对于css中浮动属性float的用法详细说明【代码示例】
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
我们在进行页面布局时,经常会用到css浮动属性也就是 float属性,那么对于新手来说,这一块的知识点是必须要掌握了解的。否则完整的网页是很难完成的。那么本篇文章就给大家详细介绍css float属性的具体使用方法。希望对大家有所帮助。下面我们通过具体的代码示例,给大家详细介绍
一、css 浮动属性-float right属性代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float right属性使用示例</title>
<style>
.demo{
width: 500px;height: 400px;
background-color: #b2ecef;
}
img{
width:100px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div class="demo">
<img src="/test/img/1.png">
<img src="/test/img/2.png">
</div>
</body>
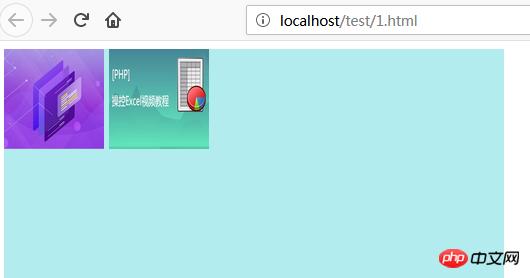
</html>上述代码中,我在div中设置了两张img图片,在没有对图片添加float right属性样式下,效果是如下图1:

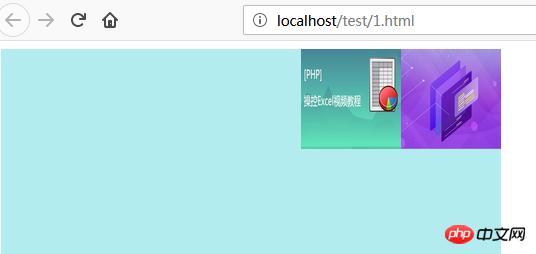
而后我们给img图片添加float right属性后,效果又如下图2:

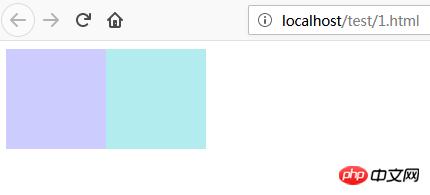
相信大家从图1和图2的比较中了发现一些变化。在图1中没有设置css浮动属性时,两个img图片是在同一行中从左往右排列显示,并且两张图片中间有空隙。而在图2中我们添加了浮动属性float right后,两个img元素开始从右向左浮动排列显示,并且没有间隙。此时如果我们需要有间隙,那么就要用到padding属性。所以我们可以得知,css浮动属性float可以通过设置right值来控制元素向右浮动。
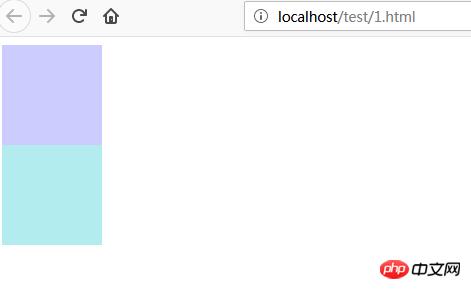
二、css 浮动属性-float left属性代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float left属性使用示例</title>
<style>
.demo{
width: 100px;height: 100px;
background-color: #ccccff;
}
.demo1{
float: left;
width: 100px;height: 100px;
background-color: #b2ecef;
}
</style>
</head>
<body>
<div class="demo">
</div>
<div class="demo1">
</div>
</body>
</html>