微信小程序 图片等比例缩放
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
这篇文章主要介绍了微信小程序 图片等比例缩放(图片自适应屏幕)的相关资料,需要的朋友可以参考下微信小程序 图片等比例缩放
早上在论坛上看到有人写了关于图片等比例缩放的文章,只是判断了图片宽是否大于屏幕宽.我之前在做Android的时候也会遇到图片等比例缩放的问题.应该是用图片宽高比和屏幕宽高比做判断.做个笔记.
老规矩,先上图.
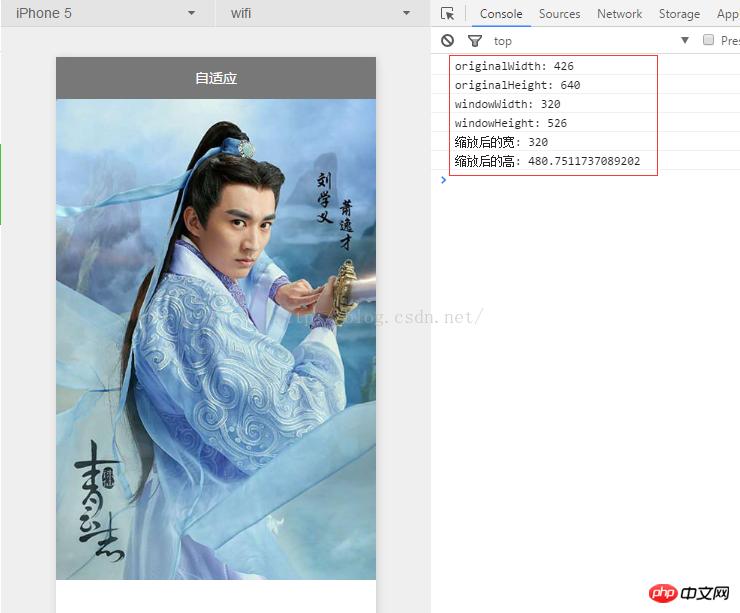
1.图片高宽比小于屏幕高宽比

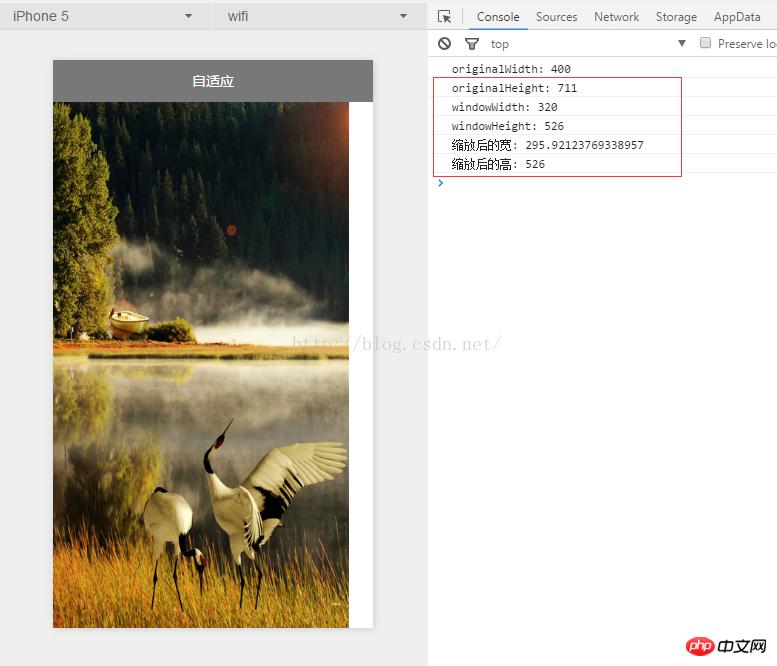
2.图片高宽比大于屏幕高宽比

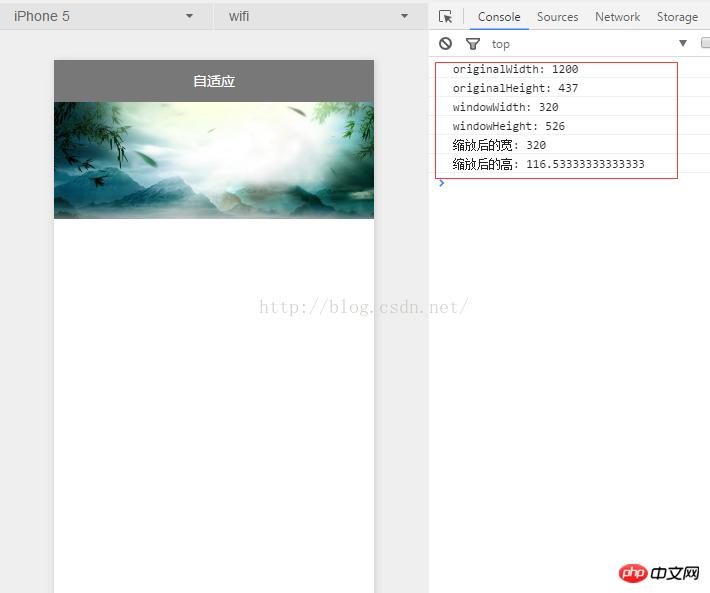
3.这种其实也是图片高宽比小于屏幕高宽比,但是高宽都大于屏幕高宽.所以不能简单用高宽来判断,应该是用高宽比判断后做缩放.

上代码:
1.index.wxml
<!--index.wxml-->
<!--图片宽大于屏幕宽-->
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
<!--图片高大于屏幕高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
<!--图片宽高大于屏幕宽高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->2.index.js
//index.js
//获取应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//缩放后的宽
imageheight: 0,//缩放后的高
},
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})