css字体间隔如何调整?css文字间隔的调整方法
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
在前端开发的过程中,有时候可能会出现字与字之间比较紧凑,这样会显得页面不太好看,那么如何解决这一个问题呢?我们应该可以想到能够通过css设置文字间隔让字与字之间的距离大一点,这样会更符合页面布局的设计,也会让页面更加的美观,那么,接下来的这篇文章将给大家来介绍一下css字体间隔调整的方法,有需要的朋友可以参考一下。css中解决字与字间隔的方法是使用css样式属性letter-spacing,letter-spacing属性是用来调整字与字之间的间隔即字符间距离的。
下面我们就来直接看一看css文字间隔属性letter-spacing的用法。
如letter-spacing:20px;即设置了字与字之间的距离间隔为15px。
css字体间隔调整的代码:
<html>
<head>
<style type="text/css">
p{font-size:20px;
letter-spacing: 20px
}
</style>
</head>
<body>
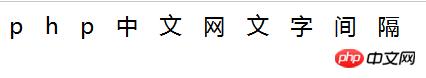
<p>php中文网文字间隔</p>
</body>
</html>css字体间隔调整效果如下:

说明:如果设置字间距没有效果看看是不是div所在层级不对;我们还可以通过line-height设置行间距等。
以上就是本篇文章的全部内容了,更多关于css文字间隔属性letter-spacing的内容,大家可以参考css使用手册来进一步的学习。
以上就是css字体间隔怎么调整?css文字间隔的调整方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……