微信小程序开发之“微天气”图文详细教程(二)
编写逻辑层代码
由于在index.js中还没有设置初始化数据,所以在界面中看不到具体的数据,从而也导致界面的效果没达到设置的要求。
接下来就编写逻辑层代码index.js,为了检查界面设计效果,首先编写初始数据,然后再逐步深入地编写其他相关业务逻辑代码。
1 编写数据初始化代码
在index.wxml中编写了很多数据,因此需要在index.js中先把这些数据进行初始化,然后在开发工具的模拟器中就可预览结果。
打开index.js文件,删除原来的内容,重新编写以下代码:
Page({ data: { weather:{ wendu:18, ganmao:'昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。', yesterday:{ date:'17日星期四', type:'阴', fx:'南风', fl:'微风级', low:'低温 8℃', high:'高温 16℃'
}, forecast:[
{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
}
]
}, today:'2016-11-18', city:'北京', //城市名称
inputCity:'', //输入查询的城市名称
}
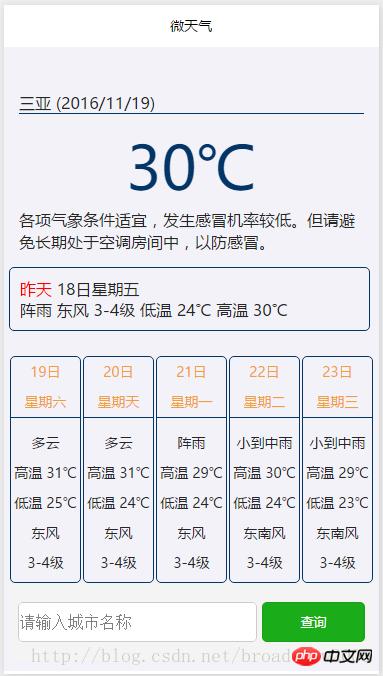
}) 编写好以上初始化数据之后,保存index.js,在开发工具左侧预览区域可看到如下的界面效果。

以上代码很长,主要是由于模拟了5天的天气数据,实际上,在小程序运行时,应该在打开小程序之后就马上通过API获取天气数据,因此上面的初始化数据代码中,只需要用以下语句将weather初始化为一个空对象即可,而上面添加在weather中的属性数据都可以删除。
weather:{}