css浮动是什么意思?css浮动的原理以及css清除浮动的方法(附代码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
css浮动是什么意思?所谓css浮动就是浮动元素会脱离文档的普通流,根据
float的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块级元素表现得就像浮动元素不存在一样。接下来,本文讲给大家说一说css浮动的原理以及css清除浮动的方法。
浮动影响
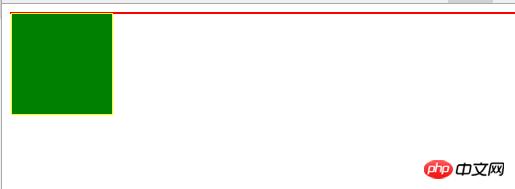
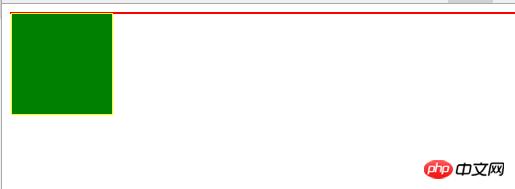
浮动元素会造成父元素塌陷
当给元素设置float之后,元素脱离文档流,父元素没有设置height,造成塌陷。
<div class="super">
<div class="sub"></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
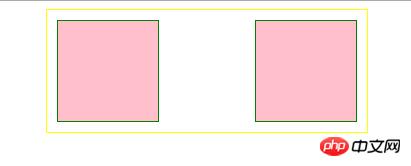
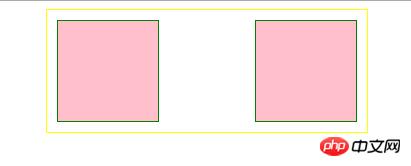
浮动元素的左(右)外边界不能超出其父元素的左(右)内边界。
在不设置margin为负值和父元素还有剩余空间的情况下,浮动元素的外边界(margin)不会超出父元素的内边界(padding)。
<div class="super">
<div class="sub1"></div>
<div class="sub2"></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
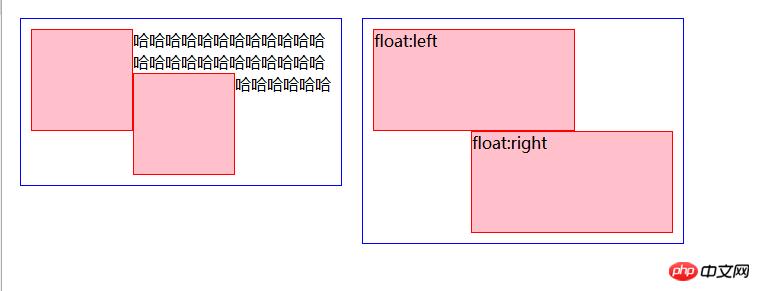
浮动元素不会重叠。
这个也是在margin不会为负值和父元素还有剩余空间的条件下适用的。
这个是我对《CSS权威指南》中浮动这一章节中规则二和规则三的理解,以下是原文。
2、The left (or right) outer edge of a floated element
must be to the right (or left) of the right (left) outer edge of a
left-floating (or right-floating) element that occurs earlier in the
document’s source, unless the top of the later element is below the
bottom of the former.
有道翻译:
2、浮动元素的左(或右)外缘必须位于右(左)的右(左)左侧浮动(或右浮动)元素的外边缘,该元素在文档的源代码中较早出现,除非后面的元素的顶部在下面
3.The right outer edge of a left-floating
element may not be to the right of the left outer edge of any
right-floating element to its right. The left outer edge of a right-
floating element may not be to the left of the right outer edge of any
left-floating element to its left.
有道翻译:
3、左浮动元素的右外缘可能不是右浮动元素的左外边缘的右侧。一个右浮动元素的左外边缘可能不在左边任何左浮动元素的右外缘的左边。
这两个规则是保证两个浮动元素不重叠的基础。
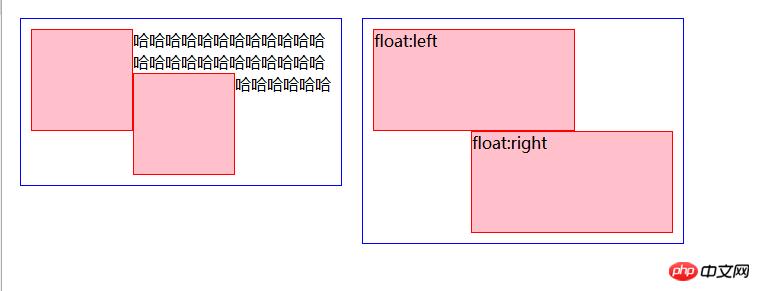
表现为当一个浮动元素往左(右)靠的时候,在这个元素左(右)边已经存在一个浮动元素,他们不会重叠,后来者紧挨着先来者排列。如果浮动元素们的总宽度已经超过父元素的宽度,浮动元素之间也不会重叠,依照HTML结构的顺序,从在一行排列不下的浮动元素开始会移动到下一行。
<div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}效果如下:

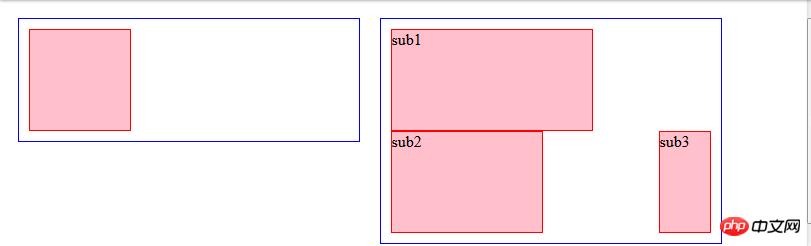
浮动元素的顶端不能比其父元素的内顶端更高,不能比之前出现的浮动元素顶端高。
这个规则也是在margin-top不为负值的情况下成立。
父元素的顶端会限制浮动元素,防止一直浮动到页面顶端。
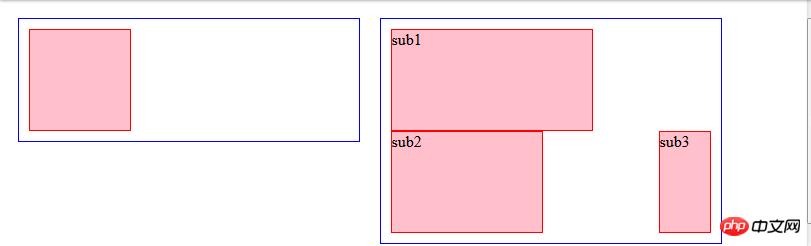
对于下图右边的例子,sub2在sub1下面,sub1右边的空间已经不足以容纳sub2,但是足够容纳sub3,而sub3没有上浮,那是因为他的的顶端就不能超过sub2的顶端,这个例子足以印证浮动元素的顶端不能比之前出现的浮动元素顶端高。
<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
}效果如下:

清除浮动
清除浮动的目的是为了解决高度塌陷的问题,撑开浮动父元素。常用的一般有几种方法:
增加一个样式为clear:both的空标签
<p style="clear:both;"></p>把上面这句标签放到浮动元素的父元素的最后。
原理:clear会在元素的margin-top之上增加一个清除区域(clearance),这个区域会在元素的margin-top上增加额外间隔,并且不允许浮动元素进入这个区域。
优点:方便,兼容性强。
缺点:多出许多无意义的标签,增加维护成本,而且稍不注意中间多了个空格会产生一段空白高度。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
使用overflow、zoom属性
.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
CSS中Float(浮动)相关技巧文章_经验交流
CSS里怎么清除浮动
以上就是css浮动是什么意思?css浮动的原理以及css清除浮动的方法(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……