HTML a标签如何让鼠标悬停变色,css控制a标签鼠标悬停样式详细说明
首先我们先来看看html中的a标签鼠标悬停的时候变色:
大家应该都知道html中的a标签鼠标悬停的css属性吧,没错,今天我们说的就是它。
:hover:这是在之前用a标签说css样式的时候说过。这个鼠标悬停的功能还不少呢,今天我们就来说说html中的a标签悬停的时候变色。这个大家应该都常用到吧。
我们先来看看完整代码的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>这是一个基础的代码,就定义了一个link_1的名字。作用是当鼠标悬在这个文字的上方的时候,文字就会变色。
我们来看在谷歌浏览器中的显示效果:

大家看,这是鼠标还没放上去的效果,现在看看鼠标放上去的效果:

这就是鼠标移上去的结果了,是不是和我们设置的一模一样。
说完了鼠标悬停变色的效果了,现在我们该说说鼠标悬停还有的三种效果,我们一起来看下吧:
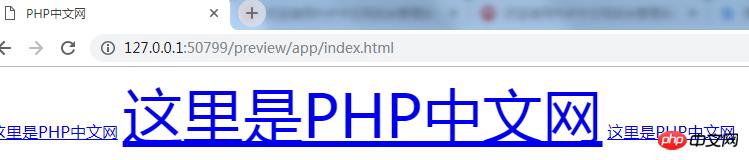
:hover{font-size:60px;}鼠标移上变大
:hover{text-decoration:underline;}鼠标移上出现下划线
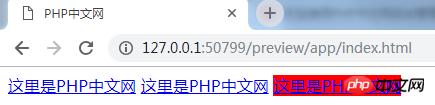
:hover{background:#ccc;}鼠标移上去变背景色(:{background:#ccc;}链接出现背景色)
和上文说的一样,我们在鼠标悬停中可以做很多事,我们现在把它们一起展现出来,(想学更多css样式相关的知识就到PHP中文网css学习手册栏目学习)现在让我们看看代码和效果吧
html a标签css控制样式完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
</html>