CSS届的绘图板CSS Paint API简介
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于CSS届的绘图板CSS Paint API简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、把Canvas图片作为CSS背景图片
CSS Paint API可以简单理解为(实际不能等同)把Canvas画布作为普通元素的背景图片。
也就是CSS的background-image就是一个Canvas,我们可以利用Canvas绝大多数API绘制各种复杂有趣的图形效果,以一种更高效的方式丰富web页面元素的视觉展现。例如,蓝色按钮不仅仅是个蓝色背景,上面还有白云漂漂的效果,想想就很棒!
二、一个简单的案例了解CSS Paint API
例如,我们希望创建一个透明图片背景。类似下面这样:

则完整的CSS代码和JS部分代码如下:
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}然后绘制图形的JS务必作为模块引入,例如,建一个名为paint-grid.js的文件,在页面上引入:
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}paint-grid.js文件代码如下:
// transparent-grid命名和CSS中的对应
registerPaint('transparent-grid', class {
paint(context, size) {
// 这里就是绘制的代码了…
}
});以上就是CSS Paint API使用的固定套路:
CSS中paint(abc);
JS添加模块CSS.paintWorklet.addModule(‘xxx.js’);
xxx.js中代码套路固定,在下面注释位置写绘制代码即可;
registerPaint('abc', class {
paint(context, size, properties) {
// 绘制代码在这里…
}
});其中paint(context, size)中的两个参数可以稍微介绍下:
context
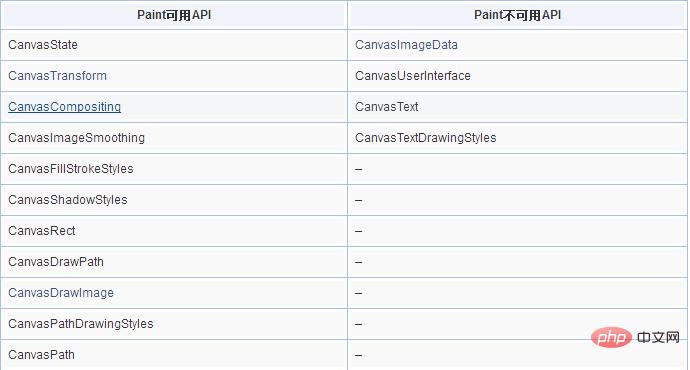
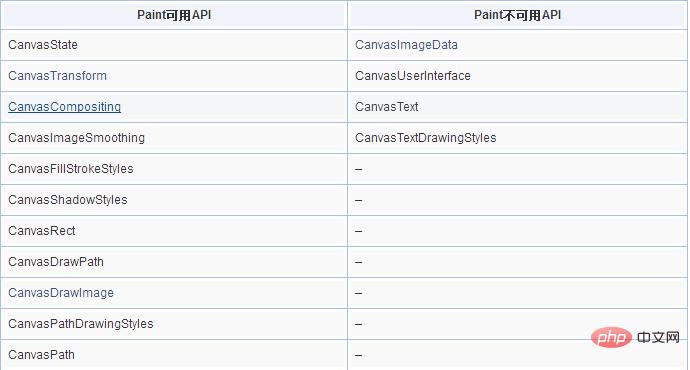
为绘制上下文,全称是PaintRenderingContext2D,和Canvas的CanvasRenderingContext2D是近亲,API全部来自Canvas,一模一样,不过由于安全限制,有些Canvas中的有些API是不能使用的,可用和不可用的API见下表:

size
size是一个包含了绘制尺寸的对象,数据结构如下:
{
width: 180,
height: 180
}size的大小受到background-size属性大小的影响,因此,对于重复背景,可以借助background-repeat进行平铺循环,不用非得在绘制的JS代码中循环。例如,下面即将要展示的demo效果,也可以这么实现,CSS部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}然后,paint-grid.js中只需要填充白-灰-灰-白,4个格子就好了,无需循环。
properties
可以用来获得get到的CSS属性和属性值,包括CSS变量值;以及其他一些参数。
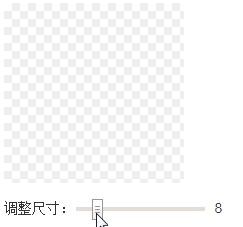
眼见为实,您可以狠狠地点击这里:CSS Paint API绘制透明格子作为背景demo(目前仅Chrome有效果)
透明格子效果demo
paint-grid.js中的完整绘制代码如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 横轴数轴循环遍历下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
});补充:
类似格子这类重复背景,可以借助background-repeat进行平铺循环,不用非得在绘制的JS代码中循环,不过需要借助background-size属性帮助,改变绘制的尺寸。例如,上面demo效果,也可以这么实现,CSS部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}然后,paint-grid.js中只需要填充白-灰-灰-白,4个格子就好了,无需循环。
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 两个白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 两个灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});要更通俗易懂些。
三、CSS变量让Paint API蓬荜生辉
上面的案例展示了CSS Paint API的基本使用,但是,虽然看上去新潮,但并没有体现出CSS Paint API有什么过人之处。
你想啊,我直接用JS加Canvas API绘制一个格子图案,转换成Base64,直接作为元素的背景图片显示,不也是一样的效果,而且兼容性更好(IE9+逗支持),所有Canvas API都能用,没有限制。对比一看,完全没有使用CSS Paint API的理由嘛!
没错!如果我们只是需要一个静态背景,真不如直接Canvas绘制再转换成Base64图片(
toDataURL()方法)或者Blob图片(toBlob()方法)。
CSS Paint API的优势在于:其作为一个CSS属性值,渲染是实时的,自动跟着浏览器重绘的,因此,只要我们的绘制是和CSS变量相关联的,所有的渲染效果都会实时刷新重绘,这可就牛逼大了!
还是上面的透明格子例子,格子的颜色以及格子的尺寸,我们可以将其作为CSS变量提取出来,如下:
.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
}这些定义的变量我们可以在绘制的时候获取到,示意如下:
registerPaint('custom-grid', class {
// 获取3个变量
static get inputProperties() {
return [
'--color1',
'--color2',
'--units'
]
}
paint(context, size, properties) {
// 两个格子颜色
var color1 = properties.get('--color1')。toString();
var color2 = properties.get('--color2')。toString();
// 格子尺寸
var units = Number(properties.get('--units'));
// 绘制代码,和之前一样…
}
});但是,如果我们修改了CSS代码中定义的变量值,则,我们可以看到Paint背景图实时变化效果.

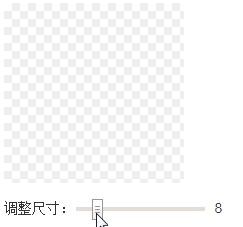
实时改变变量后的尺寸变化
眼见为实,您可以狠狠地点击这里:CSS变量外加Paint API绘制透明格子demo
无需额外的定时器,真实时渲染,控制非常方便。
配合CSS Properties & Values API,把--units等变量全部注册为合法的CSS属性,则,我们就能使用transition和animation属性纯CSS控制Paint背景图的运动和动画了,按钮上云朵漂漂的效果完全不在话下。
四、Houdini,兼容与其他
本文介绍的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已经支持的一部分API。CSS houdini可以自定义CSS属性,布局等,未来不可限量。
由于兼容性的问题,如果想要在实际项目中使用CSS Paint API,还需要做兼容处理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更适用于动态场景,适合实现需要实时绘制渲染的需求;如果是纯静态展示,直接就用JS加Canvas实现得了,没必要为了技术而技术。
最后,再说点其它你可能感兴趣的东西。对于本文的透明格子效果,其实最好的实现方法是直接CSS background绘制,利用线性渐变和CSS3多背景。
代码如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation动画。
以上就是对CSS届的绘图板CSS Paint API简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是CSS届的绘图板CSS Paint API简介的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……