
首先说明下这两个方法的区别:
1、attr()方法只有一个参数的时候返回的是属性值,两个参数是设置第一个参数的属性值
2、prop()方法返回值是标准属性(true或者false),设置属性时也是只能设置true或者false
下面是在chrome浏览器的测试结果:
返回属性:
<input type="checkbox" name="item" id="radio-item1" checked/>1
<input type="checkbox" name="item" id="radio-item2" checked="checked"/>2
<input type="checkbox" name="item" id="radio-item3" checked="true"/>3
<script src="jquery.min.js"></script>
<script>
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item1").prop("checked");
var value5 = $("#radio-item2").prop("checked");
var value6 = $("#radio-item3").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //true
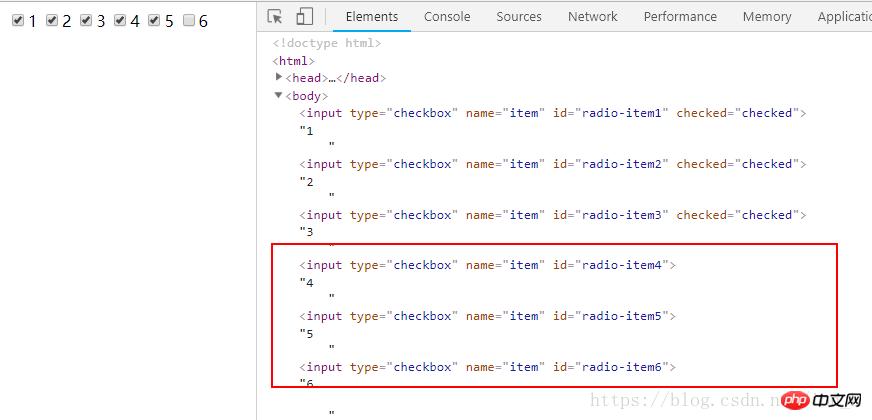
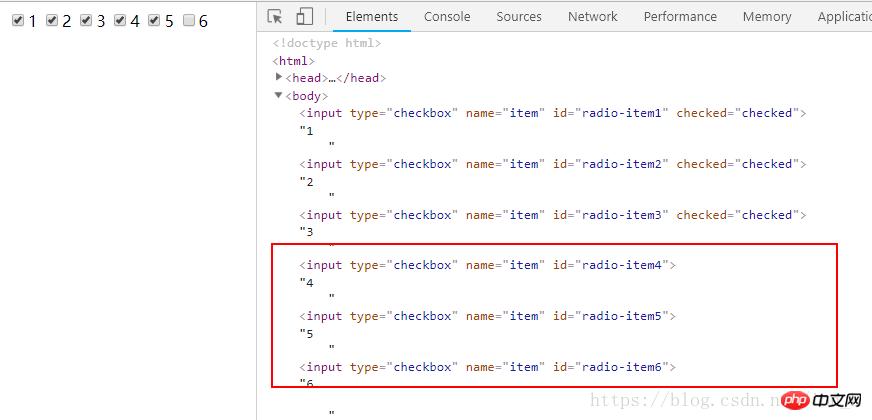
</script>设置属性:
<body>
<input type="checkbox" name="item" id="radio-item1" />1
<input type="checkbox" name="item" id="radio-item2" />2
<input type="checkbox" name="item" id="radio-item3" />3
<input type="checkbox" name="item" id="radio-item4" />4
<input type="checkbox" name="item" id="radio-item5" />5
<input type="checkbox" name="item" id="radio-item6" />6
<script src="jquery.min.js"></script>
<script>
$("#radio-item1").attr("checked","checked");
$("#radio-item2").attr("checked","true");
$("#radio-item3").attr("checked","");
$("#radio-item4").prop("checked","checked");
$("#radio-item5").prop("checked","true");
$("#radio-item6").prop("checked","");
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item4").prop("checked");
var value5 = $("#radio-item5").prop("checked");
var value6 = $("#radio-item6").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //false
</script>
</body>可以看到,在读取属性的时候,只要设置了checked属性,prop()就能读到为true,attr()就能读到checked。在设置属性的时候,prop()设置的值非true即false,空字符串即false,而attr()则不管设置值是什么,设置了就是checked。
值得注意的是prop()方法设置的属性在html预览的时候是看不到的。

prop方法有两个原则:
第一原则:只添加属性名称该属性就会生效应该使用prop()
第二原则:只存在true/false的属性应该使用prop()
相关推荐:
jQuery jQuery on()方法,jqueryon方法
Jquery 分页插件之Jquery Pagination_jquery
以上就是jquery中哪些属性应该用attr()访问?的详细内容,更多请关注php中文网其它相关文章!
……