如何用纯CSS完成语音聊天气泡框效果
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章主要给大家介绍怎么用纯css实现语音聊天气泡框效果。推荐参考教程:《CSS教程》
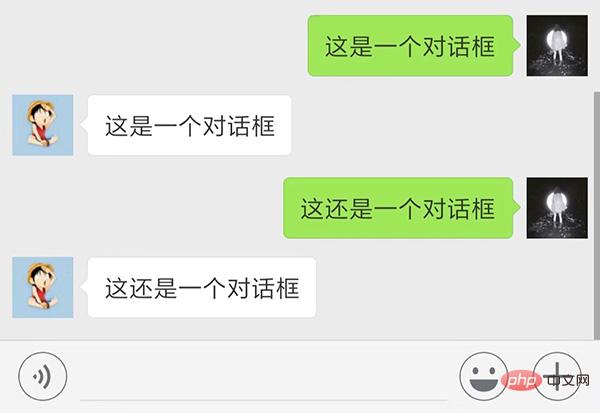
语音聊天气泡框效果,在我们日常生活中或者社交网站上,都是非常常见且流行的一种对话框效果。
比如微信、QQ的聊天对话框界面。

那么对于小白们来说,可能感觉这种效果的实现会比较困难。其实有多种方法实现这种语音气泡效果,但我们可以使用最简单的css方法来实现。
下面我们就给大家介绍用纯css实现语音气泡效果的简单方法。
css代码示例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>css实现语音气泡示例</title>
<style type="text/css">
#speech-bubble {
width: 120px;
height: 80px;
background: #5ac4ed;
position: absolute;
left:100px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#speech-bubble:before {
content:"";
position: absolute;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #5ac4ed;
border-bottom: 13px solid transparent;
margin: 13px 0 0 -25px;
}
</style>
</head>
<body>
<div id="speech-bubble"></div>
</body>
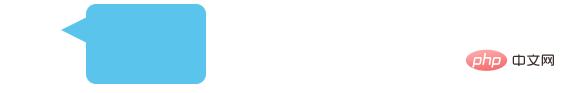
</html>效果如下图:

上述代码中,需要大家注意的就是边框前三角形状的实现。三角形实现的原理也很简单,只要给元素设置宽度width和高度height为0像素,再给这个元素设置border边框。这里我们设置上下边框为13像素并且为透明显示,右边框为26像素,颜色和右边div的颜色一致。
这样就可以实现三角形效果,同样完整的语言气泡就可以实现了,颜色大小都可以根据自己的喜好来设置。
相关属性介绍:
border 属性允许你规定元素边框的样式、宽度和颜色。
:before 选择器在被选元素的内容前面插入内容。
本篇文章就是关于用纯css实现语音聊天气泡框的效果介绍,也很通俗易懂,希望对需要的朋友有所帮助!
以上就是如何用纯CSS实现语音聊天气泡框效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……