小程序开发不可或缺的Flex布局模式
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
wxflex微信小程序的Flex布局demo-4种必备常用的Flex布局模式
代码库
github地址:github.com/icindy/wxflex
官方建议的Flex布局
Flex的布局相比传统的float布局来说,简单、快捷、方便。掌握flex布局可以在制作微信小程序时减少wxss的代码,同时也符合微信小程序开发的文档要求
本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同属性。
建议看本文最后的学习参考进行相关属性的学习
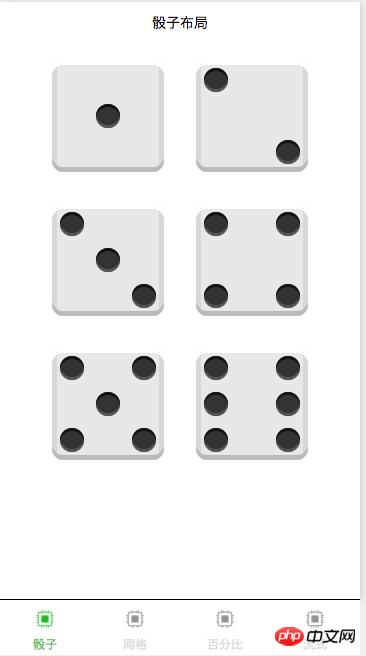
骰子布局
骰子布局中主要强调几个属性的使用
displayjustify-contentalign-itemsalign-self等
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
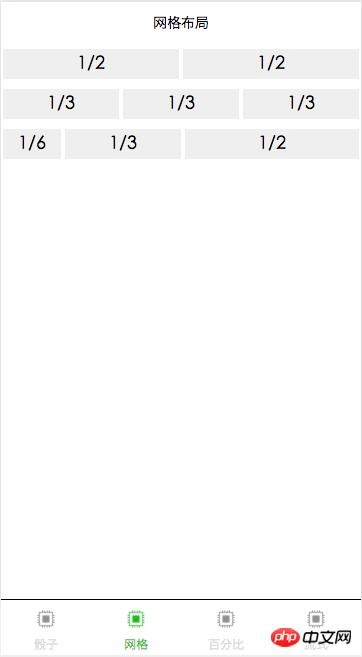
网格布局
主要依赖flex属性
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}