当我们点击button时在p元素的后面添加hello文字
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})prepend() 方法
prepend() 方法在被选元素的开头插入内容,用法与append()一样
$(selector).prepend(content)
标签 内容prependTo()方法
$(content).prependTo(selector)
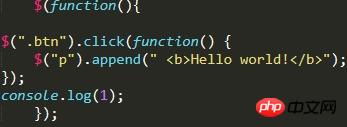
内容 标签代码展示

点击后效果图

总结:以上就是本文章分享的内容了,希望对大家的学习jQuery添加内容有所帮助。
以上就是如何通过jQuery添加新的内容的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……