Django前后端分离完成登录验证码技巧
当下最流行最热门的开发方式当属前后端分离开发,分工也更加明确与专注,前端也是越来越难,几天不学习就跟不上节奏,一个月不学习可以好不夸张的说,你已经不适合这个行业了。
Django在做前后端分离开发的时候有一个特别强大的第三方包Django REST framework,用于构建Web API,强大并且灵活!
一、安装并使用Django REST framework!
使用要求:
REST 框架需要以下内容:
- Python(3.5、3.6、3.7、3.8、3.9)
- Django (2.2, 3.0, 3.1)
官方强烈推荐并仅正式支持每个 Python 和 Django 系列的最新补丁版本。
以下软件包是可选的:
- PyYAML , uritemplate (5.1+, 3.0.0+) - 模式生成支持。
- Markdown (3.0.0+) - 对可浏览 API 的 Markdown 支持。
- Pygments (2.4.0+) - 为 Markdown 处理添加语法高亮。
- django-filter (1.0.1+) - 过滤支持。
- django-guardian (1.1.1+) - 对象级权限支持。
安装:
使用pip安装你想要使用的任何可选包
pip install djangorestframework
添加'rest_framework'到您的INSTALLED_APPS设置中。
INSTALLED_APPS = [
...
'rest_framework',
]
如果您打算使用可浏览 API,还需要添加 REST 框架的登录和注销视图。将以下内容添加到您的根urls.py文件中。
urlpatterns = [
...
path('api-auth/', include('rest_framework.urls'))
]
到这里我们用于构建API的框架就安装好了,下来还需要安装一个第三方的JWT包,用于JSON Web令牌身份验证,前后端分离开发离不开JWT验证,至于其验证原理大家可上网自行搜索了解!
二、安装并使用Django REST Framework
Simple JWT 为 Django REST 框架提供了一个 JSON Web 令牌认证后端。该项目借鉴了Django REST Framework的代码以及django-rest-framework-jwt的概念。
安装:
使用 pip 安装simplejwt
pip install djangorestframework-simplejwt
然后,在您的django项目配置 settings.py 中,添加 rest_framework_simplejwt.authentication.JWTAuthentication到身份验证类列表中:
REST_FRAMEWORK = {
...
'DEFAULT_AUTHENTICATION_CLASSES': (
...
'rest_framework_simplejwt.authentication.JWTAuthentication',
)
...
}
此外,在您的根urls.py文件(或任何其他 url 配置)中,包括Simple JWT的TokenObtainPairView和TokenRefreshView视图的路由,TokenVerifyView视图用于验证token:
from rest_framework_simplejwt.views import (
TokenObtainPairView,
TokenRefreshView,
TokenVerifyView
)
urlpatterns = [
...
path('api/token/', TokenObtainPairView.as_view(), name='token_obtain_pair'),
path('api/token/refresh/', TokenRefreshView.as_view(), name='token_refresh'),
path('api/token/verify/', TokenVerifyView.as_view(), name='token_verify'),
...
]
添加rest_framework_simplejwt到您的settings.py文件中的INSTALLED_APPS设置中。
INSTALLED_APPS = [
...
'rest_framework_simplejwt',
...
]
并在项目settings.py文件中加入如下配置
# jwt相关配置
from datetime import timedelta
SIMPLE_JWT = {
'ACCESS_TOKEN_LIFETIME': timedelta(hours=1),
'REFRESH_TOKEN_LIFETIME': timedelta(days=1),
'AUTH_HEADER_TYPES': ('Bearer', 'JWT'),
}
ACCESS_TOKEN_LIFETIME设置token的过期时间;REFRESH_TOKEN_LIFETIME设置刷新token的过期时间!AUTH_HEADER_TYPEStoken的请求头类型,其他更加详细地配置请参考官方文档!
三、安装并使用django-simple-captcha
这个包用于生成验证码,具体的安装使用请参考我的另外一篇文章,前后端分离开发就与django的表单系统无关了,我们只需要序列化就可以!
参考文章:
安装
pip install django-simple-captcha
添加captcha到您的INSTALLED_APPS设置中。
INSTALLED_APPS = [
...
'captcha',
...
]
在项目根urls.py中添加如下视图!
path('captcha/', include('captcha.urls')),
最后别忘了运行
python manage.py makemigrations
python manage.py migrate
到这里我们的第三方包安装就结束了,现在开始我们的逻辑构造及序列化!
四、在app的views.py 中创建生成验证码的视图接口
# dadmin/views.py
import base64
import json
from django.http import HttpResponse
from rest_framework.views import APIView
from captcha.views import CaptchaStore, captcha_image
class CaptchaAPIView(APIView):
def get(self, request):
hashkey = CaptchaStore.generate_key()
try:
#获取图片id
id_ = CaptchaStore.objects.filter(hashkey=hashkey).first().id
imgage = captcha_image(request, hashkey)
#将图片转换为base64
image_base = 'data:image/png;base64,%s' % base64.b64encode(imgage.content).decode('utf-8')
json_data = json.dumps({"id": id_, "image_base": image_base })
# 批量删除过期验证码
CaptchaStore.remove_expired()
except:
json_data = None
return HttpResponse(json_data, content_type="application/json")
五、在项目的urls.py中添加验证码接口视图
from views.captcha import CaptchaAPIView
urlpatterns = [
path('captcha/', CaptchaAPIView.as_view(), name='captcha_api')
]
经过以上几个步骤我们就得到了以下几个接口
# 登录接口 api/token/ POST 用户名 密码
# 刷新token接口 api/token/refresh/ POST 刷新token refresh
# 验证token接口 api/token/verify/ POST token
# 返回验证码接口 api/captcha/
浏览器中访问登录接口可看到 登录接口视图允许提交username和password字段,需要验证码验证功能就必须得允许提交验证码并进行验证,这门这里的做法是重写TokenObtainPairView,先继承他并扩展验证码字段!
在开始前,我们先在项目的同级目录创建一个utils的文件夹,再在其内部创建一个get_token.py的文件,构造一个手动返回令牌的方法,供我们随时用于快捷的返回令牌!
# utils/get_token.py
from rest_framework_simplejwt.tokens import RefreshToken
def get_tokens_for_user(user):
# 手动返回令牌
refresh = RefreshToken.for_user(user)
return {
'refresh': str(refresh),
'access': str(refresh.access_token),
}
在扩展TokenObtainPairView该视图前肯定先得扩展该序列化类TokenObtainPairSerializer,构造我们自己的序列化类!
在app中创建一个serializer.py的文件,引入如下代码
from django.utils import timezone
from rest_framework import serializers
from rest_framework_simplejwt.serializers import TokenObtainPairSerializer
from django.contrib.auth import authenticate
from utils.get_token import get_tokens_for_user
from captcha.fields import CaptchaStore
class DmallTokenObtainPairSerializer(TokenObtainPairSerializer):
captcha = serializers.CharField(max_length=4, required=True,
trim_whitespace=True, min_length=4,
error_messages={
"max_length": "图片验证码仅允许4位",
"min_length": "图片验证码仅允许4位",
"required": "请输入图片验证码"
}, help_text="图片验证码")
imgcode_id = serializers.CharField(required=True, write_only=True,
help_text="图片验证码id")
@classmethod
def get_token(cls, user):
token = super().get_token(user)
token['captcha'] = user.captcha
token['imgcode_id'] = user.imgcode_id
return token
def validate_captcha(self, captcha):
# 验证码验证
try:
captcha = captcha.lower()
except:
raise serializers.ValidationError("验证码错误")
img_code = CaptchaStore.objects.filter(
id = int(self.initial_data['imgcode_id'])
).first()
if img_code and timezone.now() > img_code.expiration:
raise serializers.ValidationError("图片验证码过期")
else:
if img_code and img_code.response == captcha:
pass
else:
raise serializers.ValidationError("验证码错误")
def validate(self, attrs):
# 删除验证码
del attrs['captcha']
del attrs['imgcode_id']
authenticate_kwargs = {
'username': attrs['username'],
'password': attrs['password'],
}
# 验证当前登录用户
self.user = authenticate(**authenticate_kwargs)
if self.user is None:
raise serializers.ValidationError('账号或密码不正确')
# 登录成功返回token信息
token = get_tokens_for_user(self.user)
return token
以上这段代码注释已经写得很清楚,大家可以自行看代码理解,没什么难度!
(此处已添加圈子卡片,请到今日头条客户端查看)在views.py中构造我们自己的登录视图接口!
from rest_framework import serializers
from rest_framework_simplejwt.views import TokenObtainPairView
from serializer import DmallTokenObtainPairSerializer
class DmallTokenObtainPairView(TokenObtainPairView):
# 登录成功返回token
serializer_class = DmallTokenObtainPairSerializer
在urls.py 中创建该我们构造的登录视图接口路由
from .views import DmallTokenObtainPairView
urlpatterns = [
path('mytoken/', DmallTokenObtainPairView.as_view(), name='mytoken')
]
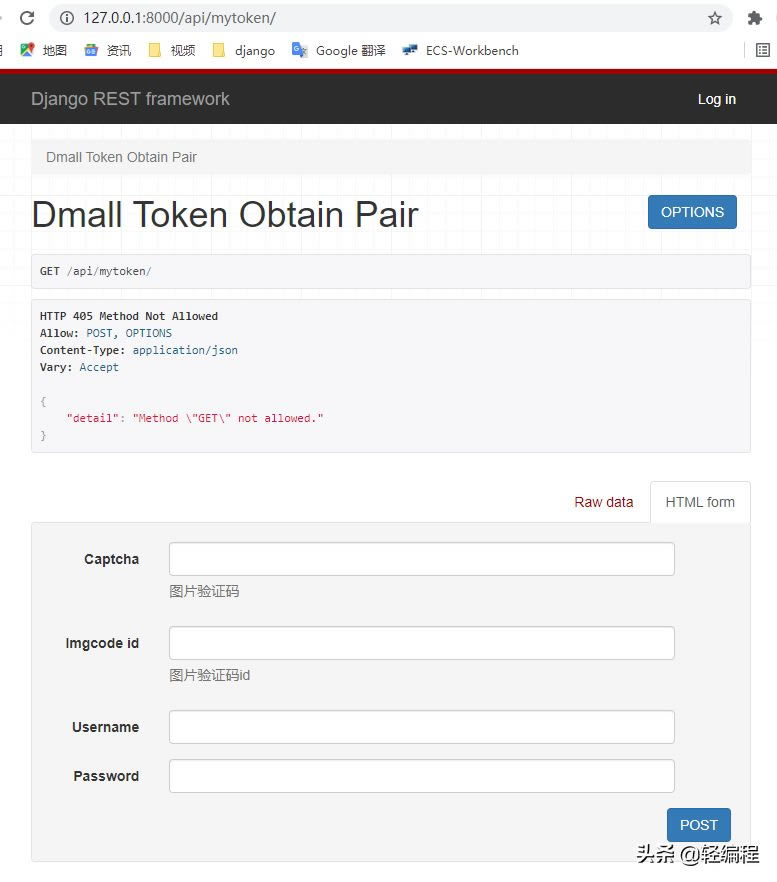
访问接口可以看到 可以提交验证码和验证码id的表单了,接下来就是前端的活了!我们的后台接口到此就已经做好了!
前端思路是在渲染模板之前先用一个get请求获取到验证码与id,将验证码显示在页面,imgcode id将获取到的默认值付给他,并隐藏该表单,再用post请求发送数据到登录接口就成功了,逻辑非常简单,代码比较多,就不写了,大家按照这个思路自己走一遍!
可参考仓库代码:https://gitee.com/xingfugz/django-mall
如果你也在自学Python或Django,那就请关注我吧,会不断更新关于django及python的技术干货,以及小案例!
……