js克隆的理解之深层克隆与浅层克隆(代码案例)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是介绍js克隆的理解之深层克隆和浅层克隆(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。<script>
//判断是不是原始值//判断是数组还是对象//建立相应的数组或对象
var obj = {
name: '辣鸡',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩笔'
}
}
}
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target (专业提供视频软件下载)
(专业提供视频软件下载)
{},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>

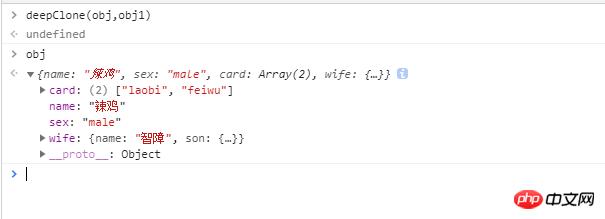
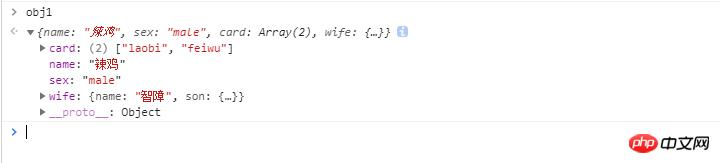
深层克隆
注意:判断是否是原型的方法,要首先想到for in 和hasProperty的方法,然后再用typeof(Origin[prop]) =='object',
判断数组和对象的方法,则有三种,constructor ,toString call ,instanceof
此处用的是toString.call(Origin[prop]=='arrStr'),其实就是判断是否是[object Array]
最后递归则用回调deepClone()方法,建立相应数组和对象
下面是通过三目运算符完善代码,并且加了判断方法不为空,还有加了返回值Target
function deepClone(Origin, Target) {
var Target = Target (专业提供视频软件下载)
(专业提供视频软件下载)
{},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
}