如何使用css完成3角符号 (附代码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
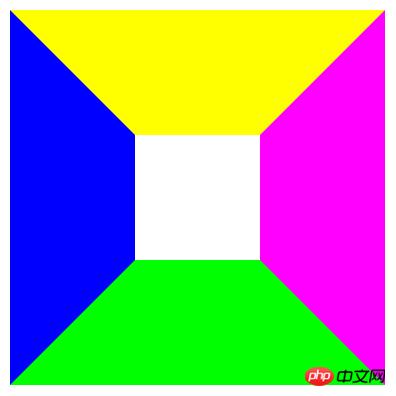
本篇文章给大家带来的内容是关于如何使用css实现三角符号,代码有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在css中上下左右的边框相交处并不是一个直线,所以,可以根据此属性进行编写三角符号

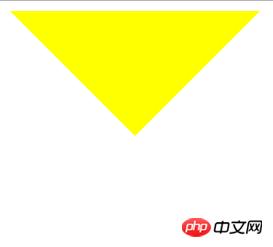
那么如何使用css的该属性来实现三角符号的效果呢,代码如下:
html代码
<body>
<p></p></body>css代码
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}