CSS3中如何将超出的文本隐藏并用省略号代替
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
经常在写页面的时候会碰到文字内容太多超过盒子内容对于这种情况我们会常常用overflow:hidden来隐藏,但是今天就要告诉大家一个新的小知识点,我们可以用它将超出部分的文章隐藏,并用省略号代替,接下来将在文章中具体和大家介绍html代码
p{
width:300px;
height:30px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height:30px;
}
</style>
</head>
<body>
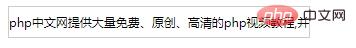
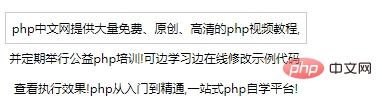
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!
php从入门到精通,一站式php自学平台!</p>
text-overflow 属性
规定当文本溢出包含元素时发生的事情,它是CSS3中的属性,它有三个值分别为
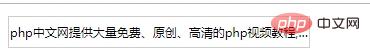
clip:修剪文本,将超出部分删除
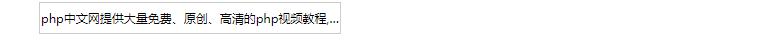
text-overflow:clip; overflow:hidden; white-space:nowrap;规定段落中的文本不进行换行