
inline-block使用时出现间隙的原因
inline-block可以像内联元素一样处理,能够简单地进行横排,并且能够给出水平宽度和垂直宽度等。这是一个非常方便的设置,所以可以有很多的用处。
但是与此同时,我们在使用inline-block的过程中经常会遇到所谓间隙的问题,我们来看一个例子
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
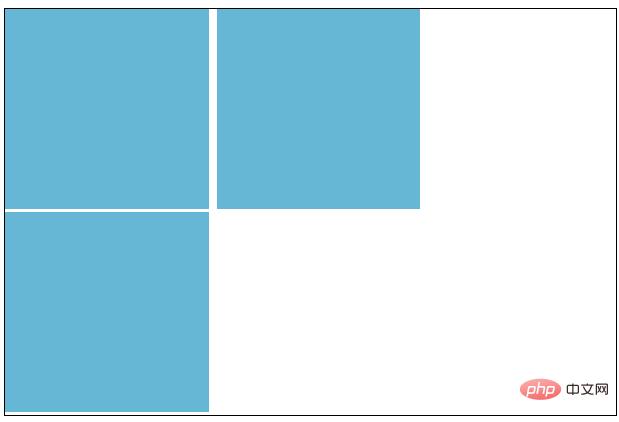
}效果如下:

从上面的图片我们可以明显的看到右边和下边没有设定数值,却出现了间隙
因此,width : 33.3333%(也就是1 / 3以下)的三个盒子明明应该横排,最后一个盒子却另起一行。
即使此次设置了box-sizing,margin和padding设置为0,也没有变化。
inline - block作为inline元素的侧面不只是「横向排列」的事,也可能会影响诸如font-size和line-height之类的值。
如何消除inline - block的间隙
可以在下面出现的间隙是字母的默认设置,基线如图所示,因此可以使用属性来尝试在下面留一点间隙。

(因此,如果将vertical-align:bottom;应用于.inline-contents,则只会解决下面的间隙问题。)
旁边的间隙是由于< div >之间的改行,所以全部取下来就解决了,但是代码会看起来很,虽然可以在< div >之间写注释,但是可能有点麻烦,其实,只在父元素(.container)中写一个“font-size:0;”的值就解决了。
为什么要说是父元素,因为设定了inline-block的元素本身就具有“字符”的特征。
我们来看一个例子
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
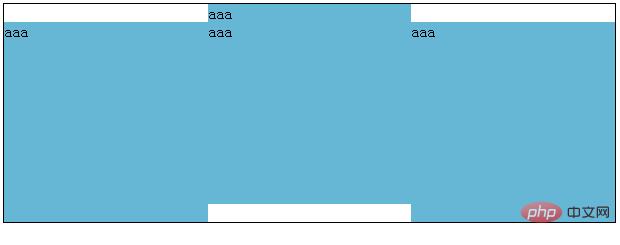
}在inline-block内输入文字的时候,如果新的inlin-block设定font-size就可以了。
但是,每个盒子中文字的行数不同的话,会发生这样的情况。

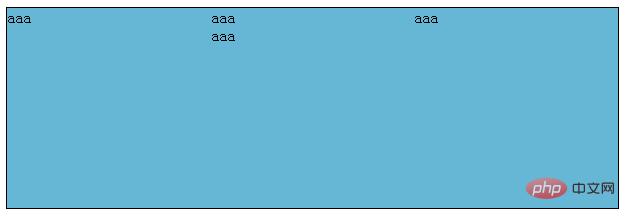
在这种情况下,通过将vertical-align:bottom;以及font-size添加到inline-block来解决它。
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
}效果如下:

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的CSS视频教程栏目!!!
以上就是如何去除CSS的inline-block换行引起的间隙的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……