
css字体放大特效具体代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母放大测试</title>
</head>
<body>
<div class="contain">
<p>This is the CSS test</p>
<p>This is the CSS test</p>
<p>这是一个css测试</p>
</div>
</body>
</html>style.css代码如下:
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
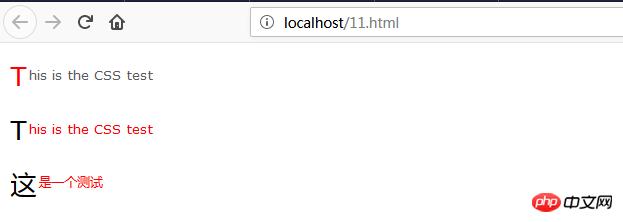
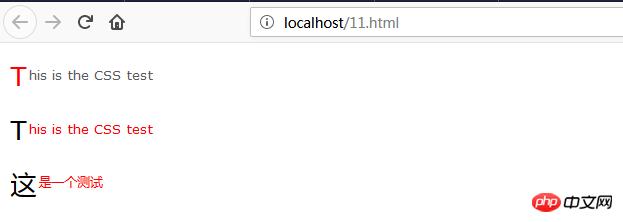
</style>本地代码测试结果如下截图:

注意::first-letter 选择器用于选取指定选择器的首字母。并且first-letter支持IE7+,first-line支持IE8+
以下属性可与 :first-letter 使用:
字体属性
颜色属性
背景属性
外边距属性
内边距属性
边框属性
text-decoration
vertical-align(只有在 float 为 'none' 时)
text-transform
line-height
float
clear
【相关文章推荐】
以上就是css怎么实现字体放大特效?(首字符变化代码实测)的详细内容,更多请关注php中文网其它相关文章!
……