js中变量是什么以及有哪一些分类
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
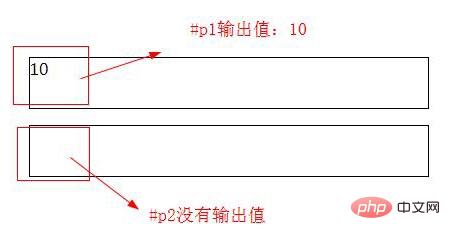
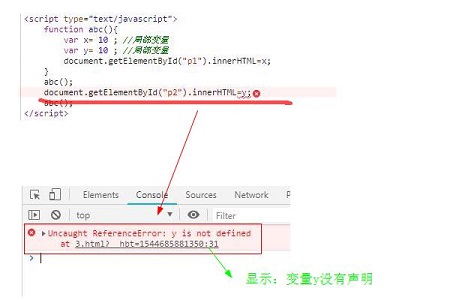
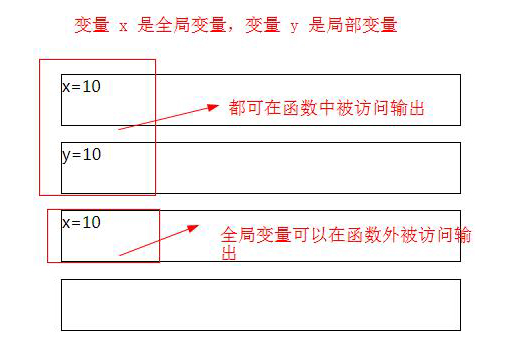
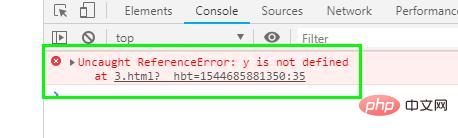
在js中,变量是存储信息的容器;JavaScript中有两种类型的变量:局部变量和全局变量。
js如何声明变量?
在js中,可以使用关键词“var”或者“let”,在加上“变量名称”来声明变量。【相关视频教程推荐:JavaScript教程】
js变量的名称,也叫标识符的命名需要遵循一些规范:
1、名称必须以字母(a到z或A到Z),下划线(_)或美元($)符号开头,但不推荐下开头使用下划线(_)或美元($)符号。
2、在第一个字母后,还可以使用数字(0到9),例如value1。
3、JS变量区分大小写,例如:x和X是不同的变量。
下面我们来通过示例看看js变量的声明:
正确地变量声明:
var x = 10 ; var _value = "sonoo" ;
错误地变量声明:
var 123 = 30 ; var * aa = 320 ;