javascript冒泡事件的用法示例(代码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于javascript冒泡事件的用法示例(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。说明:当下层元素和上层元素支持同一事件,当上层事件触发时,下层事件也触发,这就叫事件冒泡。
取消事件冒泡:ev.cancelBubble = true
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:yellow;}
div{
width:300px;
height:300px;
background:green;
}
</style>
</head>
<body onclick="di()">
<div onclick="ding()"></div>
</body >
<script>
function di(){
alert('底层')
}
function ding(e){
var ev = e(专业提供视频软件下载)
(专业提供视频软件下载)
event
// 取消事件冒泡,其实是阻止事件向下传递
ev.cancelBubble = true
alert('上层社会')
}
</script>
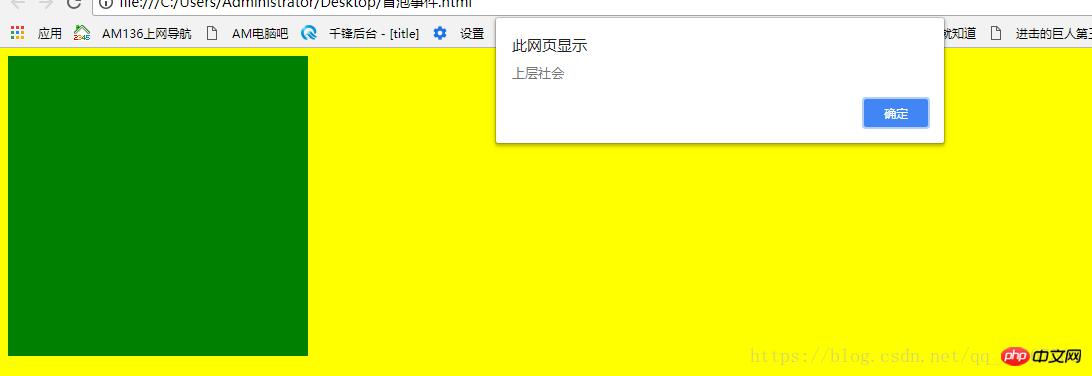
</html>点击上层div,会连带触发下层事件。取消冒泡只需要:ev.cancelBubble = true

以上就是javascript冒泡事件的用法示例(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……