
html部分
<div class="radio">
<label>
<input name="feel" type="radio" value="love" />
<span class="pos">
<span class="radio_bg">
<span class="radio_on"></span>
</span>
</span>
<span>LOVE</span>
</label>
<label>
<input name="feel" type="radio" value="hate" />
<span class="pos">
<span class="radio_bg">
<span class="radio_on"></span>
</span>
</span>
<span>YOU ARE NICE</span>
</label>
</div>css样式部分
.radio {
width: 260px;
height: 26px;
line-height: 26px;
margin: 200px auto;
background-color: #ddeef1;
font-size: 16px;
color: #495060;
text-align: center;
}
label:first-child {
margin-right: 40px;
}
label input, .radio_on {
display: none;
}
.pos {
display: inline;
vertical-align: middle;
}
.radio_bg {
position: relative;
display: inline-block;
height: 14px;
width: 14px;
border: 1px solid #B3B4B8;
border-radius: 50%;
}
label:hover .radio_bg, label input:checked + span.pos span.radio_bg {
border: 1px solid #27B28B;
}
label input:checked + span.pos span.radio_bg .radio_on {
display: inline-block;
position: absolute;
top: 2px;
left: 2px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #27B28B;
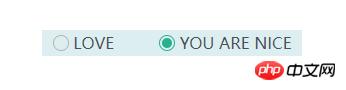
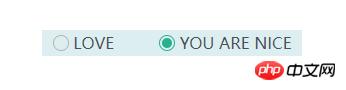
}效果图

相关推荐:
以上就是css如何自定义radio单选框样式 ?(代码实现)的详细内容,更多请关注php中文网其它相关文章!
……