JS中浅度克隆与深度克隆有什么区别
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本文章分享的是JavaScript中一个重要的知识点克隆,具有一定的参考价值,希望对大家的学习有所帮助JavaScript中克隆分为两种:浅度克隆和深度克隆,都是先对值遍历一遍判断是原始值还是引用值,原始值直接复制,引用值先判断是对象还是数组再进行克隆
原始值:像Undefined,Null,Boolean,Number和String值被称为原始值
引用值:像对象数组函数等值称为引用值
浅度克隆
主要是将数据的地址赋给对应的变量但并没有将具体的值赋值给对应的变量,变量会随着数据的改变而改变
<script>
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function clone(origin,target){
var target=target(专业提供视频软件下载)
(专业提供视频软件下载)
{};
for(var prop in origin){
target[prop]=origin[prop];
}//防止用户不传target对象,给了参数就直接用,不给就当空对象,
return target;
}
clone(obj,obj1);
</script>结果

obj1将obj的值克隆过来了,当给obj的grade添加值时,obj1的grade的值也随之改变了
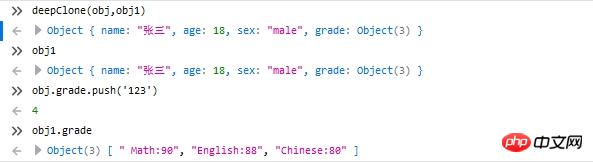
深度克隆
是将数据赋值给相对应的变量,所以产生了一个新的数据也就有了新的地址,原数据的改变不会影响新数据
<script type="text/javascript">
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function deepClone(origin,target){
var target=target(专业提供视频软件下载)
(专业提供视频软件下载)
{},
toStr=Object.prototype.toString,//简化代码
arrStr="[Object Array]";
for(var prop in origin){//从原始 origin 拷贝到 target
if(origin.hasOwnProperty(prop)){///先判断是不是原型上的属性,如果是false 就是原型上的
{
if(typeof(origin[prop])!== "null" && typeof (origin[prop]) =='object')
{
if(toStr.call(origin[prop])==arrStr){
target[prop]=[];
}//数组对象
else{
target[prop]={};
}//对象
//
deepClone(origin[prop],target[prop]);
}
else{
target[prop]=origin[prop];
}
}
}
return target;
}
</script>