
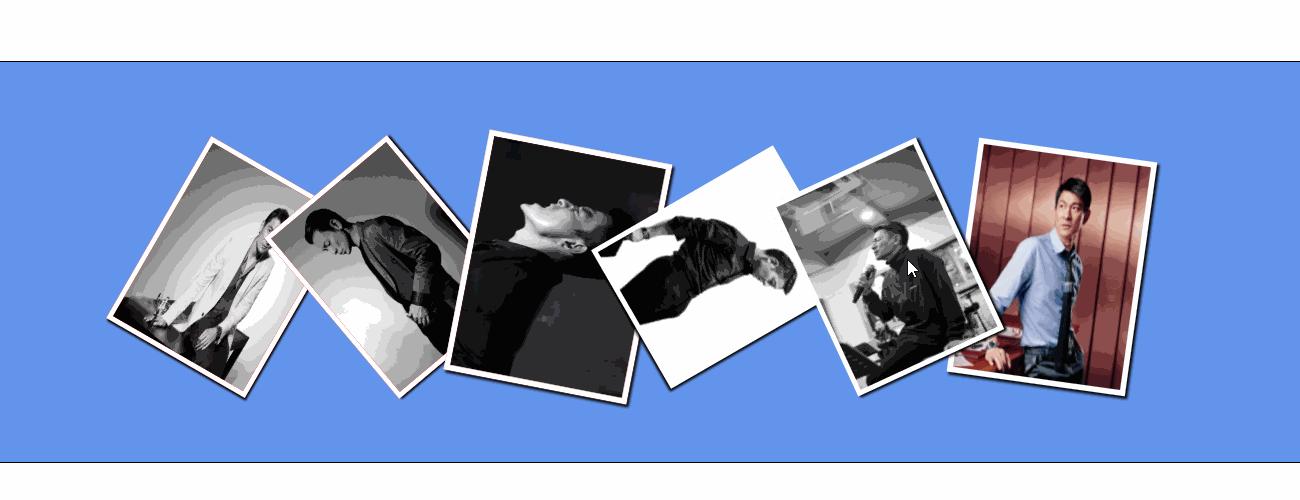
综合实例二(相片墙)
2D转换模块-照片墙
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D转换模块-照片墙</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
height: 400px;
margin: 100px auto;
background-color: cornflowerblue;
text-align: center;
border: 1px solid #000;
}
ul li{
list-style: none;
margin-top: 100px;
height: 200px;
width: 150px;
display: inline-block;
background-color: red;
border: 5px solid white;
transition: transform 1s;
box-shadow: 2px 2px 2px;
position: relative;
}
ul li:nth-child(1){
transform: rotate(30deg);
}
ul li:nth-child(2){
transform: rotate(-40deg);
}
ul li:nth-child(3){
transform: rotate(15deg);
}
ul li:nth-child(4){
transform: rotate(60deg);
}
ul li:nth-child(5){
transform: rotate(-25deg);
}
ul li:nth-child(6){
transform: rotate(10deg);
}
ul li img{
width: 150px;
height: 200px;
}
ul li:hover {
transform: scale(1.6);
z-index: 999;
}
</style></head><body><ul>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li></ul></body></html>
以上就是CSS3如何实现2D转换?2D转换的实现(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……