VUE2.0增删改查附编辑添加model(弹框)组件共用
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
这次给大家带来vue+vue-router+vuex操作权限,vue+vue-router+vuex操作权限的注意事项有哪些,下面就是实战案例,一起来看一下。
Vue实战篇(增删改查附编辑添加model(弹框)组件共用)
前言
最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue-admin/#/login
自己下载下来后仔细研究了起来,发现编辑和增加写了两个弹框,我觉得这不符合vue的组件原则,于是自己把编辑和添加改成共用的
因为也是纯粹的写写前端页面,所以数据方面用的是mock.js,真实的模拟请求。
这个项目用到的
技术栈:
vue + webpack + vuex + axios
结构:
build: webpack配置
config: 项目配置参数
common 共用的
components:组件
api :增删改查的接口
mock:模拟数据
src assets: 静态资源文件,存放图片啥的
router.js: 路由表
store: 状态管理
utils: 常用工具类封装
views: 视图页面
static: 静态文件 存放 favicon.ico 等等
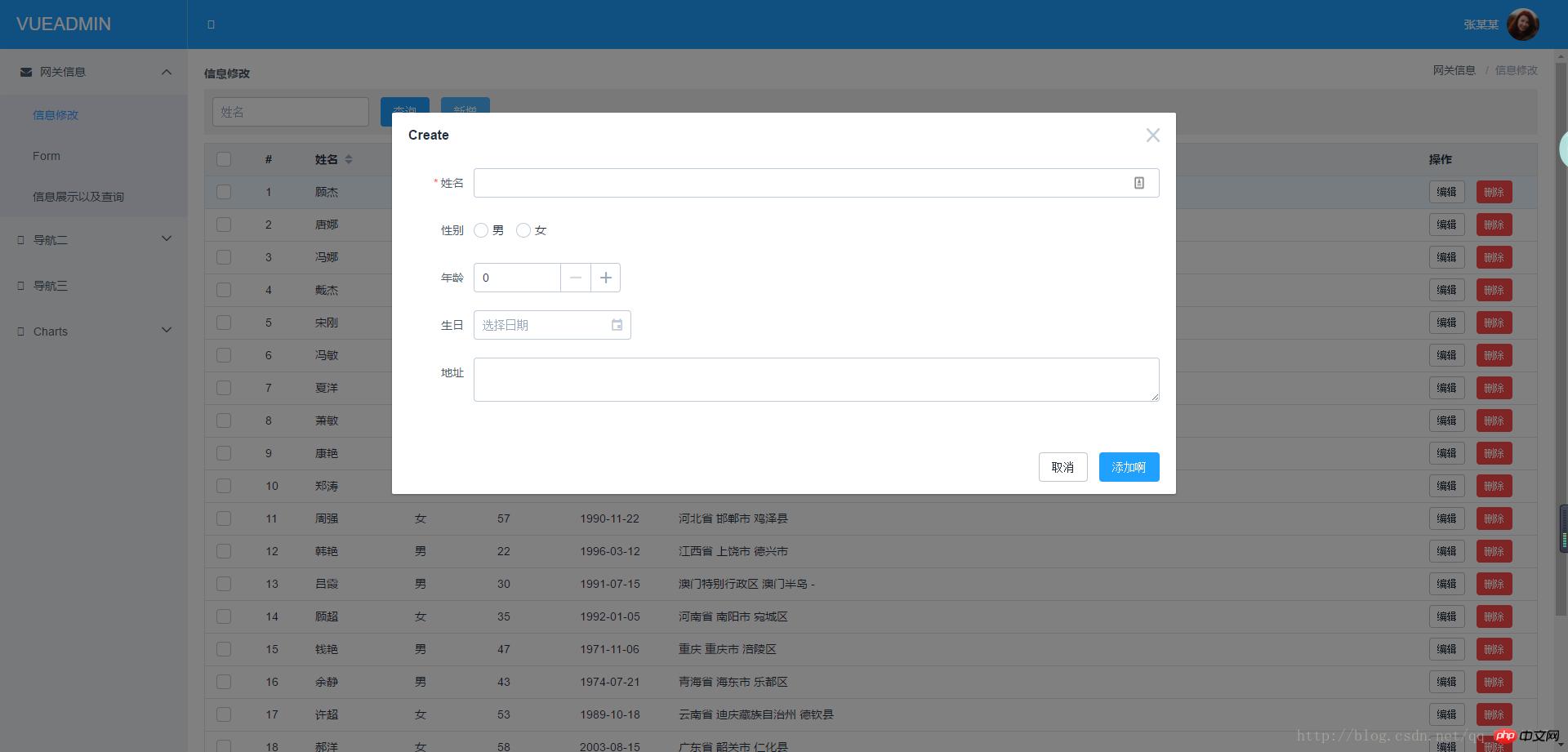
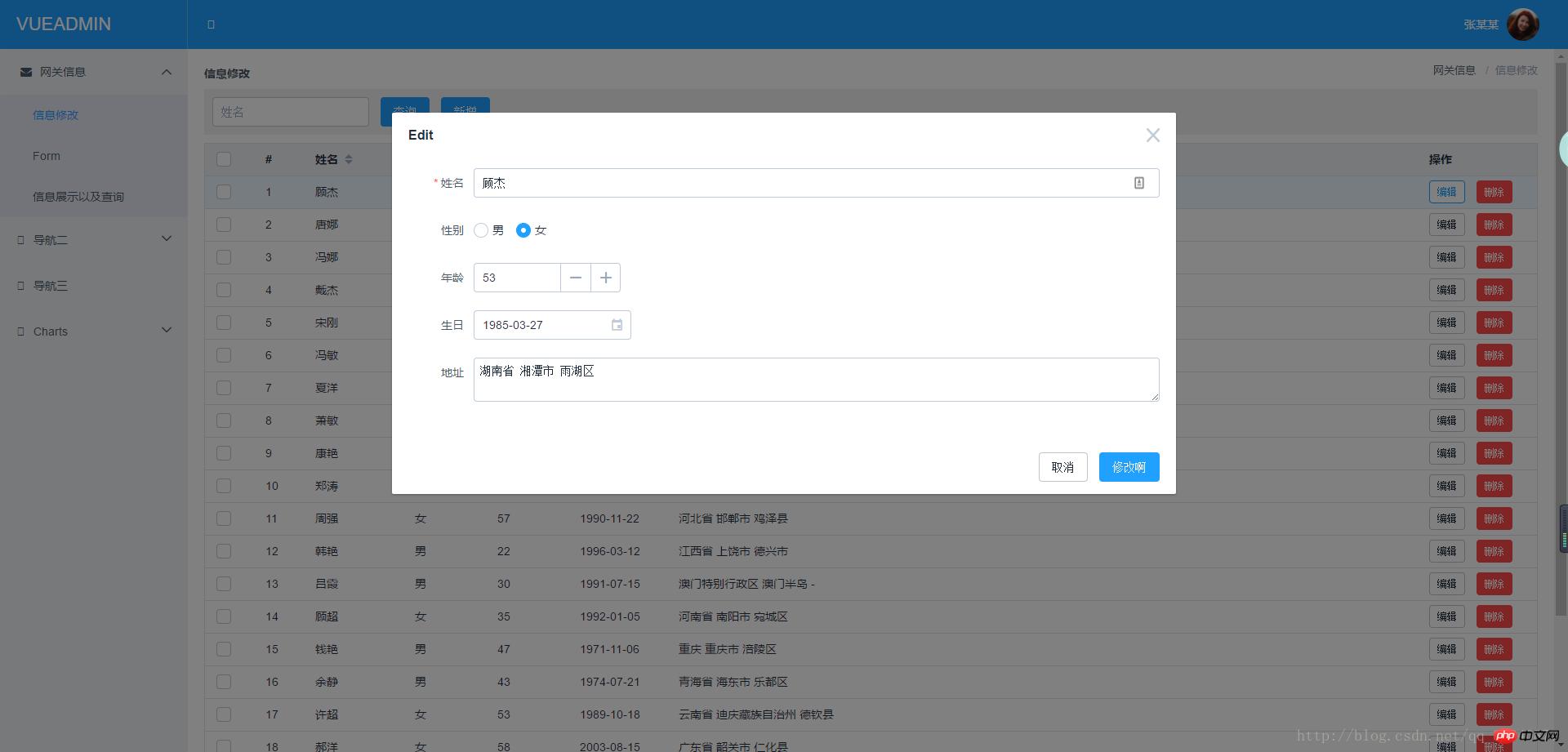
效果图:


相关推荐:
以上就是VUE2.0增删改查附编辑添加model(弹框)组件共用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……