图文详细说明bootstrap框架中table的使用方法与相关样式
在使用bootstrap框架布局前,一定要先引入相关的jQuery,CSS,JS文件,不清楚的小伙伴可以看看我以前写文章,如何在HTML页面中使用bootstrap框架,或者参考Bootstrap视频教程。
一、基本表格
基本布局完成以后,给<table>标签添加class类名 .table 就可以实现基本的表格样式(少量的内补(padding)和水平方向的分隔线)。
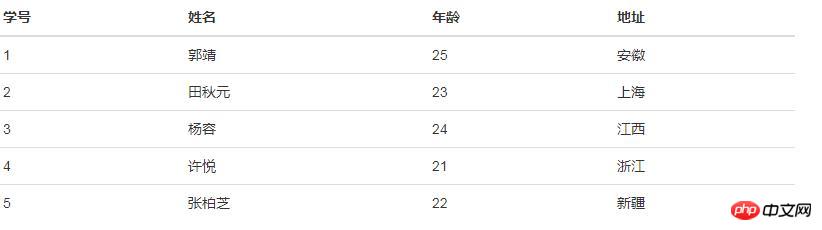
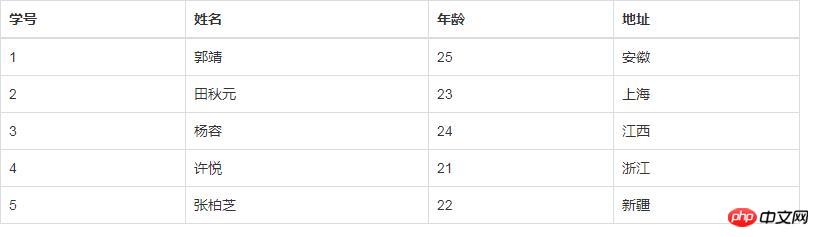
bootstrap table实例:制作一个六行四列的表格用于统计学生信息,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table class="table" style="width: 800px;" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>
</body>
</html>效果图:

二、条纹状表格
在基本表格的基础上,给<table>标签添加class类名 .table-striped 就可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped " style="width: 800px;" >



 六、
六、