如何优化网站的访问速度
很多站长都遇到了网站访问速度不够快的问题,今天来尝试着了解并解决一下这个问题。
先来说一下我们使用浏览器访问一个网页,到看到这个网页出现,中间到底经过了些啥?
首先,在HTTP请求之前需要做这些:
- 获取IP。浏览器地址栏中输入网址并提交之后,首先它会在DNS本地缓存表中查找,如果有则直接告诉IP地址。如果没有则要求网关DNS进行查找,如此下去,当找到对应的IP后,返回给浏览器。
- 建立TCP连接。当获取到IP之后,就开始与所请求的服务器完成三次握手建立TCP连接。
- 连接建立后,就向服务器发出http请求。
HTTP请求,首先会得到页面文件,然后解析页面文件中的资源文件,
包括css, js, 图片等,再发请求获取这些资源文件。在HTTP 1.1请求中,
多个请求是可以重叠进行的,但是页面文件必须要先到才能知道要去请求哪些资源文件。
所以整个过程中有几个阶段,第一阶段是首字节获取时间,
也就是从URL请求到服务器收到HTTP请求后返回响应的内容的时间,
这其实并不只是DNS和建立连接的时间,对于动态页面来说,
要由服务器将动态代码执行完毕返回页面代码才可以,
于是包括运算和数据库操作啊这些都会直接增加首字节获取时间。
而于静态文件来说,首字节获取时间通常是比较快的。
但是如果与服务器之间的网络不畅,比如说服务器在国外,则会造成很长的延时。
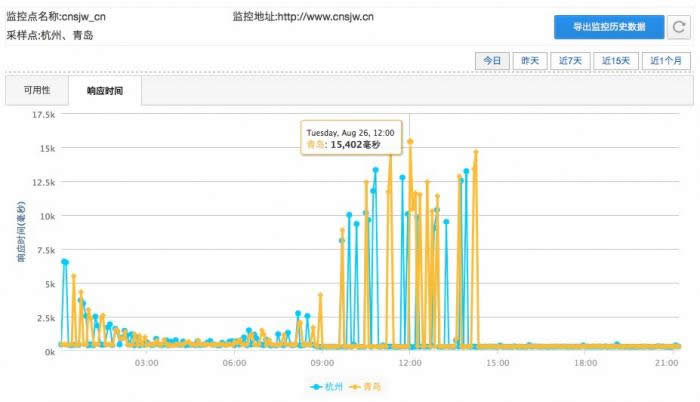
在阿里云的云监控中,可以任意设置HTTP监控点,来监控服务器的响应时间,
比如说我设置了放在同一个服务器上的两个网站:

这里可以明显看到对于需要调用数据库的Wordpress来说,
响应时间明显比下面只使用了简单的XML读取的eitdesign要长得多。
而对于eitdesign来讲,基本上响应时间是瞬间,这里就看出服务器物理距离带来的影响了,
因为服务器在杭州,从杭州访问只要2ms,而从青岛访问则需要23ms。
至于数据到服务器再返回的响应时间可以通过ping指令获取。
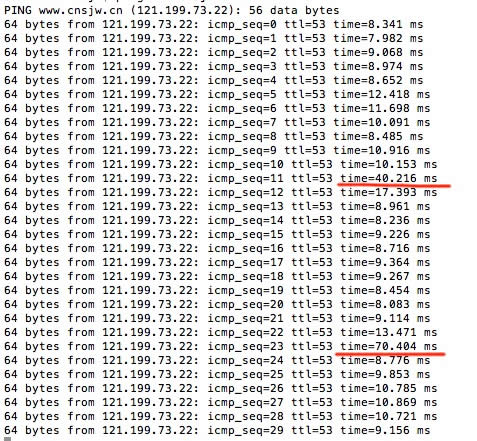
话说很多人都用过的ping指令,但是貌似很多人只是用来看服务器通不通。。。
先来说说ping的原理:发送一个ICMP回声请求消息给目的地并报告是否收到所希望的ICMP回声应答。
理论上来说,ping发过去的数据大小对方也应该回复同样大小的数据,于是可以轻松的看出与服务器之间通讯的状态。
所以如果ping的响应时间一直很稳定,突然有波动,可能是由于带宽突然被占满导致的,
这时配合对于服务器资源的监控,可以轻松的看出来问题出在哪。

在ping的同时不断刷新页面,可以看到某个瞬间明显时间变长的现象,就是这一瞬间带宽已经被占满了。
第二个阶段是得到页面文件的时间,在页面文件得到之前,是不会请求任何资源文件的,
因为还不知道页面上有哪些资源文件,所以这段时间也非常关键。
第三阶段是获取head中各种资源文件的时间,资源文件是以在HTML页面中出现的顺序来加载的,
所以head中的资源会优先被加载,head里主要是css和js文件,然后页面才会渲染出来,
所以要特别注意head中所需资源的载入时间。毕竟在页面渲染出来之前,用户所看到的都是一片空白。
第四阶段是获取剩下的资源文件的时间,这部分主要是图片动画视频等文件了,
重要性不是那么高了,毕竟页面已经出来了,大部分用户觉得用几秒时间看着它们载入也是可以接受的。
其实还有页面渲染时间,但是因为和载入同步进行,而且通常不会比载入更慢,所以可以忽略。
测试工具
想要直观的获取这些数据,可以直接看页面的时间线,也就是瀑布图,
现在各大浏览器内置的调试工具都可以实现这个功能。以本网站和safari为例,
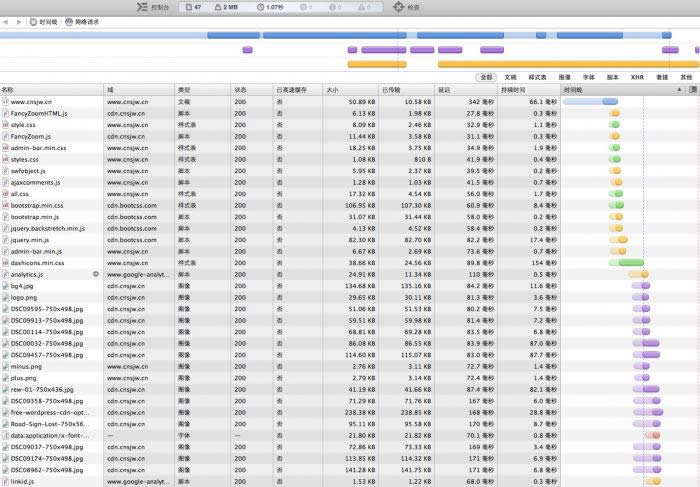
可以看下图:首次访问(safari中可以通过shift+刷新按钮来忽略缓存):

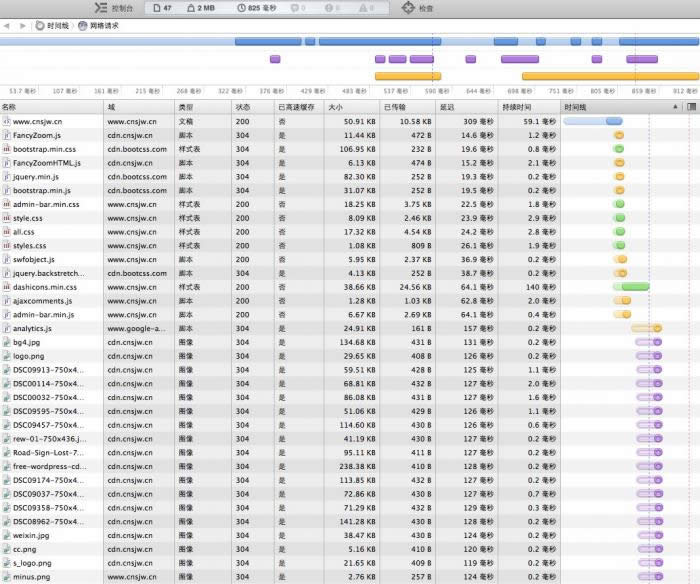
再次访问:

从图中可以清楚的看到,共引用了47个资源文件,一共是2M的数据,首次访问总用时1.07秒,再次访问用时825ms。
先来说说首次访问:第一行蓝色的这个是页面文件,总大小50.89KB,压缩过实际传输尺寸10.58KB,
响应时间342ms,载入时间66.1ms。然后这个文件解析之后,就开始请求各个资源文件。
这里可以看到两条虚线,蓝色的这一条是DOMContent事件触发时间,此处是635ms,
表示当浏览器已经完成解析文档(但其他资源比如图片可以还没下载完成),
而红色的这条是Load事件触发时间,这里是1.07秒,表示所有资源都已经加载完成了。
首次访问时所有资源都要请求,而再次访问时就可以利用本地缓存数据加快资源载入速度了。
所以对不常变化的静态资源设置一个过期时间,告诉浏览器在一定期间内都不需要重新载入这个资源。
可以加快用户再次访问的速度,显著减少第四阶段的时间。
这个时间线不仅可以在本地浏览器中查看,也可以在相关的测试网站上看到,
例如阿里的阿里测, 还有Google Page Speed和Yahoo YSlow.
有一个工具把Google Page Speed和Yahoo YSlow结合了一下,叫GTMetrix,也是不错的工具。
同时这些网站也会针对站点提供优化的建议。
还有个工具叫17CE,可以同时从不同地区的测试服务器测试响应时间和PING时间,
可以用于了解不同地区用户的访问速度。
优化方法
好了,现在有了相关的基础知识和工具,就可以有针对性的进行优化了。下面来分别说一说各部分要如何来优化:
第一阶段,服务器响应时间,这部分基本上没啥太好的方法了,如果是动态网站的话,
主要以算法和数据库优化为主,还有使用AJAX异步读取数据之类的,其实是后端的事,
这里就不展开讨论了。不过一个网站如果服务器顺应时间超过2秒,
基本上可以认为这服务器已经挂了,通常应该控制在500ms以内,
或许让人感觉并不明显,如果能控制在250ms以内就更好了。
第二阶段,获取页面文件,首先页面文件通常都不大,而且都是纯文本。
于是优化的方法就是开启Gzip压缩,开启方式,
对于Apache来说,首先要把httpd.conf里的LoadModule deflate_module modules/mod_deflate.so前的#去掉,
然后重启Apache,然后在.htaccess中加入:
<IfModule mod_deflate.c>
AddOutputFilter DEFLATE html xml php js css text/html text/plain
</IfModule>
Gzip压缩对于这种比较松散的纯文本效果还是比较明显的,比如说我的这个首页就从50K压缩到了10K。
还有要使用外部link CSS文件,不要把样式表直接放入HTML页在,这样CSS文件可以设置缓存。
第三阶段,head中的资源文件,主要是css和js文件,方法有这几个:
- 使用GZip压缩。
- 使用minify之后的js和css,原版用于修改,输出min版用于使用,虽然不利于阅读,但是尺寸明显减小。
- 合并多个css和js文件,减少http请求数量。
- 把不必要的js文件移到页面后面去加载,对于那些不影响渲染的js文件,移到第四阶段再加载可以减少页面显示时间。
- 对于不常更新的文件设置缓存时间并使用OSS或CDN
第四阶段,这一段才是真正的大数据量,现在通常用户的带宽都不是问题了,
瓶颈主要出现在服务器上了,可以想想看,如果一个页面完全载入需要2MB的数据,
那么如果服务器出口带宽只有1Mbps的话,则忽略各种延时不计,在只有一个用户访问的情况下,
最快也需要16秒的时间才能传输完成这2MB的数据。这对于用户来说是不能忍的。
于是对于阿里云的ECS来说,如果你是包月的,没有很高带宽的话,就要尽量减少一切从ECS上直接访问的资源。
方法主要是使用OSS存储,CDN加速和GZip压缩。这具体的优化就很细致了,努力将ECS上直接访问的数据量减至最少,
但是Wordpress很麻烦,有些系统自带的和插件里引用的js和CSS文件,不方便合并和改变位置。。。
只能尽量优化。以我这个网站为例,之前在将所有图片都放入CDN之后,
载入首页还是大概要有220KB的数据要从ECS上走,这样只有1Mbps带宽的话,至少需要2秒时间。
后来又移动了主题内的所有图片和bootstrap,jquery至CDN,再加上GZip压缩,
经过优化之后,现在只有80KB的数据,可以保证在1秒以内加载完成。
其它需要注意的地方包括:
- 在保证图片质量的前提下尽可能的压缩图片尺寸。
- 如果要展示小图,不要在页面中resize大图,要直接使用小尺寸的图片。
- 尽量针对静态文件单独使用无cookies的域名
至于访问量巨大的网站,那更是节约每一个字节都很重要,还有更多的优化方法,可以具体参考Google Page Speed和
Yahoo YSlow的页面评测结果,不过这两个服务器都在国外,所以响应时间会长很多,这一数据可以忽略。
最后来说说如何设置缓存时间,对于Apache来说,
首先要把httpd.conf里的LoadModule expires_module modules/mod_expires.so前的#去掉,然后重启Apache,
然后在.htaccess中加入相应的代码就可以设置不同文件类型的缓存时间了,
如下设置的是图片文件和JS文件1个月,图标文件1年:
<IfModule mod_expires.c>
ExpiresActive OnExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
</IfModule>
题外话
其实这篇文章的诞生源于阿里云服务器的小故障,某一天开始响应时间变的非常长,以至于云监控报警,当时上去看了一下一度响应时间达到15秒以上。。。
于是在想是发生什么了。。。就想尽各种办法开始优化自己的网站,虽然这故障很快修复了,但是有机会让我重新研究了一下页面加速的各种知识。让我清醒的意识到1Mbps带宽是多么多么的小。。。
希望大家在这篇文章中能找到自己想要的东西,小小的加速一下自己的网站~~~
……