如何设置CSS的FlexBox的最小列宽
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
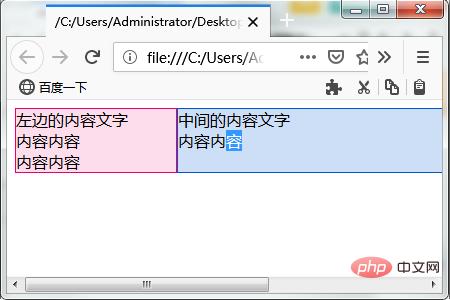
如何使用CSS的FlexBox设置最小列宽?若要在FlexBox中指定列的最小宽度,需要使用min-width属性,下面我们来看具体的内容。在CSS的FlexBox中设置列的最小宽度用到的属性是min-width属性,min-width属性的语法是min-width: (宽度尺寸),比如,min-width: 320px;就是设置最小宽度为320px。

首先我们来看一下min-width属性的语法格式:
min-width: (宽度尺寸)
宽度的尺寸可以使用CSS的尺寸规范指定。
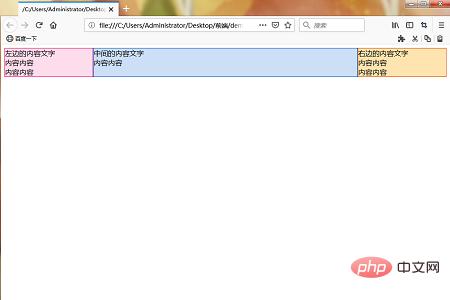
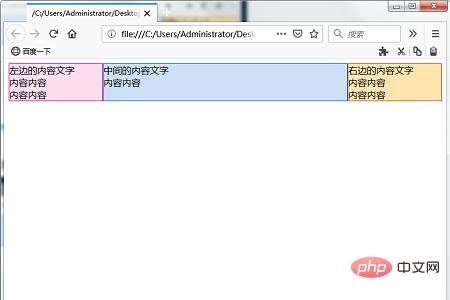
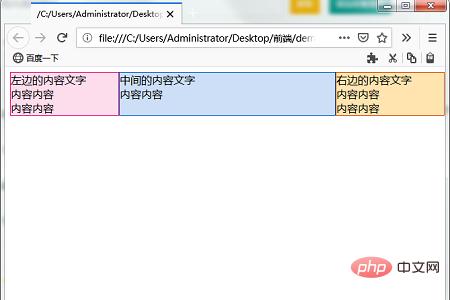
我们来看一个具体的例子
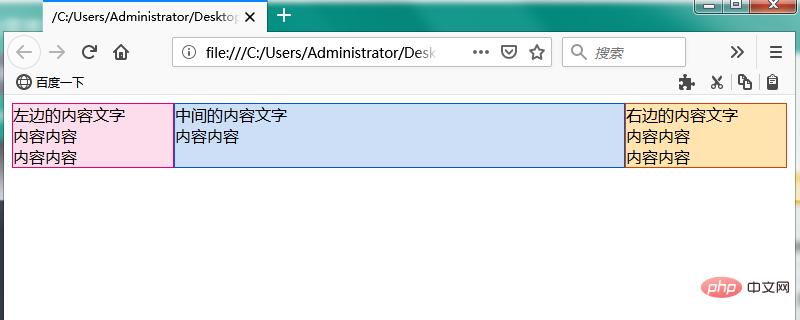
代码示例:
编写以下代码
CSS代码:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}