微信小程序完成头条新闻详情页图文显示技巧的案例详细说明
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
众所周知,微信小程序编译好后是不能解析HTML标签的,那么问题来了:后台中通过所见即所得编辑器编辑的图文并茂的文章如何在微信小程序端也能显示呢?这就是本文要讨论的主题。本文内容如下
一、如何解析HTML
二、小程序端如何显示
三、总结
本文所讲内容是基于PHP和微信小程序端的一起配合的情况下完成的。总体思路是通过PHP把标签的类型、样式和内容匹配出来,然后通过小程序端根据标签的类型生成小程序自带的标签。比如P标签转为view标签,label标签转为text标签,img标签转为image标签。然后附上内容和样式即可。
一、如何解析HTML
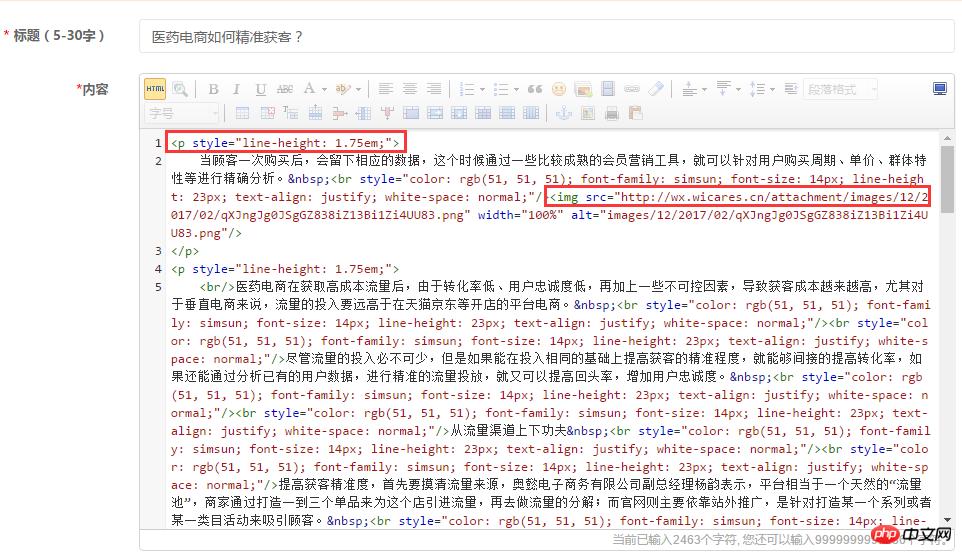
通过所见即所得编辑器编辑的文章是长这样的(点击编辑器的“查看源码 ”即可查看):

可以看到有p标签,图片标签,换行标签等,这些标签直接传给小程序端是原样显示,无法解析。这个时候需要正则表达式的帮助了,常用的正则匹配如下:

其它标签类似,不一一举例。
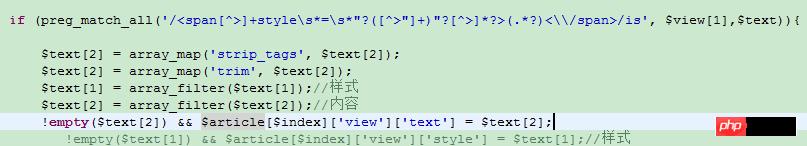
PHP的正则匹配函数使用如下:

上图中$view[1]为文章内容的HTML或者是某段p标签里面的HTML。
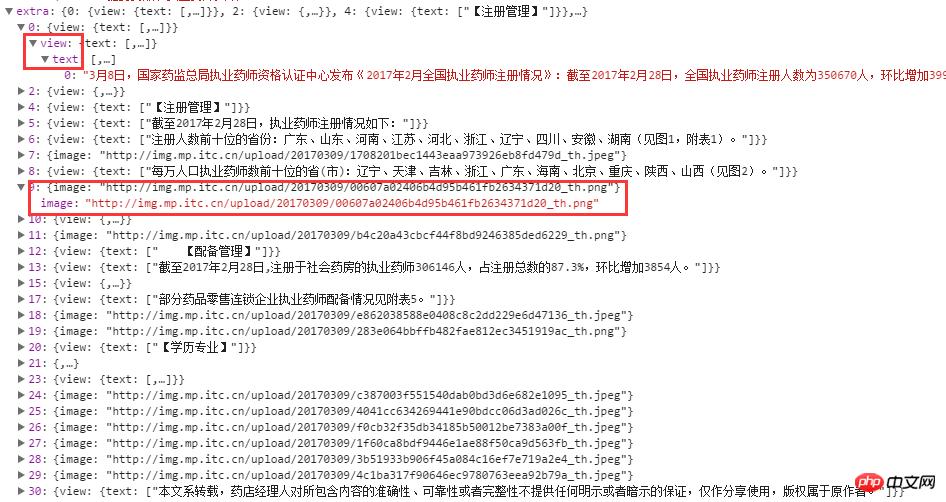
其它正则使用类似,返回给前端的数据格式如下:

二、小程序端显示
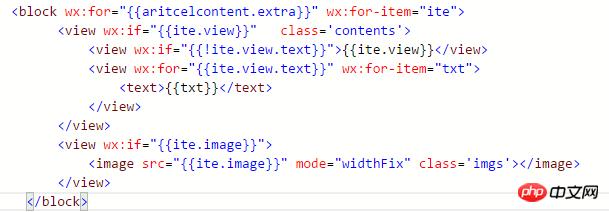
小程序逻辑很简单,根据接口传的类型显示不同的标签即可,代码如下:

三、总结
1、上面给的小程序端样例没有把样式给显示上去,PHP端已经匹配出样式的内容,要显示也很简单,只需要在标签上加个style属性,然后设置后台匹配的样式内容即可;
2、如果有人js很牛逼的,也可以通过js去解析HTML标签,GitHub上有人开源了类似的框架,有兴趣可以去百度下。
以上就是微信小程序实现头条新闻详情页图文显示功能的实例详解的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
……