婚姻不可以有裂缝 背景也不可以有
Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
婚姻不可以有裂缝,背景也不可以有
制 作 无 缝 背 景 , 应 该 算 是 入 职 网 页 设 计 制 作 的 必 修 课 , 在 这 里 说 似 乎 有 点 多 余 。 但 是 我 还 是 要 说 下 去 , 希 望 给 你 另 外 一 种 方 法 或 者 另 外 一 种 思 路 。 如 果 你 不 用 会 Photoshop 和 Dreamweaver , 我 还 是 会 照 说 的 。 同 时 , 我 会 说 一 下 CSS , 这 东 西 叫 样 式 表 , 我 想 你 比 我 熟 悉 。
开始思考了
首先要学会拆分背景图片,毕竟用在网上的图片,要尽量的小。所以,有一个原则:背景图片要做到不可再拆分,才算是成功的。
在网页中,IE默认会将背景向右、向下的重复铺下来(当然,你可以控制,后面会分析)。
1)假如背景要做成下图所示,那你可以动下脑筋分析一下,如何拆分它:

2)首先考虑不同的分辩率,假如现在是针对800*600的,但也要考虑1024*778的。就这张图来说,向下铺的时候,没有分辩率问题,但是向右铺就有分辩率问题产生。背景图宽度不够的话,在1024就会像下图所示:

所以,如果不想右边重复出现图像块的话,那么,首先可向右增加画布宽度,超出部分,并不会显示出来,如图所示:

3)现在要考虑节约的事了,花最少的钱办同样的事才是能手。底图不宜太大,免得别人下载时痛苦。因为背景是平铺的,所以可以考虑将重复的部分清除,通过分析,会发现其实用下面这部分就足够,其余的部分都是多余的:

如 何 做 到 无 缝 拼 合
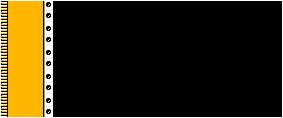
1)首先来看一个网页背景,缩小了的。能看得出它的边界吗?其实它是由右边的背图经过平铺而成的:


2)究竟是如何做的呢?一个原则,这个图只要左边界接右边界、上边界接下边界是吻合的,那么就是无缝背景图了。
3)那么,如何做边界的吻合呢?正好Photoshop有一个位移滤镜,它勾选“折回”选项后,可以使上边接下边,左边接右边,你可以想像它是一滚动的机器,使一部分上面的东西跑到下面(左边跑到右边),而边界刚好是从原来连接的部分切割到上下(左右)了,所以,就可以达到平铺之后无缝隙。

4)以上例来说明,示范一下做法:
首先,在一张图像上,随意的输入下面的文字,现在随意就行了,然后拼合所有图层。

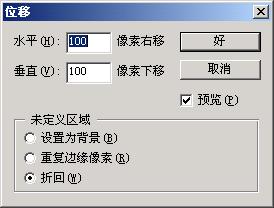
接着,使用位移滤镜,至于位移的数量,通常为图像尺寸的一半好了,一定要勾选“折回”。

执行位移之后,结果如图所示,这时已经可以看得到边界上下是接合的了。你就把它当作一作纸, 卷起来时图案是可以吻合的。

0
这时图像中间有些空白的地方,可以像下图一样补上图像,反正不碰到边界,怎么弄都行。这时,无缝图景图就弄好了。

1 听说Photoshop7有了直接做无缝背景的工具?
是的,在此谢谢Adobe小姐,她真是一位体帖的人,难怪喜欢她的人这么多。OK,现在先关掉photoshop6,打开photoshop7。
1)随手打开一幅希望做背景的图像,当然不需要太大:

2
2)选择菜单,如图:

3
3)在打开的滤镜面板中,首先从左边的工具中使用选框工具,拖选出需要做背景的范围。然后在右边的选项中设置合适的参数,最后按“Generate”按钮就行了,还可以继续“Generate Again”下去,直到满意为止。

4
4)本例中结果如下图所示,它填充起来,真的是无缝接合的。

5如果希望在页面的不同角落里放置不重复的背景图呢?
如果网页的背景要如图所示,并要求在不同的分辩率下都显示在右下角,怎么办呢???

6
你不会将它做成一张大图吧?不行的,在不同的分辩率,图的大小不同呀,你只能做一张背景。怎么办呢???
别担心,你只需要下面这个背景就好了:

7
那看起来不可以呀,才这么一张小图,而且不可以平铺起来做。
别担心嘛,你忘记有CSS了?你看我当前这个页面,你别以为我的背景是一张大图呀,其实只有一张很小的图,左上角的部分,只不过是表格中再应用CSS定义背景,组合起来的。
在Dreamweaver中做起来,一点不困难。首先建立一个新样式,这个总会吧:),如图:

8
在样式中,选“Background”选项,再在右边进行设置,本例首先在“Background Image”选项中输入背景图像的路径,就是刚才所切的小图。“Repeat”是问你是否重复的平铺背景图,这里是单张效果,当然不希望平铺,所示设置成“no-repeat”。“Attachment”选项是问你图像位置是否固定,设置“Fixed”,则表示固定。“Horizontal”是水平位置,这里选“right”表示居右。“Vertical”是垂直位置,这里选择“bottom”,则表示靠底。

9
这样,定义好的这个样式,不仅可以应用到页面的背景,甚至可以用到表格、单行格中去。不信,可以存下本来,用Dreamweaver来编辑一下,研究一下。
小 结
这里还有一个计算问题,就像本例中,我的背景图的宽度是773,通常在800*600分辩率下,页面的最大宽度是778。我故意用773,则余下来的5像素,浏览器就会用平铺,那铺起来,你只看到一部分,而看到的这部分,正是我希望你看到的。当然,在1024效果下,能看全部,但效果不会差有问题,请email:cntwen@21cn.com or QQ:919933
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……