css布局之display属性详细说明
我们要知道display 是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block 或 inline 。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。【更多css视频学习,可访问:css教程】
下面我们来看看不同的display属性值对css控制布局的影响。
css block属性值
block元素将显示为块级元素,元素的前后带有换行符。
特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
例:div元素
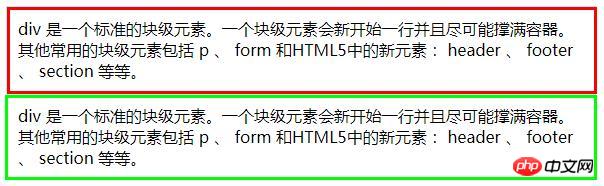
<div>div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。</div> <div>div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。</div>
效果图:

css inline属性值
inline元素将显示为行内元素,元素的前后没有换行符。一个行内元素可以在段落中包裹一些文字而不会打乱段落的布局。
特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
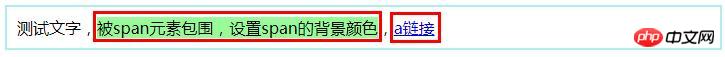
举例:span 就是一个标准的行内元素。而a 元素是最常用的行内元素,它可以被用作链接。
<div>测试文字,<span style="background-color: palegreen;">被span元素包围,设置span的背景颜色</span>,<a href="#">a链接</a></div>