解决编译错误----重要
重新安装一下webpack-dev-server npm install webpack-dev-server@2.6.1 如果有淘宝镜像也可使用 cnpm修改 build/webpack.base.conf.js下
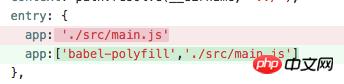
app:['babel-polyfill','./src/main.js']安装babel-preset-es2015-ie
根目录下新建.babelrc
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-runtime"], "env": { "test": { "presets": ["env", "stage-2"], "plugins": ["istanbul"] } } }以上操作完成后 运行
npm run dev相关推荐:
phpMyAdmin 3.5.8 在 Safari 中空白屏解决方法
以上就是vue2.0下IE浏览器的白屏的解决方法(详细过程)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……