css中的padding属性可以为负值吗?css中padding属性的详细说明
首先我们介绍的是第一个问题:
css中的padding属性可以为负值吗?这个答案很容易,我们先不介绍,在文章最后有关于内边距padding属性的负值使用解释。
现在我们看看css中padding属性的用法:
padding :简写属性在一个声明中设置所有内边距属性(auto/length长度值/%)
padding-top:定义了上方的内边距
padding-right:定义了右边的内边距
padding-bottom:定义了下方的内边距
padding-left:定义了左边的内边距
这算是padding的介绍了,我们来看个实例具体的了解一下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
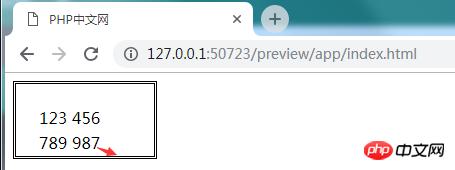
</html>上面的代码把四个属性都写上去了,虽然很乱,但是我们还是要看看代码的在浏览器中的显示效果:

(想看更多CSS样式推荐到PHP中文网css使用手册栏目学习)
效果是不是很明显,我们来看看这个的代码解释:
padding-top:20px:定义上方的内边距为20像素点。
padding-right:50px:定义了右边的内边距为50个像素点。
padding-bottom:100px:定义了下边的内边距为100个像素点。
padding-left:20px:定义了左边的内边距为20个像素点,是不是和上边的一样宽。
border:double:定义了边框线为双实线。
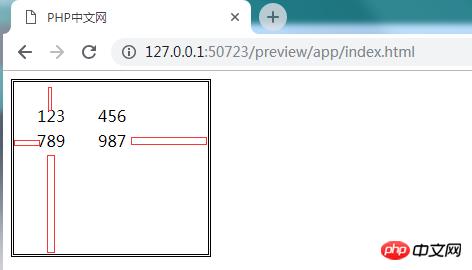
说完了这些,现在再来看看如果把一个写负值会怎么样呢?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
</style>