也可以在字符串中添加转义字符来使用 引号 \ 就是转义字符
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>字符串长度
可以使用内置属性 length 来计算字符串的长度:
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb.length);//查看字符串stringb的长度
</script>
</html>特殊字符
在JavaScript中字符中写在单引号或者双引号中。
要不然类似于这样的字符串是无法解析的 →_→ "哇哈哈哈"啦啦"么么哒";
呐怎么解决呢???使用转义字符就好了,→_→ "哇哈哈哈\"啦啦\"么么哒";
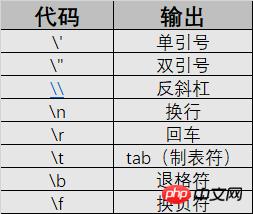
\ 就是转义字符,就是将特殊的字符转换为字符串字符。详细见下表

字符串可以是对象
通常JavaScript字符串是原始值,可以使用字符创建:var aa= "AA";
但是也可以使用new关键字将字符串定义为一个对象:var stringaa = new String("安然");
一般不建议创建String对象,会影响执行速度,并可能产生其他影响。
例如:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象字符串属性和方法
原始值字符串没有属性和方法,因为他们不是对象。
原始值字符串可以使用JavaScript的属性和方法,因为JavaScript在执行方法和属性时可以把原始值当做对象。
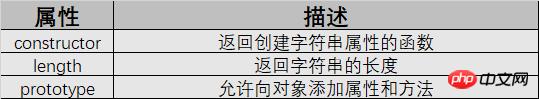
字符串属性

字符串方法

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上就是JavaScript学习之什么是字符串?js字符串相关知识介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……