
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4)如果这个时候编译,肯定是不成功的。(大家不妨试试,印象会更深刻)。我们还需要到newvip.js页面编写基础page内容,当然我们只需要输入page就会自动弹出,我们就先用默认的page内容就可以了。
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})5)此时编辑就会通过。我们在newvip.wxml页面简单输入一些文字查看一下,如下图所示:

其次,我们可以到微信官方网站对微信小程序组件有最基础的了解:https://mp.weixin.qq.com/debug/wxadoc/dev/component/
我们可以看到微信有很多组件,在上一篇文章微信小程序:小程序视图容器(view container)中我们也有简单介绍过小程序的组件。实际上在微信小程序组件的官方文档里已经给出了所有组件使用的代码,我们简单复制修改就可以使用,下面我们以按钮button为例。我们从小程序官方文档中复制如下内容:
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
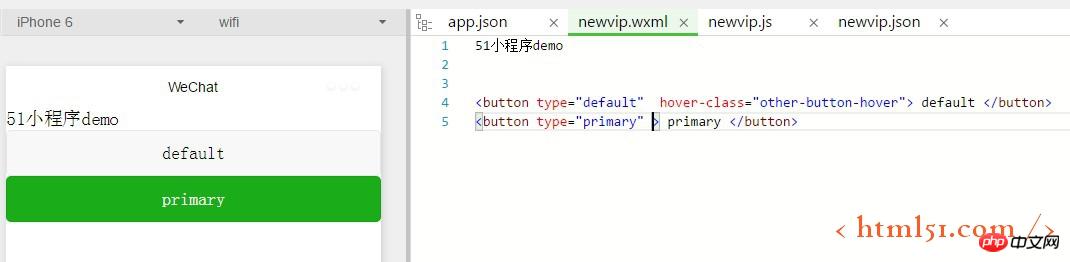
disabled="{{disabled}}" bindtap="primary"> primary </button>当然其中有一些我们暂时还不方便使用,我们就删除保留最基础的内容,编译后如下图所示:

我们以Text文本组件为例。我们从小程序官方文档中复制如下内容:
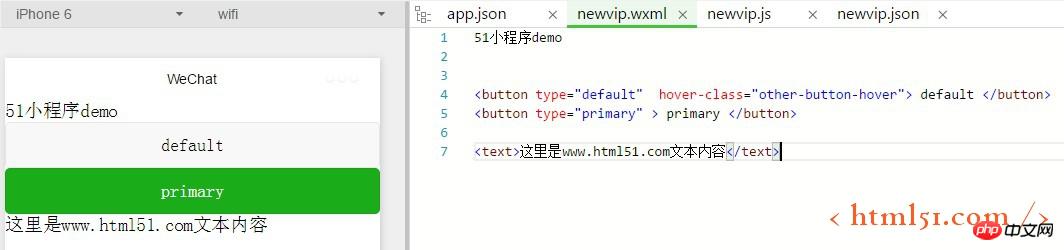
<text>{{text}}</text>我们编译后的演示效果如下图所示:

更多微信小程序:组件的基本使用相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
……