JavaScript中常用的弹出框有哪一些
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
JavaScript中常用的弹出框有warn()警示框、confirm()确认弹出框以及prompt()提示框在我们使用JavaScript的过程中有三种重要类型的弹出框可以帮助我们判断事件,这些对话框可用于发出警报,或者对任何输入进行确认或从用户那里获得一种输入,接下来在文章中将为大家详细介绍这三种对话框的用法
【推荐教程:JavaScript教程】

警报弹出框
警报对话框主要用于向用户发出警告消息,比如我们需要输入字段时但是没有输入,这是我们可以使用警告对话框发出警告信息
警报框只提供一个“确定”按钮来提示信息让用户确定并继续
例
<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
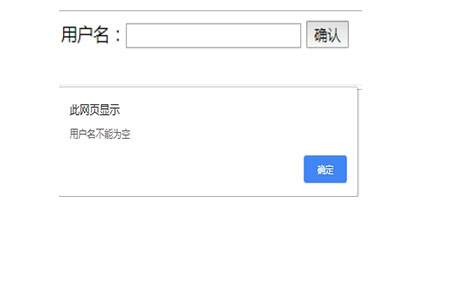
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
<form>
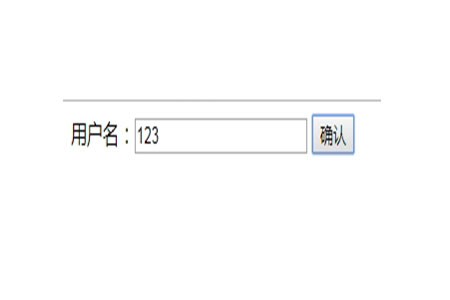
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
</form>当输入正确形式的用户名时

未输入用户名时

确认弹出框
确认对话框主要是用于征得用户对选项的同意,它显示一个有带两个按钮的对话框:取消和确认
如果用户单击“确定”按钮,则窗口方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false
例:
<script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>