安装成功后安装vux-loader,如果使用的是vux2的话必须安装vux-loader
npm install vux-loader --save-dev
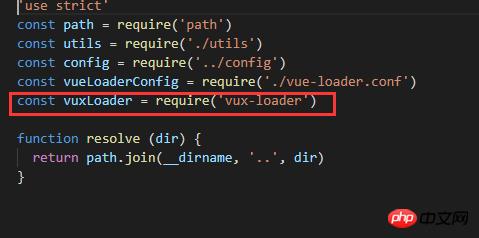
安装成功后在 build/webpack.base.conf.js 中进行配置
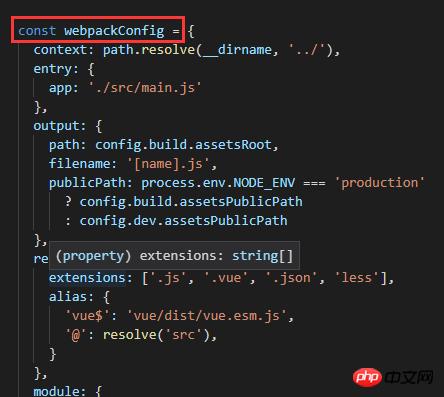
const vuxLoader = require('vux-loader')将原来的 module.exports 代码赋值给变量 webpackConfig
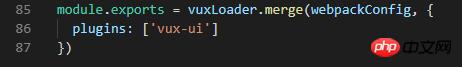
并在build/webpack.base.conf.js中添加如下代码
module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })
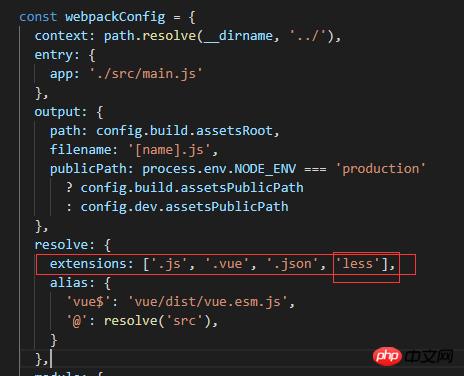
安装less-loader以正确编译less源码
npm install less less-loader --save-dev安装成功后在代码的resolve中添加less 如图:
安装yaml-loader
npm install yaml-loader --save-dev重新编译项目后就可以使用vux的组件了
npm run dev相关推荐:
laravel 5.4+vue+vux+element环境搭配步骤详解
以上就是如何在vue中安装vux的组件(步骤)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……