css中grid布局的基本内容介绍(附示例)
CSS网格布局(又称“网格”),是一种二维网格布局系统。CSS在处理网页布局方面一直做的不是很好。一开始我们用的是table(表格)布局,然后用float(浮动),position(定位)和inline-block(行内块)布局,但是这些方法本质上是hack,遗漏了很多功能,例如垂直居中。后来出了flexbox盒布局,解决了很多布局问题,但是它仅仅是一维布局,而不是复杂的二维布局,实际上它们(flexbox与grid)能很好的配合使用。
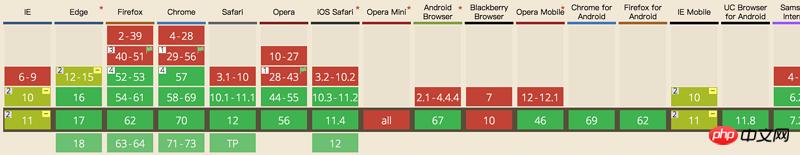
浏览器支持情况
在我们开始正式学习Grid布局之前,先看一下can i use上grid布局在各个浏览器下的支持情况是很有用的,

基本概念
要想学好Grid布局的用法,基本概念的介绍是少不了的,虽然看起来比较枯燥。
网格容器(Grid Container)
通过display属性设置属性值为grid或inline-grid可以创建一个网格容器。网格容器中的所有子元素就会自动变成网格项目(Grid item)
网格线(Grid Line)
组成网格线的分界线。它们可以是列网格线(column grid lines),也可以是行网格线(row grid lines)并且居于行或列的任意一侧
网格轨道(Grid Track)
两个相邻的网格线之间为网格轨道。你可以认为它们是网格的列或行
网格单元(Grid Cell)
两个相邻的列网格线和两个相邻的行网格线组成的是网格单元,它是最小的网格单元
网格区(Grid Area)
网格区是由任意数量网格单元组成
基本属性及作用
一个简单例子
要介绍Grid布局属性,让我们先从一个简单例子开始:

如上图所示,如果我们要实现一个3x3的正方形矩阵,用Grid布局要怎么实现?
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-row-gap: 10px;
grid-column-gap:10px;
}
.container p {
background-color: #ccc;
border: 1px solid #333;
}