直接用-webkit-line-clamp控制行数,就可以达到目的,当文字超过三行的时候就会截断加上省略号。但是看到这个-webkit-就会知道这个只针对webkit内核浏览器,火狐都是不支持的,这可是很严重的问题,目前也没有很好的hack方法。并且注意这里文字我用了p包裹,加入用p等有默认内边距或外边距的元素包裹,这个样式就会出很大的问题无法使用。因此这个属性看起来美但是使用起来局限性太大了...不得不吐槽为啥不把这个属性规范统一了,也就没下面那么多事了。
浮动特性实现
这个方法我看到真得是被惊艳到了,网上有很多文章介绍了这个,搜了下找到了原文。这里就复述下。
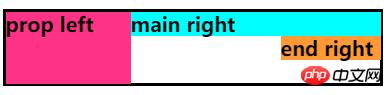
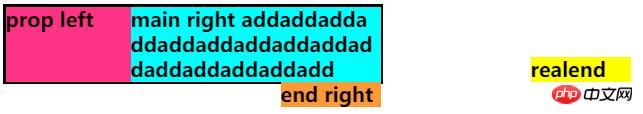
从这个方法的思想源头来分析,假设一个固定大小(宽300px)的容器内部有三个块,一个左浮动(宽100px)高度撑满,右边两个右浮动根据文字多少自适应撑开。
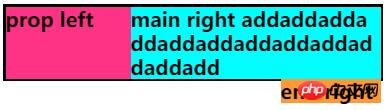
当蓝色块中的文字逐渐增多时候,橙色块的位置也会发生变化,图中容器高度正好是三倍的行高,因此当蓝色块文字少于或等于三行的时候,橙色块一直在蓝色块的右下方移动:

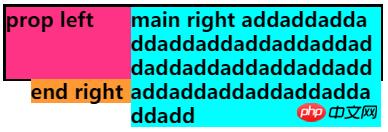
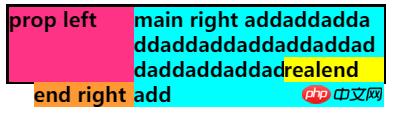
当蓝色块文字大于三行的时候,橙色块会移动到蓝色块右侧,粉色块下面:

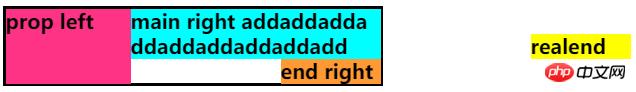
由于浮动的特性,橙色块的移动给了我们灵感,新增一个黄色块相对于橙色块定位:
.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
}那么随着蓝色块文字增多黄色块移动的效果如下:



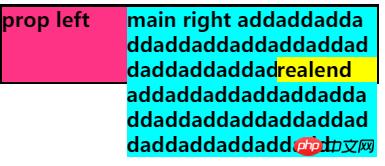
很惊喜的发现这样做的话,当蓝色块文字溢出时候,黄色块正好在右下角可以作为省略号的位置,而未溢出时候黄色块是溢出容器的,正好符合要求。
但是这样多一个标签绝对定位明显是很啰嗦的,我们采用相对定位就可以了,只保留黄色块:
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
}效果一样的:

整个思路已经有了,下面就轮到处理现在存在的问题了,红色块的宽度把蓝色块推到右边100px的距离,显然是不合理的,我们利用负margin处理蓝色块,将蓝色块设置为100%宽度,然后margin-left设置为-100px,这样蓝色块就能充满整个容器覆盖了粉色块,这时候黄色块也设置自身宽度的负margin-left设置为-80px,然后用盒模型的原理再设置padding-right为粉色块的宽度100px(设置margin-right也可以,都是利用盒模型让黄色块实际盒模型宽度为紫色块的宽度),这里的负边距的用法很巧妙,可以多理解下,然后再left百分百定位就可以了。
.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
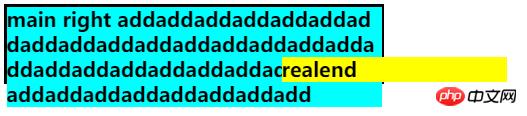
}效果如下:

给容易加上overflow:hidden就达到效果了。
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
以上就是多行文本进行截断的奇淫巧技的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……
相关阅读