css3中2种渐变的案例介绍
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于css3中两种渐变的实例介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
css3
ps: css越来越真正的像一门语言了,css已经有变量了,刚刚看到文档中。一个实验性质的功能。
渐变
渐变分为两种渐变,一种是线性渐变,一种是径向渐变
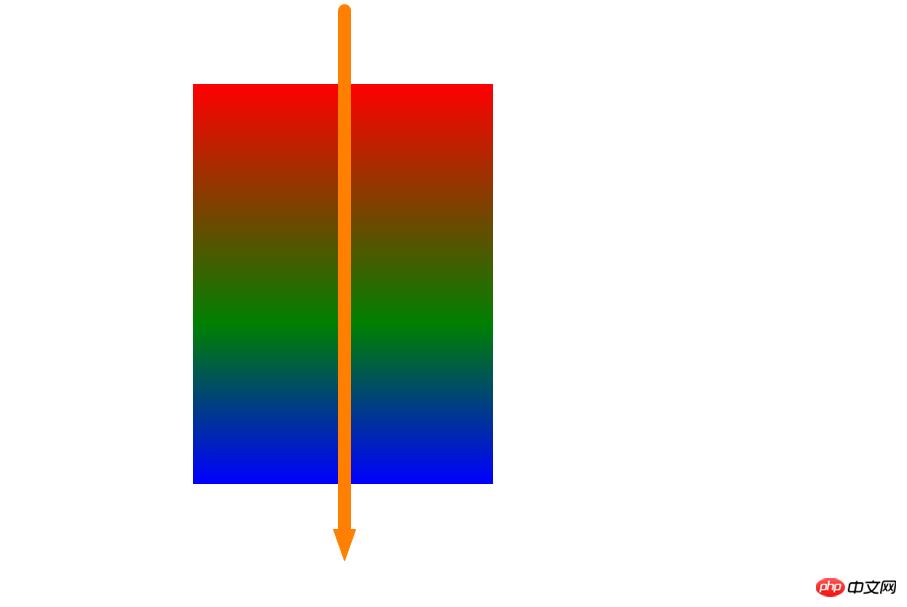
线性渐变
线性渐变为向上,向下,向左,向右两种渐变方式。
linear-gradient()函数
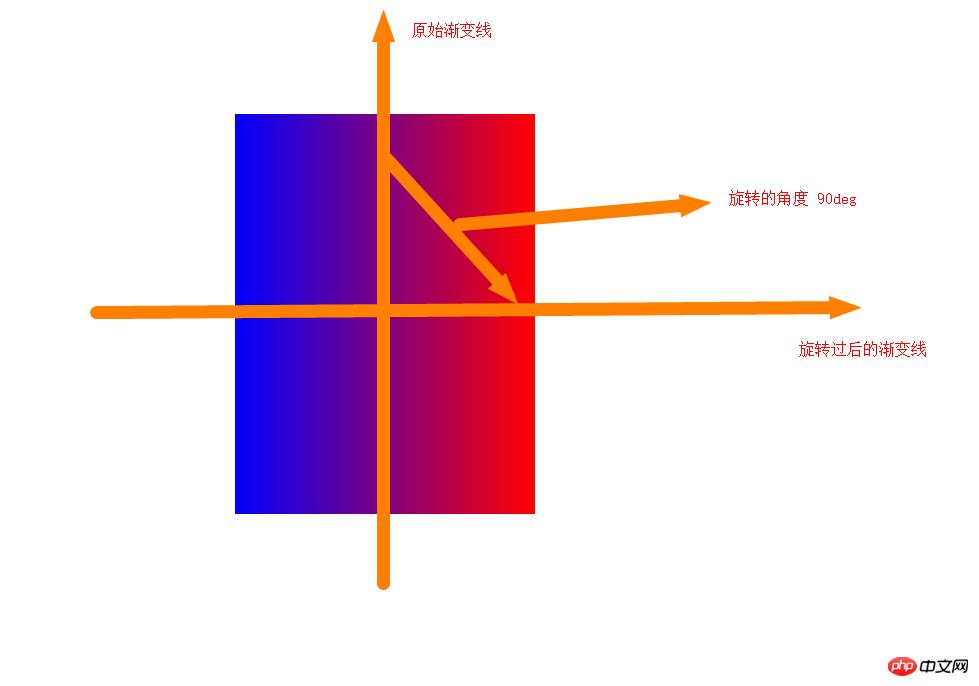
此为css的一个函数。线性渐变由一个轴即梯度线构成。其上的每个点具有两种或多种颜色。其轴上的每个点具有独立的颜色。为了构建出平滑的渐变,该函数还会构建一系列的着色线。每一条着色线的颜色还会取决于与之垂直相交的渐变线上的色点。 
// 渐变轴45度,重蓝色到红色linear-gradient(45deg, blue, red);

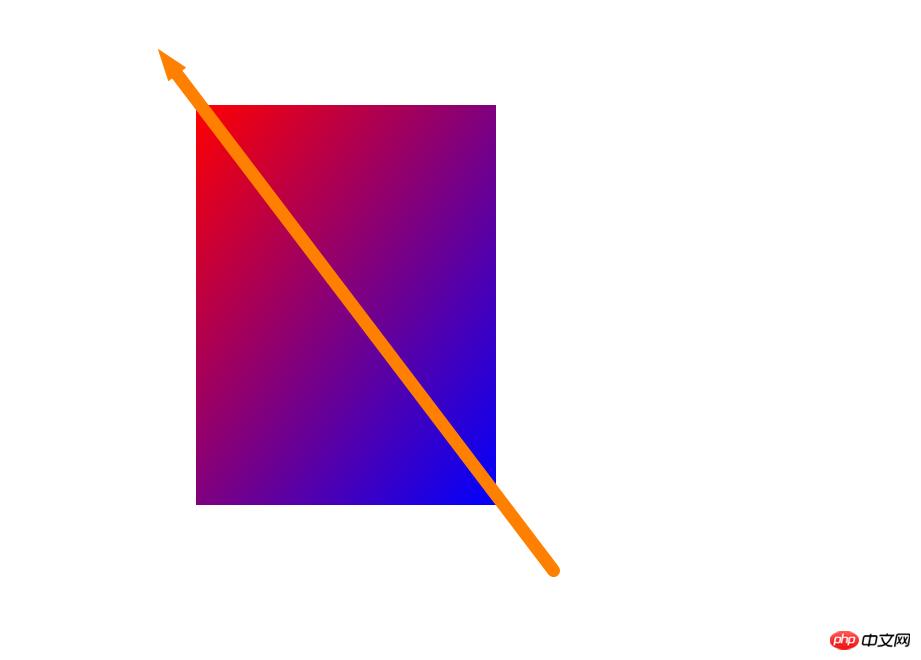
// 从右下到左上,蓝色渐变到红色linear-gradient(to left top, blue, red);