
一、css设置文字的强制换行
关于换行问题,正常字符的换行是比较合理的,但连续的数字和英文字符常常将容器撑大,而不换行,就挺让人头疼了,这就需要进行强制换行。php中文网相关学习推荐:CSS教程!
下面我们通过简单的代码示例来介绍css实现强制换行的方法。
html代码:
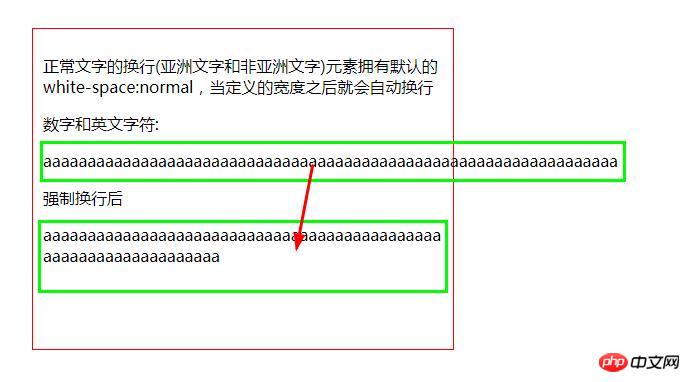
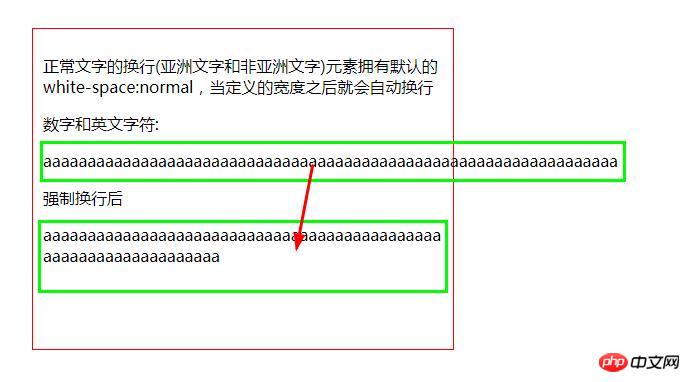
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css代码:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}效果图:

说明:
white-space: normal; 设置文字的自动换行;
word-break: break-all; 设置文字的强制换行,但只对英文起作用,以字母作为换行依据。

因为文字的容器p的宽度为400px,所有它的内容会在到达400px时自动换行,但该行末端有个很长的英文单词,它并不会把单词挪到下一行在显示,而是在本行把单词截断,一部分保持在行尾显示,另一部分换到下一行显示,这样不是很利于英文的阅读。
word-wrap: break-word; 设置文字的强制换行,但只对英文起作用,以单词作为换行依据。

文字与上面一致,但区别在于它会把整个单词看成一个整体,如果该行末端宽度不够整个单词显示,它就会自动把整个单词放到下一行显示,而不会把单词截断掉。
white-space: pre-wrap; 设置文字的强制换行,但只对中文起作用。
二、css设置文字的强制不换行
下面我们通过简单的代码示例给大家介绍css设置文字的强制不换行,且超出部分隐藏的方法
html代码:
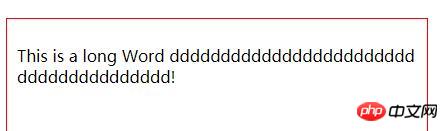
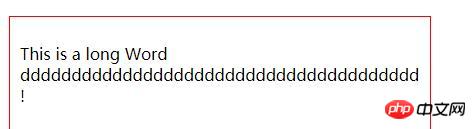
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>css代码:
.demo .wrap { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }效果图:
说明:
white-space:nowrap; 设置文字禁止换行(强制不换行)。
overflow:hidden; 设置把多余内容隐藏起来,不让多出来的内容撑破容器。
text-overflow:ellipsis; 设置多出的内容以省略号…来表达。注:text-overflow:ellipsis; 属性主要是用于IE等浏览器中,Opera浏览器要考虑兼容性,使用-o-text-overflow:ellipsis; 才可以实现效果;而在Firefox浏览器中就没有这个功能了,只能把多出的内容隐藏起来。
总结:以上就是本篇文章所介绍的css设置文字换行的两种方式,分别为:强制转换和强制不转换,大家可以自己试试,加深理解,希望能对大家的学习有所帮助。
进一步学习:
以上就是css如何控制文字换行方式?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……