Bootstrap是什么以及如何使用
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
Bootstrap是一种免费的开源前端开发框架,主要用于创建网站和Web应用程序。Bootstrap框架主要基于HTML,CSS和JavaScript三种语言构建,用来促进响应式,移动优先网站和应用程序的开发,接下来在文章中将和大家详细介绍什么是Bootstrap,以及它的下载和使用【推荐课程:Bootstrap课程】

Bootstrap含义:
响应式设计使网页或应用程序可以根据用户使用设备的屏幕大小作出相应地自动调整并显示; 移动优先方法是假定智能手机,平板电脑和具有特定于任务的移动应用程序要在设计中满足这些技术的要求。
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton两人合作在HTML、CSS、JavaScript的基础上开发的简洁、直观、功能强大的前端开发框架,使得 Web 开发更加快捷。它包括用户界面组件,布局和JS工具以及实现框架。
它 提供了HTML和CSS规范,Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,该软件可以预编译或作为源代码使用。
Bootstrap的下载及使用
(1)下载Bootstrap

点击下载,下载完成后解压
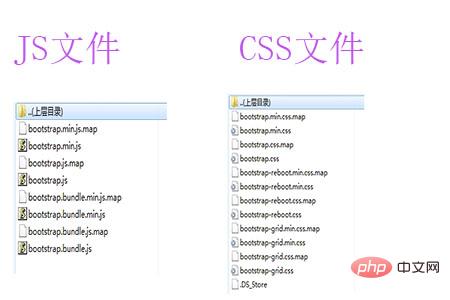
解压之后的文件如下:

(2)外部引入Bootstrap文件
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!--引入jQuery-->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>未引入bootstrap.min.css时的效果图:

引入bootstrap.min.css时的效果图:

总结:以上就是本篇文章的全部内容了,希望对大家学习有所帮助
以上就是Bootstrap是什么以及如何使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……