微信小程序简单上手之用swiper完成图片轮番效果
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
上一篇我们通过配置小程序的wxss在容器组件view实现水平和纵向布局,本篇用swiper标签实现图片轮番效果。轮番效果在很多的网站主页或者手机应用端都能看到,在微信小程序中使用swiper组件来实现图片轮番,今天的小例子效果如下:

为了方便演示我将动画切换的间隔调整为3s,现实项目中一般为5s,具体看项目需求而定。
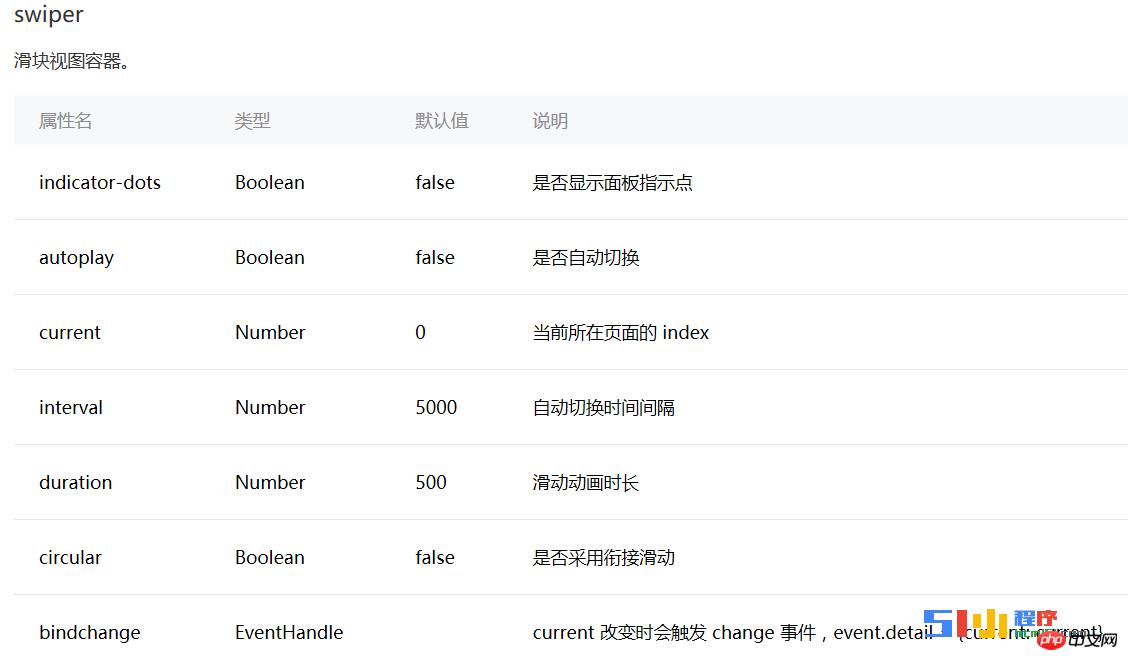
实现图片轮番使用swiper滑块视图容器组件,页面结构文件代码如下:
<!--mySwiper.wxml-->
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>忽略最外层的父容器view和组件属性,页面文件结构简化如下:
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>