怎么在vue项目中使用路由(vue中路由的使用)
1:vue-router
(1)是基于路由和组件的
路由由用于设定访问路径,将路径和组件映射进来。
在vue-router的单页面应用中,页面的路径的改变就是组件的切换。
2:安装
npm install vue-router --save:3使用
3:使用
在模块化工程中使用它,因为它是一个插件,所以可以通过Vue.use()来安装路由功能。
第一步:导入路由对象 并且调用Vue。use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
第三步:在Vue实例中挂载创建的路由实例
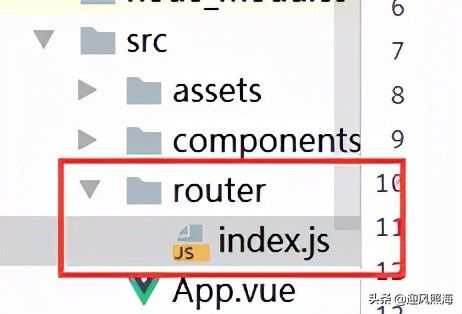
4:实际配置
安装完会多一个文件夹

5:项目实战
1:导入路由
import Vue from 'vue' // 想使用Vue 上边在引入vue
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import App from "../App";
2:通过Vue.use(路由对象)
Vue.use(Router)
3:创建路由对象
export default new Router({
// 配置路由和组件的应用关系
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
4:将Router传入到vue实例中,挂载上
// 在main.js页面挂载
import router from './router'
new Vue({
el: '#app',
router,
components: { App },
template: '
6:子路由(配置路由和组件之间的应用关系)
// 第一步:创建路由组件
import HelloWorld from '@/components/HelloWorld'
// 第二步:引入
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
7:使用路由
通过:
1:
routes: [
{
path: '/',
redirect: '/home'
}
]
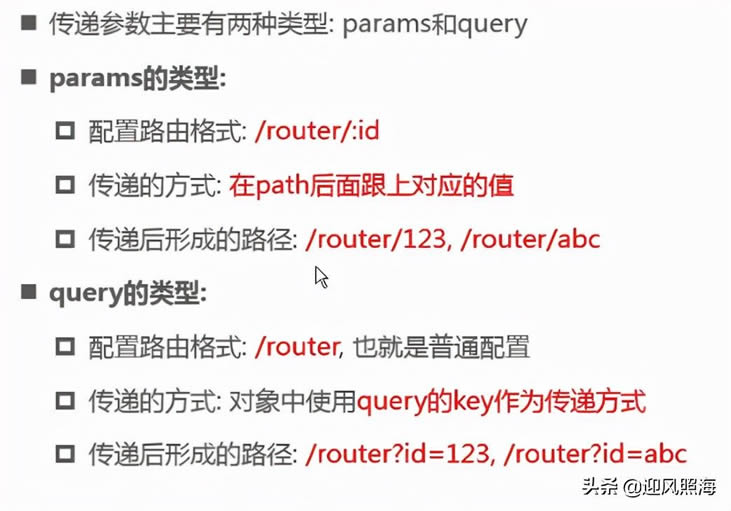
8:传递参数
this.$router.push('/home')
this.$router.replace('/home')
11:通过点击事件跳转路由。
active-class:当路由匹配成功的时候会加一个class。
replace:不会留下history记录,所以指定replace的情况下,后退键不能返回到上一个页面。
而不是a(默认是a)
tag: 可以指定router-link之后渲染成什么组件,比如上面的代码被渲染成li、
10:router-link 别的属性
export default new Router({
routes: [],
mode: 'history'
})
mode: 'history'
默认是hash模式.,怎么改成history?
http://localhost:8081/#/home
9:去掉路径后面#

……