vue框架的学习之vue面试题总结
由于公司需要,需要把项目拆分,前端使用vue框架。最近面试vue总结的试题
1:mvvm框架是什么?它和其他框架的区别是什么?
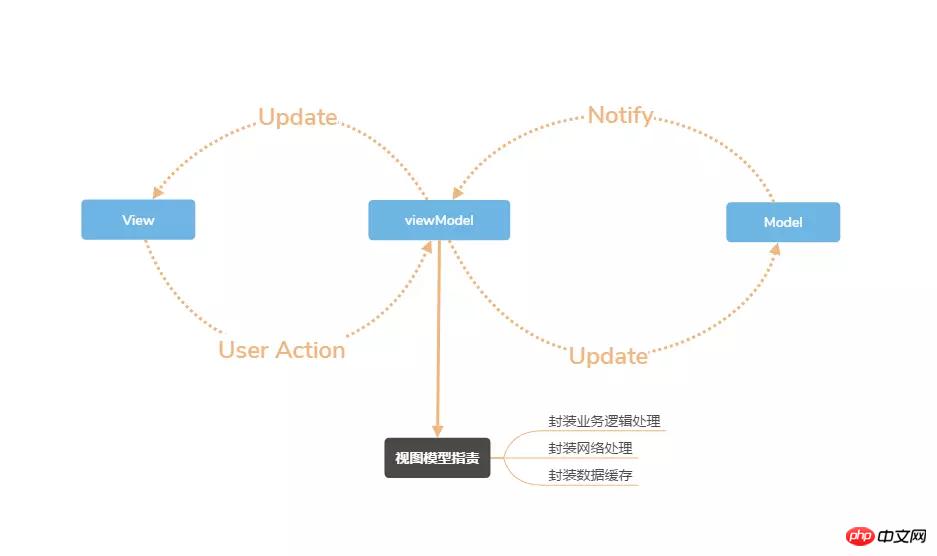
mvvm 全称model view viewModel,model数据模型,view视图层,viewModel就是链接两者
区别的话,其实就是vue是数据驱动,通过数据来显示视图层而不是节点操作,这也是减少DOM操作,提高了性能
下面来个图加强一下关系:

2:v-model是什么?vue中标签怎么绑定事件?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3:怎么定义vue-router的动态路由?怎么获取传过来的动态参数
在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id
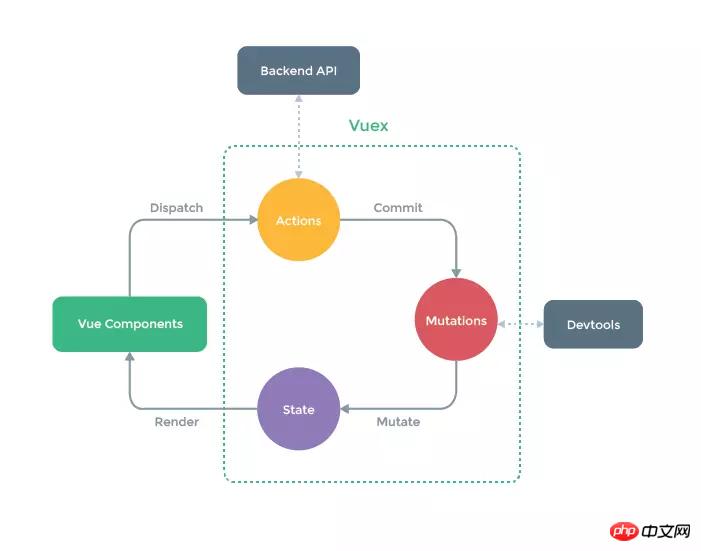
4:vuex是什么?
vue框架中状态管理,就是把组建的共享状态取出来,以一个全局单例模式管理,这样,不管在任何时候,都能获取状态或者触发行为

5:vue-router是什么?
vue用来写路由一个插件。router-link、router-view
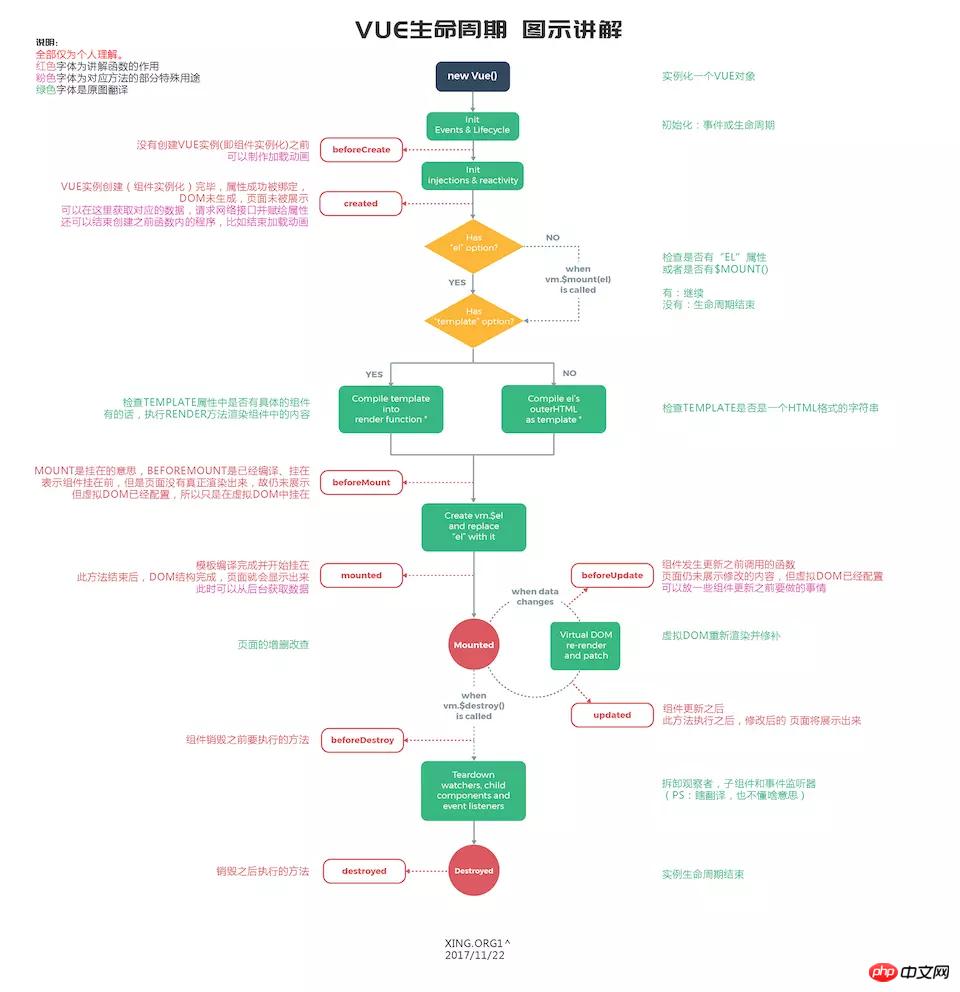
6:vue生命周期的理解?
这里贴上一个大神的讲解http://www.cnblogs.com/padding1015/p/9159381.html

7:简单说一下组件通信?
父向子传递数据通过props
子组件向父组件传递分为两种类型。
1、子组件改变父组件传递的props(你会发现通过props中的Object类型参数传输数据,可以通过子组件改变数据内容。这种方式是可行的,但是不推荐使用,因为官方定义prop是单向绑定)
2、通过$on和$emit子传子通过使用一个空的Vue实例作为中央事件总线
子传子通过使用一个空的Vue实例作为中央事件总线
以上就是vue框架的学习之vue面试题汇总的详细内容,更多请关注php中文网其它相关文章!
……