echarts图表的使用经验总结 (避开踩坑)
Echarts使用:
使用Echarts来显示图表,相比Hcharts来说,这两者并没有多大的区别,在原理上都是通过ajax函数回调来解析json格式的数据,将解析出来的数据用图表来进行显示,而两者的区别用一个比喻来说就像是office和wps的区别,而最大的区别主要是来自技术支持的,highcharts是基于svg技术的,而echarts基于canvas,两者技术基础完全不一样,各有特点。而后者是可以在浏览器实现3D图形的,这种效果highcharts是完全不可能做得到的。
使用echarts主要是包含三部分:json数据封装、ajax请求和回调处理和引用echarts的js。
json数据封装:
主要是数据库操作,这里主要是完成对于DataSet格式的查询出来的数据进行转化成json格式的数据,将查询出来的数据放到list<object>中,最主要的是将这个list<object>进行JavaScriptSerializer的序列化,序列化的目的就是将list<objecty>对象转化成json格式数据,这是完成echarts图表显示的数据格式调整和数据准备。
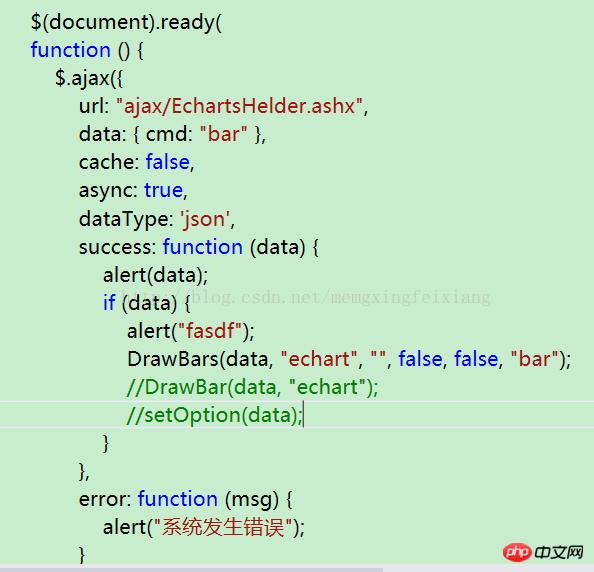
ajax请求和回调处理
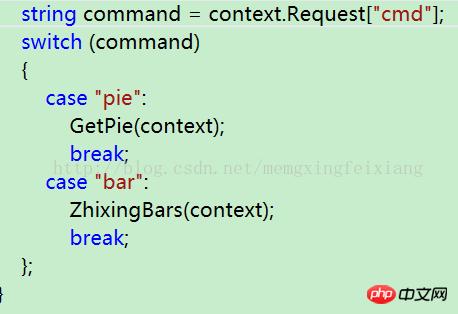
因为这里涉及到异步请求,需要使用到ajax请求,在使用时主要使用的是请求回调,这里也使用了一般处理程序,也就是创建类来处理,


通过这个cmd可以获取到具体是执行的是哪个前端来发送请求。dataType主要是表示的数据的类型,这里主要是json格式数据;Success表示的是后台返回数据后并且ajax执行成功后的回调。

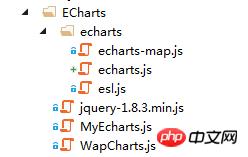
注意的是,主要是echarts.js和echarts-map.js的版本问题,主要这两者要与esl.js的版本统一,esl.js是echarts2的版本,在开始时,直接从Echarts观望中下载最新的Echarts3后,导致图表不显示。
测试时,总是能获取到数据,但是不能显示图表
当图表不显示时,一般是要测试数据是否是正确的,或者是测试数据是否是有的,主要测试的是ajax的使用是否是正确的,在开始时,ajax提交到一般处理程序中,能够获取到相应的json格式的数据,但是一直走的是error函数回调,主要的问题就是要配置一下myEcharts.js中的js引用:

这里要准确的配置这两个js,因为这两个js是用来显示图表信息的,直接影响到的是ajax的回调函数ECharts.Bars()的回调是否是成功的。
以上就是echarts图表的使用经验总结 (避免踩坑)的详细内容,更多请关注php中文网其它相关文章!
……