js如何完成抽奖(方形)效果?2种抽奖效果的完成(代码示例)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
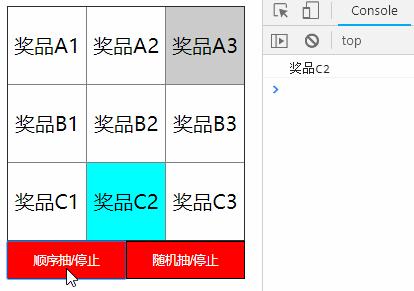
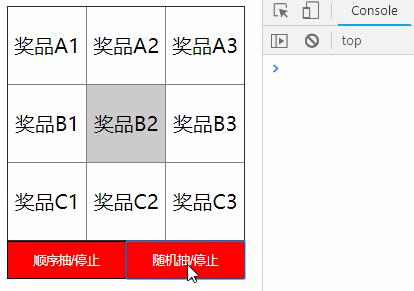
本篇文章给大家带来的内容是介绍js如何实现抽奖(方形)效果?两种抽奖效果的实现(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。展示:


HTML:
<div id="table"></div>
<div id="btn">
<button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button>
<button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button>
</div>CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}