效果图:

当将鼠标悬停在隐藏的第二个块上时,该元素将从完全透明的状态平滑过渡到完全不透明。该模块还设置了cursor:pointer,以显示它可以与之交互。
visibility属性
visibility属性是通过设置是否可见,来隐藏元素的。当设置visibility属性的值为hidden将隐藏我们的元素。
visibility属性就和opacity属性一样,隐藏元素仍会影响我们网页的布局。唯一的区别是,这次当用户隐藏时,它不会捕获任何用户交互。此外,该元素也将对屏幕阅读器隐藏。
只要初始状态和最终状态具有不同的值,此属性也能够进行动画处理。这确保了可见性状态之间的过渡可以是平滑的而不是突然的。
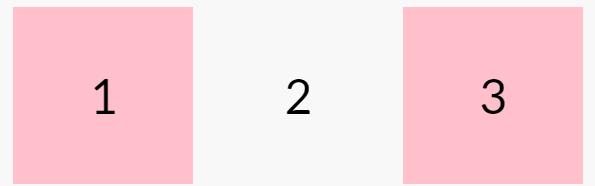
这个演示展示了visibility区别于opacity的地方:
HTML代码:
<div>1</div> <div class="o-hide"><p>2</p></div> <div>3</div>css代码:
.o-hide { visibility: hidden; transition: all ease 0.8s; } .o-hide:hover { visibility: visible; } .o-hide p { visibility: visible; margin: 0; padding: 0; }js代码:
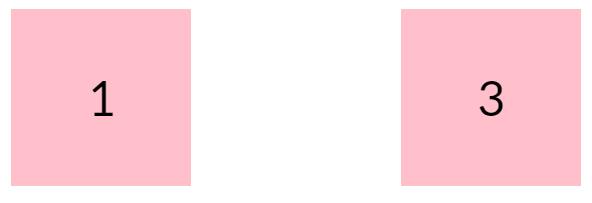
var oHide = document.querySelector(".o-hide"); var oHideP = document.querySelector(".o-hide p"); var count = oHideP.innerHTML; oHide.addEventListener("click", function(){ count++; oHideP.innerHTML = count; });效果图:
请注意,如果将属性显式设置为visibility,则设置visibility为hidden的元素的后代仍然可见。尝试将鼠标悬停在隐藏元素上而不是内部段落上,将看到光标不会变为指针。此外,如果你尝试单击该元素,则您的点击也不会被响应。
<div>标签内的<p>标签仍然会捕获所有的鼠标事件。当你在文本上徘徊时,<div>本身就变得可见并开始响应事件。
display属性
display属性是真正意义上的隐藏了元素,设置display属性的值为none,可以确保根本不生成框模型;且使用此属性,隐藏元素时不会留下空白空间。不仅如此,只要display设置为none,任何直接用户交互都是不可能的。此外,屏幕阅读器也不会读取元素的内容。就好像元素不存在一样。
而,我们元素的所有后代也将被隐藏。此属性无法设置动画,因此各种状态之间的转换始终是突然的。
请注意,该元素仍可通过DOM访问。你可以像使用任何其他元素一样操纵它。例:
HTML代码:
<div>Hover!</div> <div class="o-hide"><p>0</p></div> <div>0</div>css代码:
.o-hide { display: none; transition: all ease 0.8s; } .o-hide:hover { display: block; } .o-hide p { display: block; margin: 0; padding: 0; }js代码:
var count = 0; var oHide = document.querySelector(".o-hide"); var firstDiv = document.querySelector("div:nth-child(1)"); firstDiv.addEventListener("mouseover", function(){ count++; oHide.innerHTML = '<p>' + count + '</p>'; }); firstDiv.addEventListener("click", function(){ oHide.style.display = "block"; });效果图:
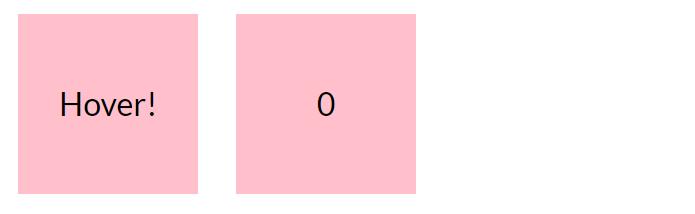
可以看到第二块有一个p段落,其display属性设置为block,但该段仍然是看不见的。这就是visibility:hidden和display: none的一个区别。在第一种情况下,任何明确设置visibility为visible的后代都将变为可见,但这不会发生display属性里。设置display: none后,所有的后代都被隐藏起来,不管他们的展示有多大价值。
现在,在演示的第一个块上悬停几次。做过徘徊?单击第一个块。这应该使第二个块可见。里面的计数现在应该是零以外的数字。这是因为即使对用户隐藏的元素仍然可以使用JavaScript进行操作
position属性
假设你有一个要与之交互的元素,但又不希望它影响网页布局。到目前为止,没有任何属性可以正确处理这种情况。在这种情况下,你可以做的一件事,那就是将元素移出视图窗口。这样它不会影响布局,仍然可以操作。
以下演示说明绝对定位如何隐藏元素和工作方式与上一个演示大致相同(html代码一样):
css代码:
.o-hide { position: absolute; top: -9999px; left: -9999px; } .o-hide:hover { position: static; }js代码:
var count = 0; var oHide = document.querySelector(".o-hide"); var firstDiv = document.querySelector("div:nth-child(1)"); firstDiv.addEventListener("mouseover", function(){ count++; oHide.innerHTML = count; }); firstDiv.addEventListener("click", function(){ oHide.style.position = "static"; });效果图:
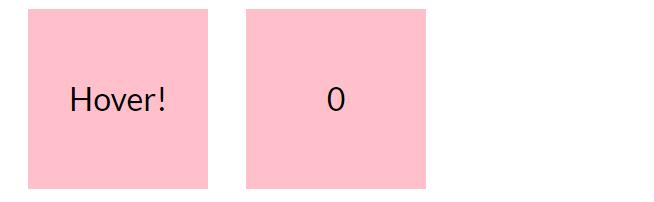
这里的主要思想是将负的顶部和左侧值设置得足够高,以使元素在屏幕上不再可见。该技术的一个好处(或潜在的缺点)是屏幕阅读器可以读取绝对定位元素的内容。这是完全可以理解的,因为你只将元素移出视图窗口,以便用户无法看到它。
你应该避免使用此方法隐藏任何可以获得焦点的元素,因为当用户关注该元素时会导致意外跳转。此方法经常用于创建自定义复选框或单选按钮。
clip-path属性
隐藏元素的另一种方法是剪切它们。以前,这可以通过clip属性来完成,但是已经弃用了有利于更好的属性clip-path。
请注意,IE或Edge尚未完全支持下面clip-path属性值的使用。这是一个展示它的示例演示:
css代码:
.o-hide { clip-path: polygon(0px 0px, 0px 0px, 0px 0px, 0px 0px); }js代码:
var count = 0; var oHide = document.querySelector(".o-hide"); var firstDiv = document.querySelector("div:nth-child(1)"); firstDiv.addEventListener("mouseover", function(){ count++; oHide.innerHTML = count; }); firstDiv.addEventListener("click", function(){ oHide.className = ""; });效果图:
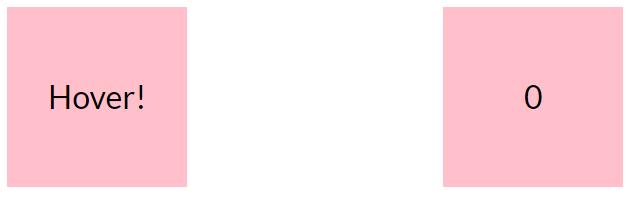
如果将鼠标悬停在第一个元素上,它仍然可以影响第二个元素,即使它被clip-path属性隐藏。如果单击该元素,它将删除隐藏的类以显示我们一直存在的元素。这个文本仍然可以被屏幕阅读器阅读。
即使我们的元素不再可见,它周围的元素仍然表现得像它原来的矩形尺寸。请记住,在悬停区域之外,像悬停或点击等用户交互是不可能的。在我们的例子中,这意味着用户将无法直接与隐藏元素交互。此外,该属性能够以各种方式被动画化以产生新的效果。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是如何隐藏css元素的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……
相关阅读