列。预览的样式图缩小了,在样式上标注了样式的名字。当样式较多的时候使用这个方式可以看到更多的样式。

0
Small Thumbnail(小缩微图):这种方式是样式浮动面板的默认方式,所有的样式将使用缩微图的形式显示出来。这种方式即能照顾到看到较多的样式,又能兼顾看到样式的缩微图。
Lager Thumbnail(大缩微图):在这种方式下我们看到浮动面板变为了两部分,一部分显示样式的名字列表,另一部分显示出一个较大的缩微图。这样就更方便我们看清楚样式的细节。

1
Reset Style(重设样式):选择这个命令以后所有的样式都还原为样式浮动面板的默认样式。在选择了这个命令以后会出现一个警告,告诉你要看清楚,这个操作无法撤销。如果你确认按下“是”按钮就可以重设样式了。
Save Styles…(保存样式):可以将当前的样式保存成为一个单独的文件,这样你就可以和你的朋友分享你创造出来的样式了。它将被保存为asl类型的文件,将它保存或者拷贝到…\adobe\photoshop6.0\preset\style\目录下,Photoshop6.0就可以使用样式了。
Replace Style(取代样式):当我们选择这个命令的时候我们可以使用将当前的样式使用其它的样式将其取代掉。使用这个命令会谈出一个对话框,在对话框中我们可以选择样式文件。
Append Style(附加样式):当我们选择这个命令的时候也会弹出一个对话框让我们选择样式文件,不过当我们选择以后新的样式不会取代浮动面板中旧的样式,而是附加在旧的样式后面。
接下来这些命令可以将Imageready3.0中默认的样式库调出来。在使用这些命令的时候会弹出一个对话框,在对话框中有三个按钮Append(附加)、Cancel(取消)、Replace(取代)。Cancel就不说了,肯定是取消命令. Append和Replace按钮的作用和前面讲到的Append Style和Replace Style命令作用一样。
Buttons(按钮):这个命令可将Imageready3.0中默认的按钮样式库调出来。
Glass Button Rollovers(带按钮动作的玻璃按钮):这个命令可以调出带按钮动作的玻璃按钮的样式。
Glass Buttons(玻璃按钮):这个命令可以调出玻璃按钮样式。
Image Effects(图像特效):这个命令可以调出图像特效样式。
Samples Style(样本样式):这个命令可以调出样本样式。
Text Effects(文字特效):这个命令可以调出文字特效。
Textures(材质):这个命令可以调出材质样式。
注意:在使用这些样式的时候特别是作用于文字的时候我们一定要注意文字大小,在某些样式下,特别是带导角的样式如果文字字体过小,或者笔划过细就可能达不到预期的效果 我们在讲解Optimize浮动面板的时候,在优化GIF和PGN-8的时候我们知道它们这两种格式的色彩是由色彩图控制的,这个浮动面板就是对色彩图进行操作的。

2PIC2-2-21
我们通过这个浮动面板可以控制色彩图的颜色。我们看到这个浮动面板和样式浮动面板类似,在浮动面板中部最大区域显示了整个色彩图。我们看到左下角标记着色彩图的颜色数,如图中这个浮动面板标记的55 colors,这就表明这个色彩图一共有256种颜色。在浮动面板的下面有四个按钮分别是——Snap selected color to web palette(转化颜色为WEB安全色)、Lock selected colors to prohibit being dropped(锁定颜色)、Adds foreground color to palette(将前景色添加到色彩图)、Delete seleted colors(删除选择颜色)。
Snap selected color to web palette:这个按钮可以将在浮动面板中选中的色彩图的颜色转化为最接近的Web颜色。我们在上图的浮动面板中看到的有的色彩有菱形白色标志,这种颜色就是Web颜色。
Lock selected colors to prohibit being dropped:这个按钮按下以后我们会看到在锁定的色标的右下角出现一个白色的方块。这样我们就可以防止图形中重要的色彩在各种操作中发生丢失。
Adds foreground color to palette:这个按钮可以将前景色添加到色彩图中。Imageready中当我们对图像进行优化的过程中有可能将重要的色彩丢失,比如红色的文字优化以后可能会变成桔黄色,我们就不得不使用这个按钮将红色添加到设彩图中,这样文字才可能成为颜色正确的红色。
Delete seleted colors:这个按钮可以将在色彩图中选中的色彩删除。把在图像中作用的色彩不大的色彩从色彩图中删除掉是最有效的减小文件尺寸的方法。不过删除哪些色彩,这就要靠你的眼睛和经验了。
接下来让我们看看在这个浮动面板中的菜单(右上角的箭头中)

3

-2-22
下面就让我们来看看在这个菜单中菜单命令的作用。
New Color(新建色彩):这个命令可以色彩图中加入新的色彩,这样就可以提高色彩图的色彩数。当我们在使用这个命令的时候加入的新色彩的颜色和色彩图中最后一个色彩的颜色一样。
Delete Color(删除色彩):这个命令当然就是将你选中的色彩从色彩图中删除。
Rebuild Color Table(重建色彩图):这个命令可以将电脑自动选取的色彩图打开进行修改。我们在Optimize浮动面板中当我们在色彩简化下拉菜单中选中Perceptual(感知的)、Selective(选择性的)、Adaptive(适合的)这三个选项的时候我们会看到在色彩图浮动面板中没有色彩图的出现,因为这三项是电脑根据画面自动对色彩进行选择,所以在色彩图浮动面板中不会将色彩图显示出来。当你想修改这些色彩图的时候就必须选择这个命令将色彩图显示出来进行修改。
Select All Colors(选中所有颜色):这个命令使用以后可以让你一下子选中色彩图中的所有颜色。
Select All web Safe Colors(选中所有的Web安全色):这个命令可以帮助你将色彩图中所有的Web颜色选出来。
Select All Non-web Safe Colors(选中所有的非Web安全色):这个命令可以将所有的非Web颜色从色彩图中选择出来。
Deselect All Colors(不选中任何颜色):这个命令可以将你选中色彩图中的任何颜色释放。
技巧:当我们使用鼠标在色彩图中选择色彩的时候,按住Ctrl按钮可以让我们连续选择多个颜色;按住Shift按钮可以将你从第一个选择和你最后一个选择之间的所有色彩选中。
Lock/Unlock Selected Colors(锁定/解锁定选中的色彩):这个命令可以将色彩锁定,或者将锁定的色彩解除锁定。
Unlock All Colors(解除所有色彩的锁定):这个命令可以将色彩图中任何锁定的色彩解除锁定。
Web Shift/Unshift selected Colors(选中颜色移动/解除移动到Web安全色):这个命令可以将选中的色彩转化为最接近的Web颜色,当然也可以一将转换好的Web颜色恢复原样。
Unshift All Colors(解除所有颜色的移动):这个命令可以将我们所有对其进行了Web色彩转换的色彩恢复原貌。
Unsort(未分类):这个菜单选项可以将选中以后色彩图的色彩排列方式就没有按次序排列。
Sort by Hue(按色调排列):当我们选中这个菜单选项以后我们的色彩图将会按色调进行排列。
Sort by Luminance(按亮度排列):当我们选中这个菜单选项以后色彩图的颜色将会按照从暗到亮的顺序排列。
Sort by Popularity(按照流行方式排列):当我们选中这个选项以后色彩将会按照流行的色彩排列顺序排列。
Loading color Table(载入色彩图):这个命令能够让我们载入色彩图文件。当载入色彩图文件以后当前的图像就将会按照载入的色彩图进行优化。在Imageready3.0中支持的色彩图类型有:Photoshop Color Table File (*.act)、Photoshop Swatch File(*.aco)、Microsoft Palette File(*.pal)、Compuserve GIF(*.gif)。
Save Color Table(保存色彩图):这个命令能够将当前的色彩图保存为Photoshop Color Table File(*.act)文件。这样我们就可以随时调用调整好的色彩图。3.6 Layer Option(层操作)浮动面板 这个控制面板是用来设置图层的特殊参数的。

4

-2-23熟悉Photoshop的朋友会发现,Layer Options控制面板的功能和Photoshop中的Layer Style对话框中的功能是一样的.在图层控制面板中可以对图层选项的各项参数进行设置:你可以在第一个选项框(Name)中设置图层的名称;Fill Opacity (不透明度):通过改变不透明度的百分比值(或点击右边的箭头,移动弹出的滑块)对选定的各个图层设置填充色的不透明度;在Knockout(锁定)下拉菜单中包含了Shallow 和Deep 两个命令,设置锁定的程度;Blend Interior Effects as Group(混合图层内部效果): 此复选框是设置是否将设置的参数用于图层剪辑组混合内部效果.Blend Clipped Layers as Group(混合链接图层): 此复选框是设置是否将设置的参数用于和此层链接的图层.接下来让我们看看在这个浮动面板中的菜单(右上角的箭头中)

5

-2-23-1Hide Options(显示/隐藏选项):显示或隐藏浮动面板中的功能选项;Reset Effect(恢复效果):此选项用于恢复被设置更改的的效果;Global Light(设置灯光):

6

-2-23-2Global Angle(设置角度):此选项用于设置光源的角度;Altitude(设置高度):此选项用于设置光源高度
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……